
方法: 1. クリックイベントを要素にバインドし、イベント処理関数を指定します; 2. カウント用の変数を初期化します; 3. イベント処理関数に「$(selector).text」を追加します (num )" ステートメントは、要素がクリックされるたびに変数 num の値を 1 ずつ増加させ、変数の結果を出力します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery がクリックされた回数を判断する方法
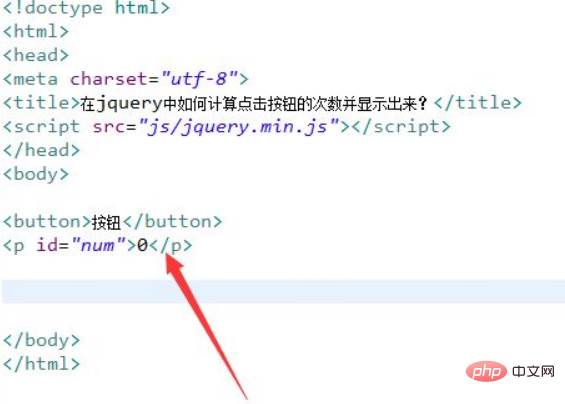
1. 方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 jqueryを使ってボタンのクリック数をカウントして表示する方法。テスト用に button タグを使用してボタンを作成します。
p タグを使用して、ボタンのクリック数の領域を作成します。

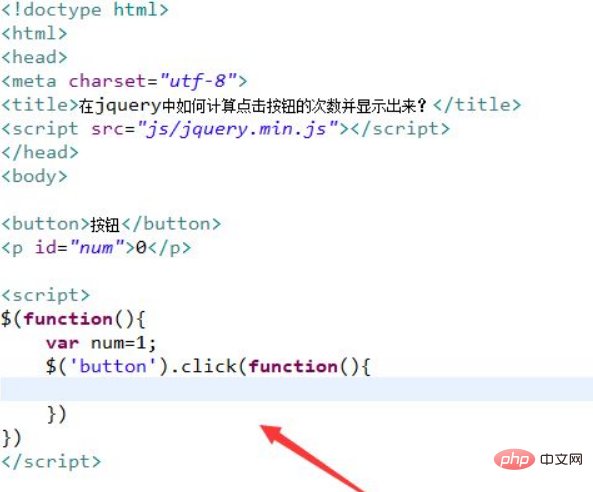
2. js タグで、カウント用の変数 num を初期化し、要素名を通じてボタン オブジェクトを取得し、それにクリック イベントをバインドします。クリックすると関数メソッドが実行されます。

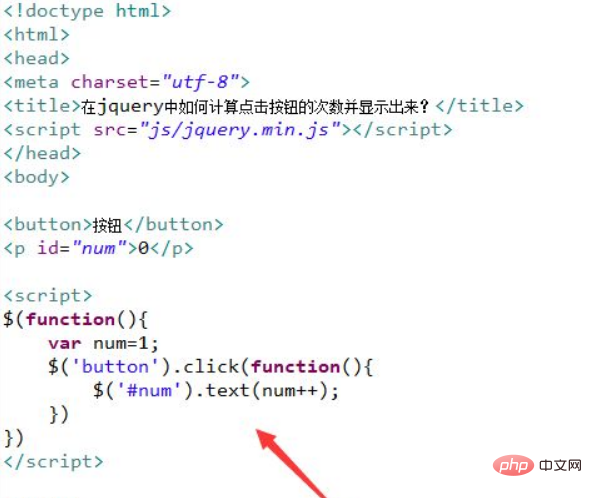
3. function メソッドで、id を通じて p ラベル オブジェクトを取得し、text() メソッドを使用して p に回数を書き込み、num を増加させます。次回は 1 ずつクリックしてカウントします。

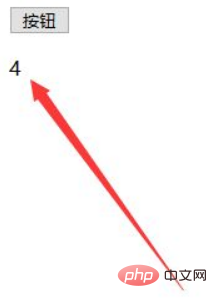
test.html ファイルをブラウザで開き、ボタンをクリックして結果を表示します。

概要:
1. button タグを使用して、テスト用のボタンを作成します。
2. p タグを使用して、ボタンのクリック数の領域を作成します。
3. js タグ内でカウント用の変数 num を初期化し、要素名からボタン オブジェクトを取得し、それにクリック イベントをバインドし、ボタンがクリックされたときに function メソッドを実行します。
4. function メソッドで、id を通じて p ラベル オブジェクトを取得し、text() メソッドを使用して p に回数を書き込み、次のクリックをカウントするために num を 1 ずつ増加させます。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上がjQueryでクリックした回数を確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。