
変換方法: 1. parseInt() 関数を使用、構文 "parseInt (浮動小数点数)"; 2. ビット演算子 "|" を使用、構文 "0 | 浮動小数点数"; 3. ビット演算子を使用"^"、構文は "0 ^ 浮動小数点数"; 4. ビット演算子 "~~"、構文は "~~浮動小数点数" を使用します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
浮動小数点数を整数に変換する Javascript メソッド
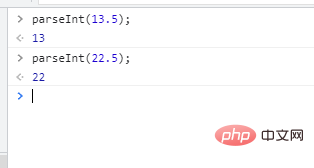
方法 1: parseInt() 関数を使用する
parseInt(13.5); parseInt(22.5);

方法 2: ビット演算子 "|" を使用する
console.log(0 | 123.45)

方法 3 : ビット演算子 "^"
console.log(0 ^ 123.45)
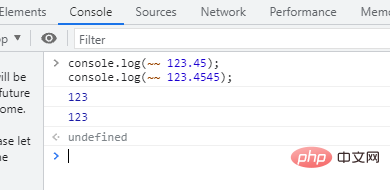
を使用します。方法 4: ビット演算子 "~~"
console.log(~~ 123.45); console.log(~~ 123.4545);

JavaScript 上級チュートリアル]
以上がJavaScriptで浮動小数点数を整数に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。