JavaScriptのリフローとは何ですか
JavaScript では、リフローはリフローとも呼ばれます。これは、サイズ、レイアウト、非表示によってレンダリング ツリーの一部または全体が変更された場合に、ブラウザが DOM の一部または全体を再レンダリングするプロセスを指します。要素の, など。; 簡単に言うと、ページ全体を再フォーマットすることを意味します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
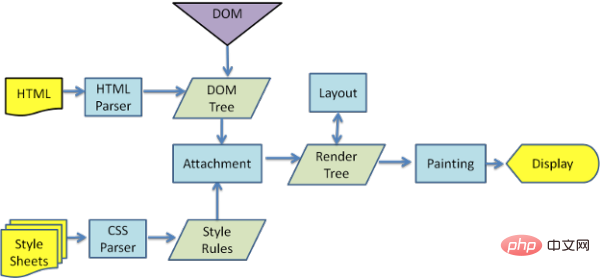
ブラウザのレンダリング プロセスを簡単に理解しましょう (画像はインターネットからのものです)

# #ブラウザがレンダリング ツリーを生成するプロセス (インターネットからの画像)
 ##バックフロー
##バックフロー
レンダリング ツリーが生成されるとき要素のサイズ、レイアウト、非表示などの一部またはすべてが変更されたときに、ブラウザーが DOM の一部またはすべてを再レンダリングするプロセス。
リフローは再配置とも呼ばれますが、文字通り、再配置(ページ全体の配置)の方が分かりやすいです。
再描画
ページ要素のスタイルの変更がドキュメント フロー内の要素の位置 (背景色、境界線の色、可視性など) に影響しない場合、ブラウザは新しいスタイルを割り当てるだけです。 style要素を追加して再描画します。
リフローまたは再描画はいつトリガーされますか?
リフローを引き起こす可能性のあるユーザーの行動や潜在的な DHTML 変更は数多くあります。たとえば、ブラウザ ウィンドウのサイズを変更したり、スタイルの計算、DOM への要素の追加または削除、要素のクラスの変更などの JavaScript メソッドを使用したりします。
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
リフローと再描画を減らすにはどうすればよいですか?
1. CSS でのリフローと再描画を避ける
1. DOM ツリーの最後にあるクラスをできる限り変更します
2. インライン スタイルの複数のレイヤーの設定を避ける3. アニメーション効果は、位置属性が絶対または固定である要素に適用されます##4. テーブル レイアウトの使用を避ける##5. CSS3 ハードウェア アクセラレーションを使用して、変換、不透明度、フィルターなどのアニメーション効果によってリフローが発生しないようにします。 redraw
2. リフローと再描画を回避するための JS 操作
1. JS を使用して 1 つのスタイルを変更してから次のスタイルを変更することは避けてください。CSS スタイルを一度に変更することをお勧めします。スタイル リストをクラス Name
3。最初に要素を非表示にし、変更してから要素を表示しますなぜなら、display:none での DOM 操作はリフローや再描画をトリガーしないためです。
4. offsetLeft などの属性を読み取るループを避け、ループする前に保存してください。5. 複雑なアニメーション効果の場合は、絶対位置を使用してそれらを分離します。そうしないと、親の多数のリフロー要素とそれに続く要素が発生します。
概要:
リフローはブラウザーでのユーザー主導の操作であるため、ドキュメント フローを改善する方法を知ってください。リフロー時間を把握し、リフロー時間に対するさまざまなドキュメント属性 (DOM ノードの深さ、CSS レンダリング効率、さまざまなスタイルの変更の影響) を知ることは、フロントエンド開発に非常に役立ちます。単一の要素をリフローする場合でも、その親要素と後続の要素もリフローする必要がある場合があります。たとえば、要素の背景を変更する必要がある場合、これには要素の属性は関係しないため、再描画のみが行われます。
[推奨学習:
JavaScript 上級チュートリアル]
以上がJavaScriptのリフローとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7334
7334
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 『崩壊星鉄道』ミハイルどこへ行く 実績ガイド
May 09, 2024 pm 09:20 PM
『崩壊星鉄道』ミハイルどこへ行く 実績ガイド
May 09, 2024 pm 09:20 PM
Collapse Star Dome Railwayどこへ行くのミカエルの実績ガイド。本海ドーム鉄道のバージョン 2.2 へのアップデートにより、ゲーム内に多くの新しいコンテンツが体験できるようになりました。「ミハイル、どこへ行くの?」を達成する際に、多くの友人が困難に遭遇したと思います。完了方法がわからないので、今日は詳細なプロセスを説明します。崩壊した星鉄路の案内 どこへ行くの ミハイル 1. 通屯開拓団の能力を引き継ぎ、シノコンニの危機を解決したとき、すべてが解決し、流夢礁の頂上に戻りました。 にマークされている場所が転送ポイントです。下の写真; 2. 到達したら、まっすぐ進み、ミハイルをもう一度見て、彼の前にあるバルコニーを調べます。 3. 調査が完了すると、実績ミハイルを取得できます。
 Ace Racing はポストホリデー症候群ですか: 本物の経験豊富なドライバーはすでにランタン フェスティバルの準備を始めています
Feb 21, 2024 pm 06:04 PM
Ace Racing はポストホリデー症候群ですか: 本物の経験豊富なドライバーはすでにランタン フェスティバルの準備を始めています
Feb 21, 2024 pm 06:04 PM
もうすぐランタン フェスティバルが近づいています。エース レーシングは、皆さんのために特別にランタン フェスティバルのなぞなぞ当てアクティビティを用意しました。なぞなぞを当てて 6 問正解すると、金貨の報酬を受け取ることができます。なぞなぞを一定数集めると、豪華な報酬も獲得可能です 具体的な内容 それでは、本イベントの内容を見ていきましょう。 Ace Racing はポストホリデー症候群ですか: 本物の経験豊富なドライバーは、すでに元宵節の準備を始めています。やあ、親愛なるドライバーの皆さん、彼らは皆、元宵節が終わるまで春節は終わらないと言っています。私たちは元宵節を歓迎します。もちむすびを食べたり、花火を打ち上げたり…スピードフェスティバルはどこにでもあります フェスティバルのお祭り的で活気に満ちた雰囲気の中で、Xili は「本物の経験豊富なドライバーだけ」が誰でも参加できる興味深いランタンのなぞなぞもいくつか用意しました事前にウォーミングアップをしてください。一緒に予想しましょう~ (追記: ドライバーは今日の公開アカウントのツイートにアクセスして答えを確認できます!) ライダーの皆さん、どうですか?
 Douyinのトラフィック制限を解決するにはどうすればよいですか?トラフィックが逆流できるように制限されている場合はどうすればよいですか?
Mar 22, 2024 am 09:00 AM
Douyinのトラフィック制限を解決するにはどうすればよいですか?トラフィックが逆流できるように制限されている場合はどうすればよいですか?
Mar 22, 2024 am 09:00 AM
Douyinの人気に伴い、ユーザーが共通に直面する問題も徐々に増加していますが、最も懸念されているのはDouyinのトラフィック制限の問題です。 Douyin のトラフィック制限により、ユーザーの動画の視聴数、いいね、コメント数が大幅に減少し、ユーザーの収入や露出の機会に影響を与える可能性があります。 1.Douyinのトラフィック制限を解決するにはどうすればよいですか? 1. コンテンツの品質の向上 Douyin の競争力の核心はコンテンツにあり、高品質のコンテンツのみがより多くのユーザーを引き付けることができます。したがって、コンテンツの品質を向上させることが、Douyin の現状の制限問題を解決する鍵となります。クリエイターはコンテンツの革新に注力し、独自の視点と創造性でユーザーを惹きつけると同時に、コンテンツが興味深く、教育的で実用的なものであることを保証する必要があります。この方法によってのみ、ユーザー エクスペリエンスを継続的に改善し、ユーザーの定着率を高めることができます。 2. リリース時間を調整する Douyin のトラフィック分布には時間パターンがあります。
 失われた Steam モバイル トークンを回復するにはどうすればよいですか? Steam アピールガイド
Mar 14, 2024 pm 10:07 PM
失われた Steam モバイル トークンを回復するにはどうすればよいですか? Steam アピールガイド
Mar 14, 2024 pm 10:07 PM
Steam モバイルトークンを使用中にトークンが消えてしまったのですが、どうすればよいですか?トークンがない場合、Steam アカウントのセキュリティ検証を実行できません。Steam モバイル トークンを取得するにはどうすればよいですか?以下のエディターでは、紛失した Steam モバイル トークンを再申請する方法を説明します。異議申し立てのチュートリアルは次のとおりです。 1. Steam カスタマー サービス ページ Steam カスタマー サービスに入り、赤枠内のオプションを選択します。 2. ご自身の状況に応じて、対応するコンテンツを選択します。アカウントが盗まれた場合、またはパスワードを紛失した場合は、通常、最初の赤いボックスのオプションを選択します。 3. 赤いボックス内のオプションを選択します。 4. アカウント名 (個人のニックネームではなく、ログイン ID)、バインドされた電子メール アドレス、またはバインドされた携帯電話番号を入力し、クリックします。
 QQ メールボックスを使用して QQ バックアップ メールボックスを申請するにはどうすればよいですか? QQ メールボックスを使用して QQ バックアップ メールボックスを申請する方法
Mar 05, 2024 am 09:30 AM
QQ メールボックスを使用して QQ バックアップ メールボックスを申請するにはどうすればよいですか? QQ メールボックスを使用して QQ バックアップ メールボックスを申請する方法
Mar 05, 2024 am 09:30 AM
今日お届けする記事は QQ メールボックス ソフトウェアに関するものです。QQ メールボックスを使用して QQ バックアップ メールボックスを申請する方法をご存知ですか? 次のコンテンツでは、QQ メールボックスを使用して QQ バックアップ メールボックスを申請する方法を説明します。以下を見てみましょう。 。 QQ メールボックスにログインした後、メールボックスのホームページで三角形のロゴのアイコンを探すことができます。アイコンが見つからない場合は、画像上の詳細な注釈を表示してアイコンを見つけることができます。見つけたら、3 隅のロゴをクリックし、[バックアップ電子メールの適用] ボタンをクリックします。クリックした後、表示されたページの右上隅にある電子メール アカウント ボタンをクリックします。クリック後、新規登録メール名、パスワード、携帯電話番号等を入力し、登録ボタンをクリックしてください。登録が完了したら、先ほどのメールページに戻り、表示されたボックスをクリックして口座番号を入力します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 「タリス ワールド」の最終ベータ版には数千人が列をなしましたが、なぜこれほど注目を集めたのでしょうか?
Mar 21, 2024 pm 02:50 PM
「タリス ワールド」の最終ベータ版には数千人が列をなしましたが、なぜこれほど注目を集めたのでしょうか?
Mar 21, 2024 pm 02:50 PM
3月18日、北京楽東卓越が独自に開発し、テンセントが配信するデュアルエンドインタラクティブモバイルゲーム「タリスワールド」の最終テストが前夜に開始された。古典に敬意を表しており、MMO ゲームが好きなプレイヤーは再び新しい世界を見つけることができると思います。昨年11月の海外テストを振り返ると、その超ハイクオリティなゲームクオリティに多くの海外プレイヤーや多くのMMORPGアンカーがプレイに駆けつけ、全国サーバー前夜10時に最終テストが開始された。 3月18日には、多くのプレイヤーがゲームに詰めかけ、「タリスワールド」では、一部のプレイヤーがテストを受けられなかったにも関わらず、わずか数分で数万人が列を作るなど、現在ではその人気が高まっています。全国サーバー前夜の最終テストはさらに素晴らしいものと言えるでしょう。 (画像ソースはインターネットより)
 ドゲロン火星の価格予測 2024-2030
Mar 22, 2024 pm 03:33 PM
ドゲロン火星の価格予測 2024-2030
Mar 22, 2024 pm 03:33 PM
ELONは2023年に0.0000005196ドルでピークに達し、それ以来下落しています。私たちのドゲロン火星の価格予測では、2024 年末までの価格は 0.0000001409 ドルと推定されています。 2025 年のドゲロン火星の価格予測によると、ELON は 0.0000004709 ドルで取引されています。




