
方法: 1. div 要素に「margin-top: spacing value;」または「margin-bottom: spacing value;」スタイルを追加して、div 間の上下の距離を設定します。 2. 「margin」を追加します。 " div 要素に :上マージン、右マージン、下マージン、左マージン; "スタイルは div 間の距離を設定します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で div 間の距離を設定する方法
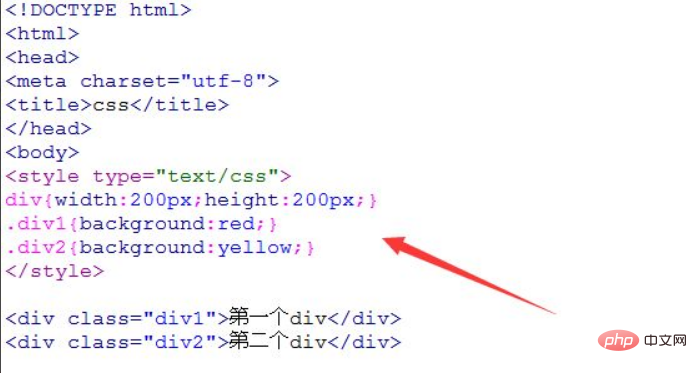
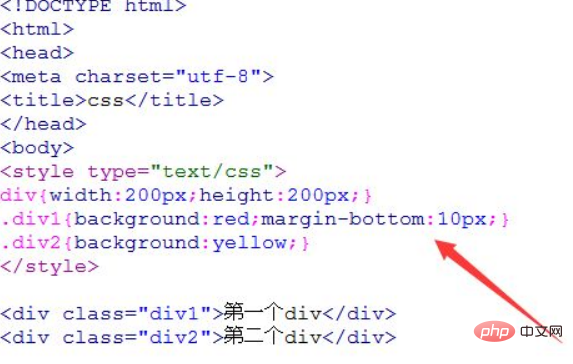
1. CSS の使用方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 div間の間隔を設定します。 2 つの div を作成し、それぞれのクラス属性を div1 と div2 に設定します。これらは主に、以下のクラス名のスタイルを定義するために使用されます。 CSS を使用して 2 つの div の幅と高さを 200px に設定し、2 つの div に異なる背景色を設定します。

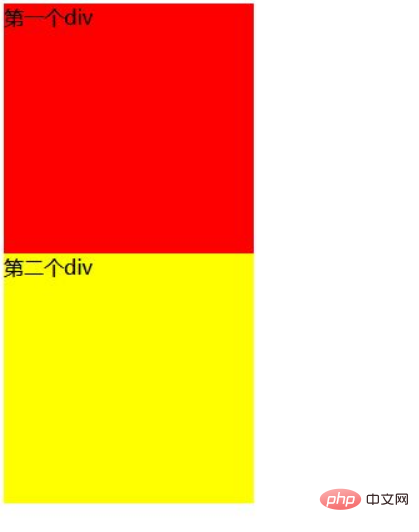
出力結果は次のとおりです:

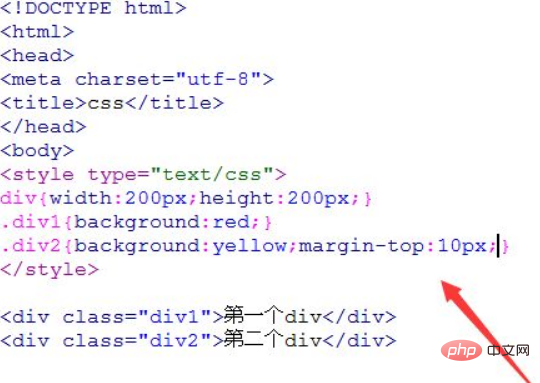
2. margin-top を使用して、上部と上部の間の距離を設定します。 div と他の div。たとえば、次の例では CSS を使用して、2 番目の div の上部と最初の div の間の距離を 10px に設定します。

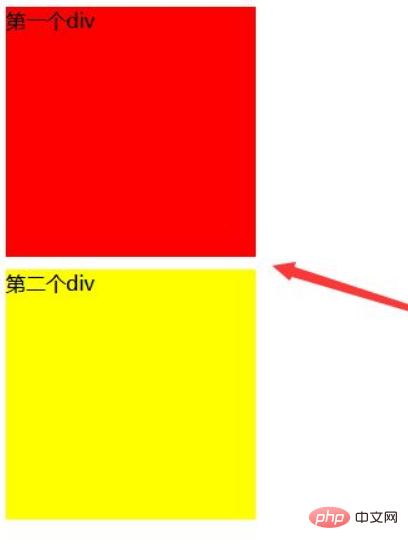
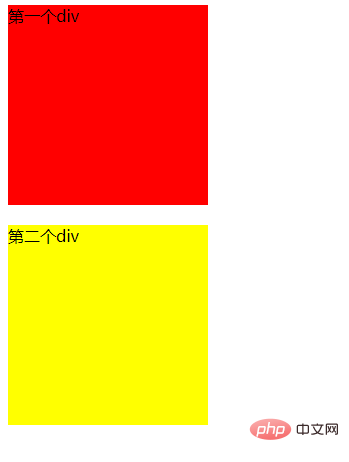
出力結果:

margin-bottom を使用して div の底部間の距離を設定することもできますたとえば、次の例では CSS を使用して、最初の div の下部と 2 番目の div の上部の間の距離を 10px に設定します。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:200px;
height:200px;
}
.div1{
background:red;
margin:0 0 20px 0;
}
.div2{
background:yellow;
}
</style>
<div class="div1">第一个div</div>
<div class="div2">第二个div</div>
</body>
</html> ##(学習ビデオ共有:
##(学習ビデオ共有:
以上がCSSでdiv間の距離を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




