Vue3 を使用してページネーション パブリック コンポーネントを開発する方法の簡単な分析
Vue3 を使用してページネーション パブリック コンポーネントを開発するにはどうすればよいですか?以下の記事では、Vue3 をベースに Pagination パブリックコンポーネントをカプセル化する方法を紹介しますので、ご参考になれば幸いです。

先日、当部門の vue3 をベースとしたパブリックコンポーネントライブラリの開発に参加させていただきましたので、vue3 の実際の利用プロセスをいくつか記録しておきます。また、パブリック コンポーネントを開発する際に注意すべきいくつかの問題についても説明します。 [関連する推奨事項: "vue.js チュートリアル "]
実装する関数
属性

イベント

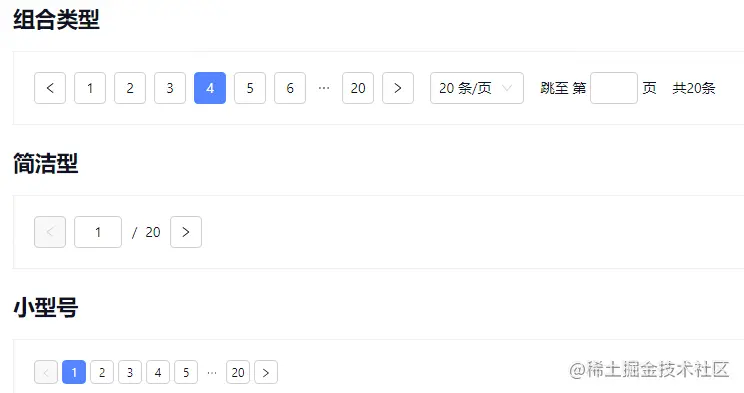
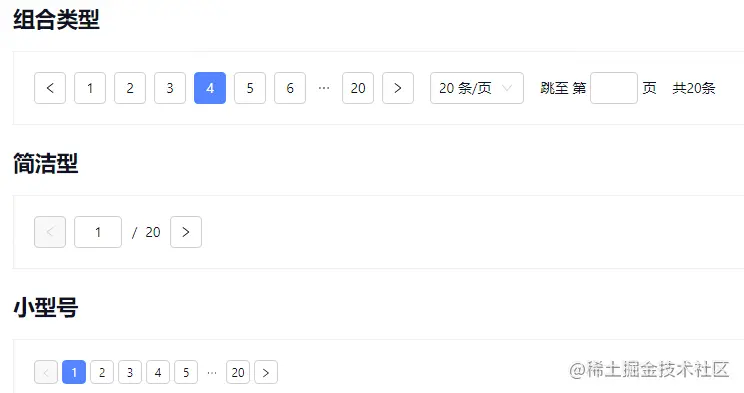
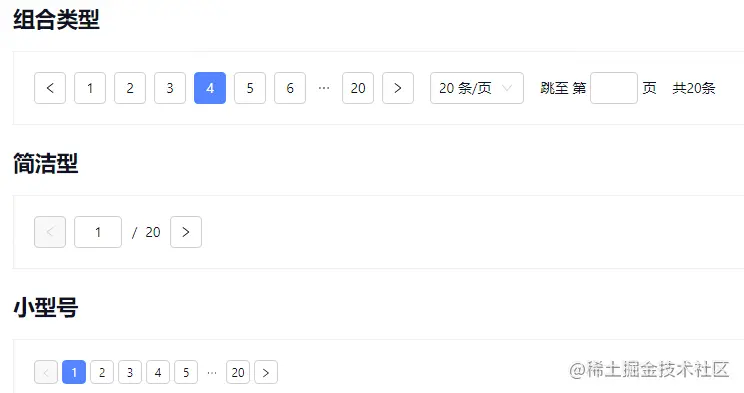
導入後の効果

理論的な開発プロセス
当社ではテスト駆動開発を採用しています( TDD) 開発プロセスは
- #ファンクション ポイントに対応するドキュメントを作成します
- ファンクション ポイントに対応する単体テストを作成します
- テスト ケースを実行してケースが失敗することを確認します
- 実装するコードを作成します
- テスト ケースを実行して、成功事例
- Vue3の新機能
- jest によるテスト、
@vue/test-utils: 2.0.0-rc.6 Vue コンポーネントのテスト
- jsx構文
プロジェクト組織構造
組織構造リファレンスvitepress ドキュメント
対応する機能ポイントを記述するこのドキュメント は主に、デザイナーによって提供された UI レンダリングに基づいており、他の優れた UI ライブラリの機能ポイントと組み合わせて、最後に達成する必要がある効果について説明します。文書を書きます。 テスト ケースの作成テスト カバレッジの 4 つの指標行覆盖率(line coverage):每个可执行代码行是否都执行了?
函数覆盖率(function coverage):每个函数是否都调用了?
分支覆盖率(branch coverage):每个流程控制的各个分支是否都执行了?
语句覆盖率(statement coverage):每个语句是否都执行了?
ログイン後にコピー
行覆盖率(line coverage):每个可执行代码行是否都执行了? 函数覆盖率(function coverage):每个函数是否都调用了? 分支覆盖率(branch coverage):每个流程控制的各个分支是否都执行了? 语句覆盖率(statement coverage):每个语句是否都执行了?
テスト ケースの作成方法
- テスト駆動開発では、ユニット機能の実装よりもテストケースの作成を優先する必要があるため、コンポーネントをどのように分割するか、分割後に各部分にどのような機能が必要になるかを最初に考える必要があります。
- これらの虚数関数をテストします。しかし、実際の開発過程で、機能開発前にテストケースを書いて比較的高いテストカバレッジを達成することが難しいことが判明し、機能開発完了後にテストを補完する必要がありました。
ページネーション コンポーネントの構造
関数を記述する前に示した組織構造は次のとおりです。関数はジャンパー、ページャー、ページネーションで実装されます。 、より単純な、サイズ、合計、その他の jsx ファイル- _tests_
- pagination.js
- style
- index.js
- index.less
- mixin.less
- const.js
- index.js
- jumper.jsx
- pager.jsx
- pagination.jsx
- simpler.jxs
- sizes.jsx
- total.jsxジャンパー関数のテスト ケースの作成例
他の部分のテストも同様です- ShowQuickJumper ジャンパー関連関数はツリー形状が true の場合にのみ表示され、ジャンパーが表示されるかどうかは、レンダリングされたコンポーネントに特別なジャンパー関連クラスがあるかどうかによって判断できます。 /test-utils は非常にこのような効果が得られるのは良いことです。
- ジャンパによって入力された値が数値ではない場合、数値が境界を超えている場合、または数値が NaN である場合などの問題のテスト。
- 機能テスト。入力が完了してフォーカスが失われたときに、対応するページにジャンプできるかどうか。
関数が完了するまでテストは合格しません
#機能完了後
テストカバレッジは70%未満ですが、残念ながらスクリーンショットを撮り忘れました
テストケース終了後追加
以下に示すように、最終的なテスト カバレッジは 100%です。
关于测试的总结
追求 100% 的测试覆盖率是否有必要呢?
非常有必要,因为在追求 100% 的测试覆盖率的时候我回去审查每一行代码,看实际过程中是否每一行代码都可以覆盖到,而在这个过程中发现了一些冗余代码,比如说我已经在 jumper.jsx 里面已经对回传 pagination.jsx 中的数据进行了一个处理,确保里面不会产生非数字,且不会超出边界,而又在 pagination.jsx 中处理了一遍, 这样导致 pagination 里面的处理变得多余,而永远不会执行。因为每一行,每一个分支都可以执行到,这样也可以有效的减少潜在的 bug。
功能实现过程遇到的问题
样式规范
需要兼容切换风格、后期可能会调整字体颜色、按钮大小、按钮之间的距离等,开发的时候所有颜色、常规的一些距离等等都需要再公共文件里面取。这样每一个小的样式都需要思考是否必须,是否需要在库里取,开发过程可能会比直接写颜色等要慢一些。
所以可能带有的 class 都要有 is 属性,is-disabled、is-double-jumper 啥的
尽量不用元素选择器,一个是效率低,一个是变更时候容易照成必须要的影响
js 规范
jsx 里面使用 bind 绑定事件时候,如果里面的第一个参数没有意义,直接设为 null 即可,handleXxx.bind(null, aaa)
jsx 语句尽量格式化,简短一点
// setup 里面
// 不好的写法
return (
<div>
{simple.value ? <Simple xxx /> : <Pager xxx/>}
<div>
)
// 好的写法
const renderPage = () => {
if (simple.value) {
return <Simele xxx/>;
}
return <Pager xxx/>
}
return (
<div>
{renderPage()}
</div>
)功能的功能尽量封装成 hooks, 比如实现 v-model
vue3 新特性的实际使用
setup 参数
setup 函数接受两个参数,一个是 props, 一个是 context
props 参数
不能用 es6 解构,解构出来的数据会失去响应式,一般会使用 toRef 或者 toRefs 去处理
context 参数
该参数包含 attrs、slot、emit,如果里面需要使用到某个 emit,则要在 emits 配置中声明
import { definedComponent } from 'vue';
export default definedComponent({
emits: ['update:currentPage'],
setup(props, { emit, slot, attrs }) {
emit('update:currentPage');
...
}
})v-model 使用
pageSize 和 currentPage 两个属性都需要实现 v-model。
vue2 实现双向绑定的方式
vue 2 实现自定义组件一到多个v-model双向数据绑定的方法
https://blog.csdn.net/Dobility/article/details/110147985
vue3 实现双向绑定的方式
实现单个数据的绑定
假如只需要实现 currentPage 双向绑定, vue3 默认绑定的是 modelValue 这个属性
// 父组件使用时候
<Pagination v-model="currentPage" />
// 相当于
<Pagination :modelValue="currentPage" @update:modelValue="(val) => {currentPage = val}" />
// Pagination 组件
import { defineComponent } from vue;
export default defineComponent({
props: {
currentPage: {
type: Number,
default: 1
}
}
emits: ['update:currentPage'],
setup(props, { emit }) {
当 Pagaintion 组件改变的时候,去触发 update:currentPage 就行
emit('update:currentPage', newCurrentPage)
}
})实现多个数据的绑定
pageSize 和 currentPage 两个属性都需要实现 v-model
// 父组件使用时候
<Pagination v-model:currentPage="currentPage" v-model:pageSize="pageSize" />
// Pagination 组件
import { defineComponent } from vue;
export default defineComponent({
pageSize: {
type: Number,
default: 10,
},
currentPage: {
type: Number,
default: 1,
},
emits: ['update:currentPage', 'update:pageSize'],
setup(props, { emit }) {
当 Pagaintion 组件改变的时候,去触发相应的事件就行
emit('update:currentPage', newCurrentPage)
emit('update:pageSize', newPageSize)
}
})Vue3 和 Vue2 v-model 比较
对于绑定单个属性来说感觉方便程度区别不大,而绑定多个值可以明显感觉 Vue3 的好处,不需要使用 sync 加 computed 里面去触发这种怪异的写法,直接用 v-model 统一,更加简便和易于维护。
reactive ref toRef toRefs 的实际使用
用 reactive 为对象添加响应式
实际组件中未使用,这里举例说明
import { reactive } from 'vue';
// setup 中
const data = reactive({
count: 0
})
console.log(data.count); // 0用 ref 给值类型数据添加响应式
jumper 文件中用来给用户输入的数据添加响应式
import {
defineComponent, ref,
} from 'vue';
export default defineComponent({
setup(props) {
const current = ref('');
return () => (
<div>
<FInput v-model={current.value}></FInput>
</div>
);
},
});当然,其实用 ref 给对象添加响应式也是可以的,但是每次使用的时候都需要带上一个value, 比如,变成 data.value.count 这样使用, 可以 ref 返回的数据是一个带有 value 属性的对象,本质是数据的拷贝,已经和原始数据没有关系,改变 ref 返回的值,也不再影响原始数据
import { ref } from 'vue';
// setup 中
const data = ref({
count: 0
})
console.log(data.value.count); // 0toRef
toRef 用于为源响应式对象上的属性新建一个 ref,从而保持对其源对象属性的响应式连接。接收两个参数:源响应式对象和属性名,返回一个 ref 数据,本质上是值的引用,改变了原始值也会改变
实际组件并未使用,下面是举例说明
import { toRef } from 'vue';
export default {
props: {
totalCount: {
type: number,
default: 0
}
},
setup(props) {
const myTotalCount = toRef(props, totalCount);
console.log(myTotalCount.value);
}
}toRefs
toRefs 用于将响应式对象转换为结果对象,其中结果对象的每个属性都是指向原始对象相应属性的 ref。常用于es6的解构赋值操作,因为在对一个响应式对象直接解构时解构后的数据将不再有响应式,而使用 toRefs 可以方便解决这一问题。本质上是值的引用,改变了原始值也会改变
// setup 中
const {
small, pageSizeOption, totalCount, simple, showSizeChanger, showQuickJumper, showTotal,
} = toRefs(props);
// 这样就可以把里面所有的 props '解构'出来
console.log(small.value)由于 props 是不能用 es6 解构的,所以必须用 toRefs 处理
四种给数据添加响应式的区别
是否是原始值的引用
reactive、toRef、toRefs 处理返回的对象是原始对象的引用,响应式对象改变,原始对象也会改变,ref 则是原始对象的拷贝,和原始对象已经没有关系。
如何取值
ref、toRef、toRefs 返回的响应式对象都需要加上 value, 而 reactive 是不需要的
作用在什么数据上
reactive 为普通对象;ref 值类型数据;toRef 响应式对象,目的为取出某个属性; toRefs 解构响应式对象;
用 vue3 hooks 代替 mixins
如果想要复用是一个功能,vue2 可能会采用 mixins 的方法,mixins 有一个坏处,来源混乱,就是有多个 mixin 的时候,使用时不知道方法来源于哪一个 mixins。而 Vue3 hooks 可以很好解决这一个问题。我们把 v-model 写成一个 hook
const useModel = (
props,
emit,
config = {
prop: 'modelValue',
isEqual: false,
},
) => {
const usingProp = config?.prop ?? 'modelValue';
const currentValue = ref(props[usingProp]);
const updateCurrentValue = (value) => {
if (
value === currentValue.value
|| (config.isEqual && isEqual(value, currentValue.value))
) { return; }
currentValue.value = value;
};
watch(currentValue, () => {
emit(`update:${usingProp}`, currentValue.value);
});
watch(
() => props[usingProp],
(val) => {
updateCurrentValue(val);
},
);
return [currentValue, updateCurrentValue];
};
// 使用的时候
import useModel from '.../xxx'
// setup 中
const [currentPage, updateCurrentPage] = useModel(props, emit, {
prop: 'currentPage',
});可以看到,我们可以清晰的看到 currentPage, updateCurrentPage 的来源。复用起来很简单快捷,pager、simpler 等页面的 v-model 都可以用上 这个 hook
computed、watch
感觉和 Vue2 中用法类似,不同点在于 Vue3 中使用的时候需要引入。 举例 watch 用法由于 currentPage 改变时候需要触发 change 事件,所以需要使用到 watch 功能
import { watch } from 'vue';
// setup 中
const [currentPage, updateCurrentPage] = useModel(props, emit, {
prop: 'currentPage',
});
watch(currentPage, () => {
emit('change', currentPage.value);
})更多编程相关知识,请访问:编程入门!!
以上がVue3 を使用してページネーション パブリック コンポーネントを開発する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
vue3 プロジェクトで tinymce を使用する方法
May 19, 2023 pm 08:40 PM
tinymce はフル機能のリッチ テキスト エディター プラグインですが、tinymce を vue に導入するのは他の Vue リッチ テキスト プラグインほどスムーズではありません。tinymce 自体は Vue には適しておらず、@tinymce/tinymce-vue を導入する必要があります。外国のリッチテキストプラグインであり、中国語版を通過していないため、公式 Web サイトから翻訳パッケージをダウンロードする必要があります (ファイアウォールをバイパスする必要がある場合があります)。 1. 関連する依存関係をインストールします npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. 中国語パッケージをダウンロードします 3. スキンと中国語パッケージを導入します. プロジェクトのパブリック フォルダーに新しい tinymce フォルダーを作成し、
 vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite: src に画像を動的にインポートするために require を使用するときのエラーを解決する方法
May 21, 2023 pm 03:16 PM
vue3+vite:src は、イメージとエラー レポートと解決策を動的にインポートするために require を使用します。vue3+vite は複数のイメージを動的にインポートします。vue3。TypeScript 開発を使用している場合、イメージを導入するために require のエラー メッセージが表示されます。requireisnotdefined は使用できません。 vue2 のような imgUrl:require(' .../assets/test.png') は、typescript が require をサポートしていないため、インポートされます。そのため、import が使用されます。解決方法は次のとおりです: awaitimport を使用します
 Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
Vue3 でページの部分的なコンテンツを更新する方法
May 26, 2023 pm 05:31 PM
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけで済みます。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。 Vue2 では、v-if 命令を使用してローカル dom を再レンダリングすることに加えて、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプしてから、再びジャンプします。 beforeRouteEnter ガードを空白のコンポーネントに配置します。元のページ。以下の図に示すように、Vue3.X の更新ボタンをクリックして赤枠内の DOM を再読み込みし、対応する読み込みステータスを表示する方法を示します。 Vue3.X の scriptsetup 構文のコンポーネントのガードには o しかないので、
 Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue3 がマークダウンを解析し、コードのハイライトを実装する方法
May 20, 2023 pm 04:16 PM
Vue はブログ フロントエンドを実装しており、マークダウン解析を実装する必要があり、コードがある場合はコードのハイライトを実装する必要があります。 Vue には、markdown-it、vue-markdown-loader、marked、vue-markdown など、マークダウン解析ライブラリが多数あります。これらのライブラリはすべて非常に似ています。ここではMarkedが使用され、コード強調表示ライブラリとしてhighlight.jsが使用されます。 1. 依存ライブラリをインストールする vue プロジェクトの下でコマンド ウィンドウを開き、次のコマンド npminstallmarked-save//marked を入力して、マークダウンを htmlnpmins に変換します。
 vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia を使用して無意味なリフレッシュを実現する方法
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia で無意味なリフレッシュを実現 1. まず、プロジェクト内の aiXos と pinianpmipinia をダウンロードします--savenpminstallaxios--save2. axios リクエストをカプセル化-----ダウンロード js-cookienpmiJS-cookie-s// aixosimporttype{AxiosRequestConfig , AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess
 Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
Vue3 でアバターを選択してトリミングする方法
May 29, 2023 am 10:22 AM
最終的な効果は、VueCropper コンポーネントのyarnaddvue-cropper@next をインストールすることです。上記のインストール値は Vue3 用です。Vue2 の場合、または他の方法を参照したい場合は、公式 npm アドレス: 公式チュートリアルにアクセスしてください。また、コンポーネント内で参照して使用するのも非常に簡単です。必要なのは、対応するコンポーネントとそのスタイル ファイルを導入することだけです。ここではグローバルに参照しませんが、import{userInfoByRequest}from'../js/api を導入するだけです。 ' コンポーネント ファイルにインポートします。import{VueCropper}from'vue-cropper&
 vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトをパッケージ化してサーバーに公開した後、アクセス ページが空白で表示される問題の解決方法
May 17, 2023 am 08:19 AM
vue3 プロジェクトがパッケージ化され、サーバーに公開されると、アクセス ページに空白の 1 が表示されます。vue.config.js ファイル内の publicPath は次のように処理されます: const{defineConfig}=require('@vue/cli-service') module.exports=defineConfig({publicPath :process.env.NODE_ENV==='production'?'./':'/&
 Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
Vue3 の再利用可能なコンポーネントの使用方法
May 20, 2023 pm 07:25 PM
はじめに vue であれ、react であれ、複数の繰り返しコードに遭遇した場合、ファイルを冗長なコードの束で埋めるのではなく、これらのコードを再利用する方法を考えます。実際、vue と React はどちらもコンポーネントを抽出することで再利用を実現できますが、小さなコードの断片に遭遇し、別のファイルを抽出したくない場合は、それに比べて、React は同じファイル内で対応するウィジェットを宣言して使用できます。または、次のような renderfunction を通じて実装します。 constDemo:FC=({msg})=>{returndemomsgis{msg}}constApp:FC=()=>{return(




