
45度回転を実現するCSS属性はtransform属性です。時計回りに回転したい場合は「transform:rotate(45deg)」スタイルを要素に追加します。反時計回りに回転したい場合は要素に「transform:rotate(45deg)」スタイルを追加します。 「transform:rotate(()".315deg)」スタイル。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で 45 度回転できる属性は何ですか?
要素を 45 度回転できる CSS の属性は、transform です。
transform プロパティは、要素に 2D または 3D 変換を適用します。このプロパティを使用すると、要素を回転、拡大縮小、移動、または傾けることができます。
構文は次のとおりです。
transform: none|transform-functions;
rotate(angle) パラメーターは 2D 回転を定義し、角度はパラメーターで指定されます。
例は次のとおりです:
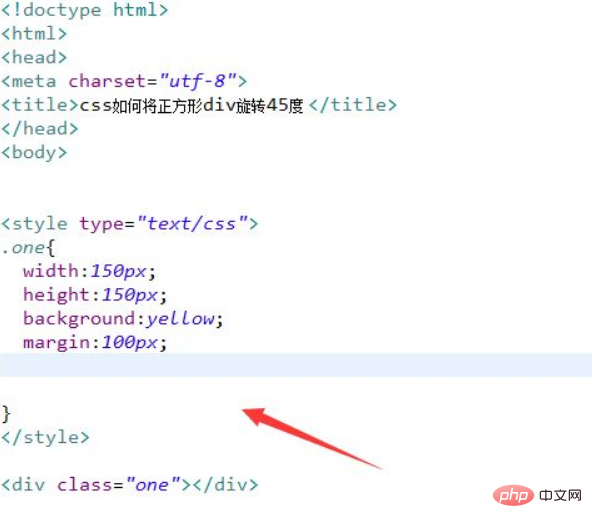
1. CSS を使用して正方形の div を 45 度回転する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。テスト用に div を使用してモジュールを作成します。 div の class 属性を 1 に設定します。
css タグで、クラスを通じて div のスタイルを設定し、幅を 150 ピクセル、高さを 150 ピクセル、背景色を黄色、マージンを 100 ピクセルとして定義します。

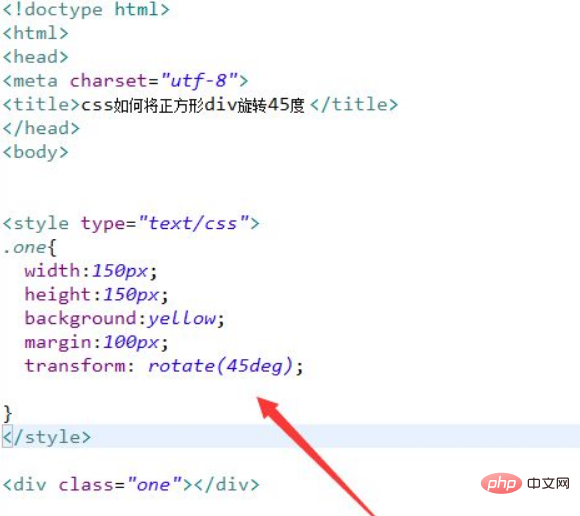
#2. css タグで、transform 属性を使用して、rotate を 45deg に設定し、div を 45 度回転します。

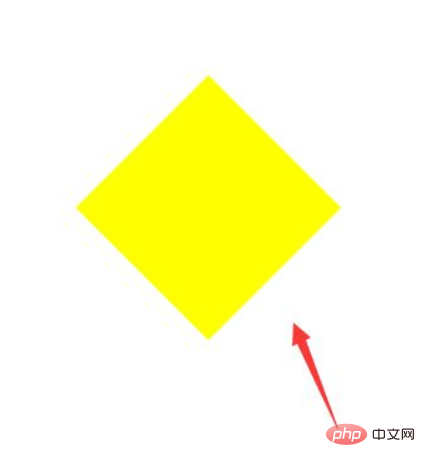
結果は次のとおりです:

概要:
1. 使用します。 div でモジュールを作成するには、div の class 属性を 1 に設定します。
2. css タグで、クラスを通じて div のスタイルを設定し、幅を 150 ピクセル、高さを 150 ピクセル、背景色を黄色、マージンを 100 ピクセルとして定義します。
3. css タグで、transform 属性を使用して、rotate を 45deg に設定し、div を 45 度回転します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上が45度の回転を実現するにはCSSの属性は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




