
CSS でアダプティブ正方形を実装する方法: 1. 「width: width value %;」スタイルを要素に追加して、正方形要素の幅をアダプティブにします; 2. 「height: width value vw;」を追加します。要素 Style に「」を追加して、正方形要素の高さを適応させるだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
アダプティブスクエアをcssで実装する方法
高さは固定されていないため、高さの値を直接使用することはできません。したがって、変換のアイデアでは、幅の値を使用して正方形の高さの割り当てを実装します。したがって、理論的には、幅属性を高さ属性に適用できるあらゆるメソッドを使用できます。
したがって、vw 単位を使用できます。1 vw はページ幅の 1% に相当します。たとえば、ページ幅が 1000 ピクセルの場合、1vw は 10 ピクセルです。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.placeholder {
width: 50%;
height: 50vw;
background:green;
}
</style>
<div class="placeholder"></div>
</body>
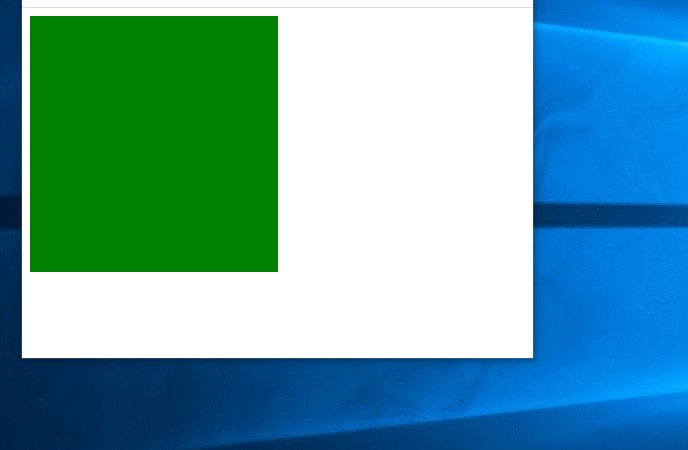
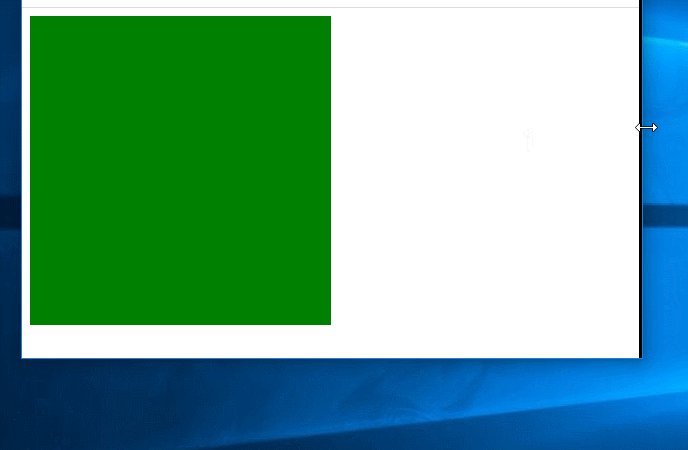
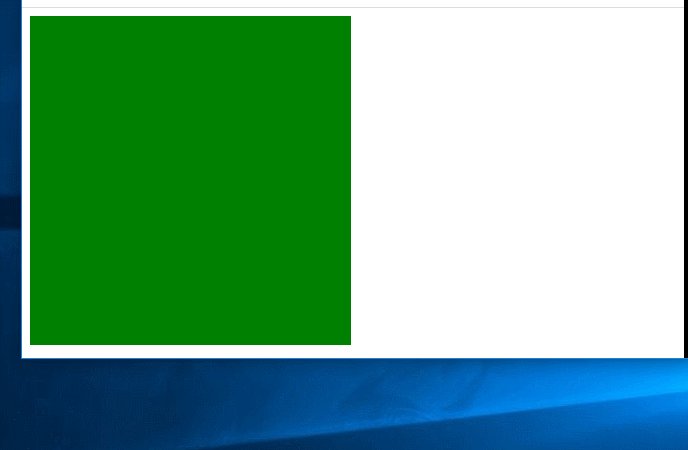
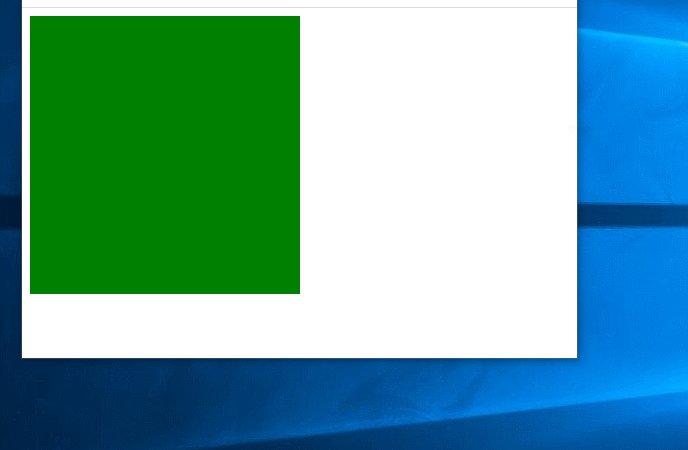
</html>出力結果:

css ビデオ チュートリアル)
以上がCSSでアダプティブスクエアを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




