
方法: 1. "$(li element)" ステートメントを使用して li オブジェクトと一致させます; 2. ":eq()" セレクターを使用して、指定された li ノードを選択します、構文は "li object" です。 .eq (位置値) "; 3. attr() メソッドを使用して、指定された li ノードに属性を追加します。構文は "li node.attr("新しい属性名", "新しい属性値")" です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery で特定の li ノードに属性を追加する方法
jquery では、:eq() を通じて指定されたインデックスを選択できます。セレクター値要素。 attr() メソッドと組み合わせて、選択した要素の属性値を設定または返します。ワールドは、特定の li ノードに属性を追加できます。attr() メソッドの構文は次のとおりです:
$(selector).attr(attribute)
特定の li ノードに属性を追加する方法を例に挙げてみましょう。例は次のとおりです。 :
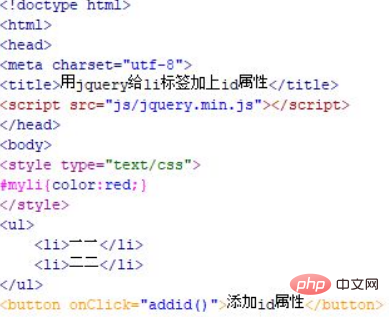
1. 新しい HTML ファイルを作成し、test.html という名前を付けます。これは、jquery を使用して li タグに id 属性を追加するために使用されます。 ul タグと li タグを使用してリストを作成し、各 li にテスト用のテキストを書き込みます。 css を使用して、id が myli のスタイルを定義します。これは、id 属性が li に追加されていることを確認するために使用されます。
button タグを使用して、ボタン名「ID 属性の追加」のボタンを作成します。 onclick クリック イベントをボタンにバインドし、ボタンがクリックされると addid() 関数が実行されます。

2. js タグで addid() 関数を作成します。関数内で、$ 記号を使用して要素 li を通じてオブジェクトを取得し、eq( 1) 2 番目の li オブジェクトを取得するには、attr() メソッドを通じて li の id 属性を設定します。

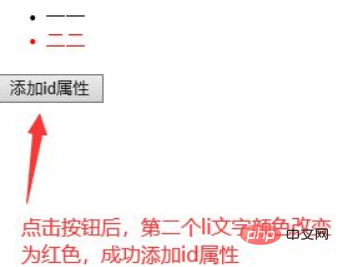
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。


以上がjqueryでliノードに属性を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。