
jquery では、関数内で if ステートメントと return ステートメントを使用して、関数の実行を停止できます。return ステートメントは、関数の実行を終了し、関数の値を返すことができます。構文は "if (停止条件) {return;} "。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.0 バージョン、Dell G3 コンピューター。
jquery で関数の実行を停止する方法
return ステートメントを使用して関数の実行を終了し、関数の値。例を使って関数を停止する操作を見てみましょう: 例は次のとおりです:
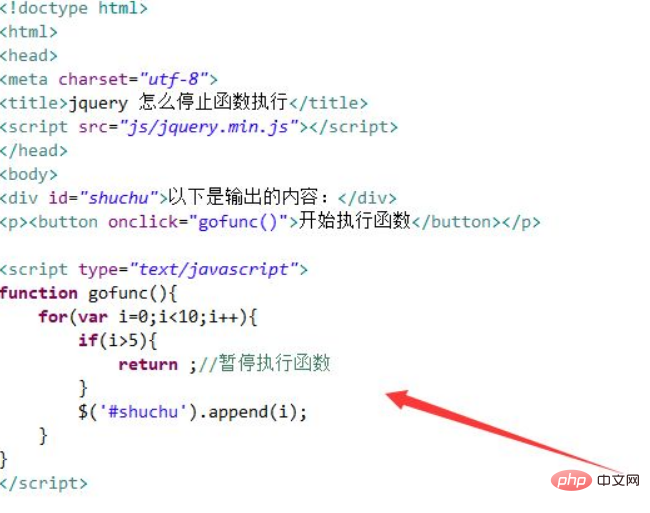
新しい HTML ファイルを作成し、test.html という名前を付けて、jquery が関数の実行を停止する方法を説明します。 div タグを使用して、デジタル出力表示用のモジュールを作成します。 div タグの id 属性を作成します。これは、以下の div オブジェクトを取得するために使用されます。
test.html ファイルで、ボタン ボタンを作成し、onclick クリック イベントをボタンにバインドし、ボタンがクリックされたときに gofunc() 関数を実行します。
gofunc() 関数では、for ループを使用し、append() メソッドを通じて数値を出力し、if ステートメントを使用して変数 i が 5 より大きいかどうかを判断し、return を使用して実行を停止します。機能の。

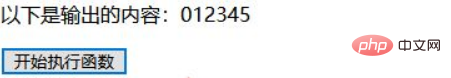
test.html ファイルをブラウザで開き、ボタンをクリックして結果を表示します。

概要:
1. div タグを使用して、デジタル出力表示用のモジュールを作成します。
2. js では、for ループを使用し、append() メソッドで数値を出力し、if ステートメントを使用して変数 i が 5 より大きいかどうかを判断し、return を使用して実行を停止します。関数。
注:
return ステートメントは関数の実行を終了し、関数の値を返します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで関数の実行を停止する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。