(アニメーション デモンストレーション) VSCode でコードを効率的に記述するにはどうすればよいですか?ヒントの共有
この記事では、VSCode でコードを効率的に記述する方法をアニメーションを使用して説明します。困っている友人のお役に立てれば幸いです。

vscode 入門チュートリアル 」]
コードを効率的に記述する方法をデモンストレーションします
一部のコードが繰り返し書かれていますが、再度記述する必要がありますか? 答えは
いいえ です。cv で十分である限り、cv よりも洗練され、効率的で、高速な方法はありますか?ゆ)スキル? 答えは「はい」です。これは私自身の
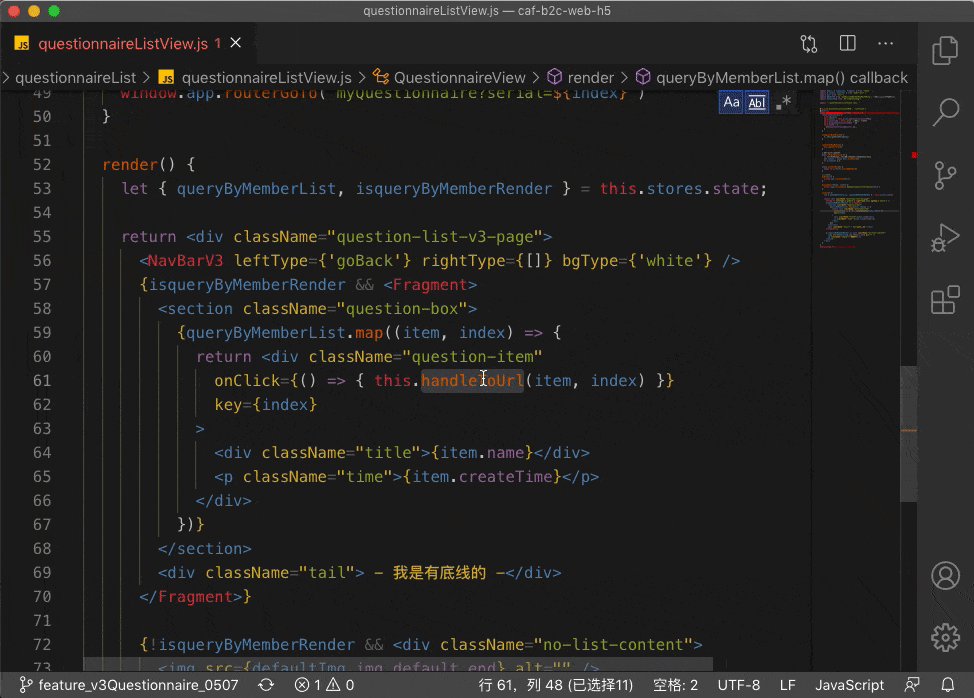
Quick 13 Whips これは、アーキテクチャを開始する前に私がどのように書いたかを示すデモです
高(mō)frequency(yú)ビジネス コード:
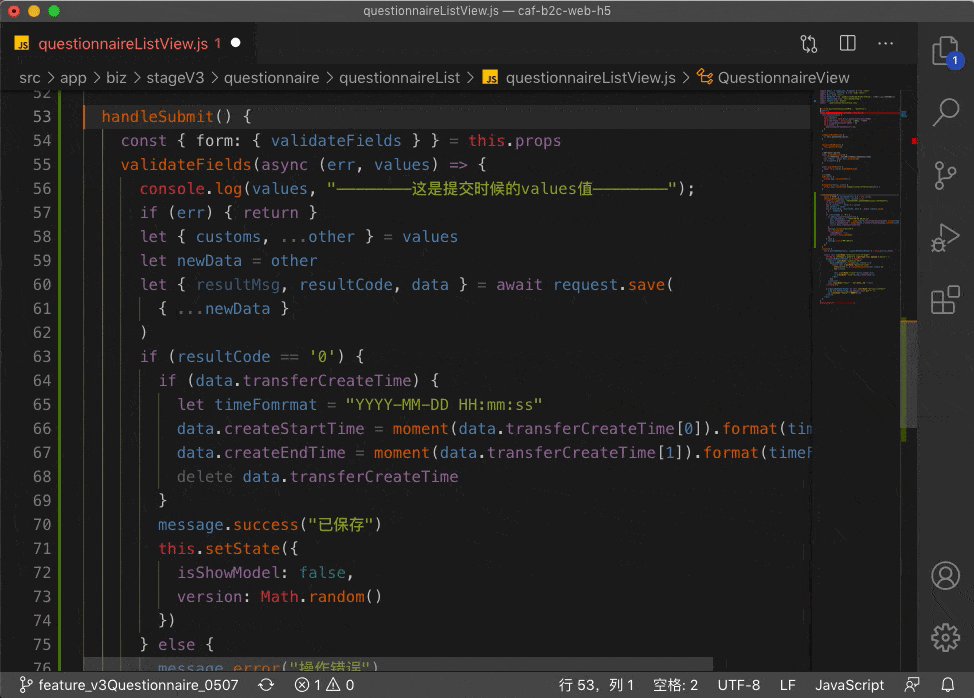
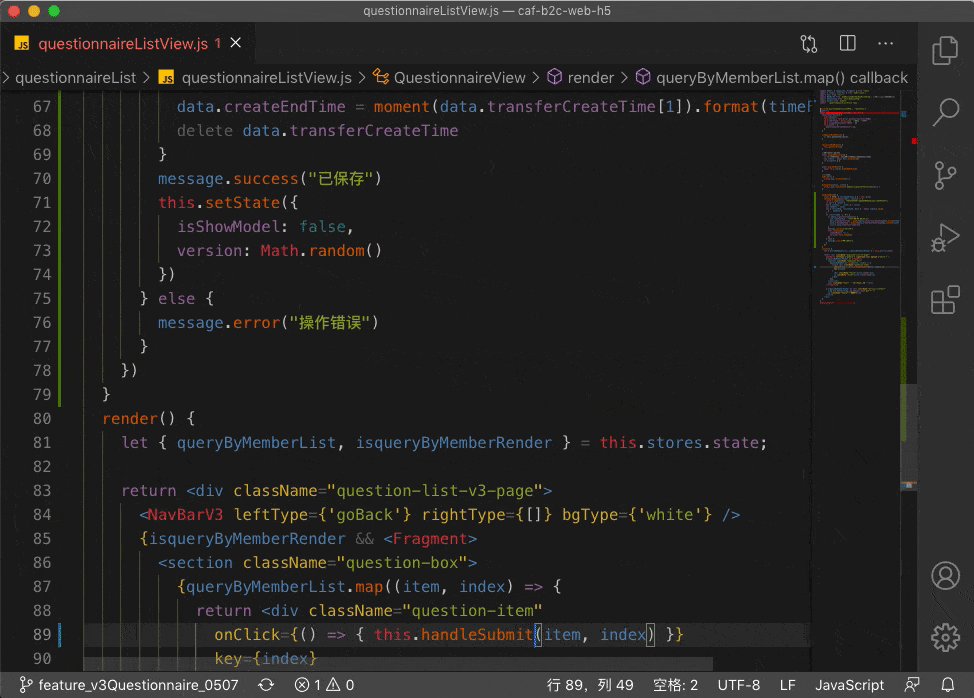
- クリック イベントをトリガーし、送信された関数を作成したいと考えています。ビジネスでは、この送信された関数は非常に重要です
highly
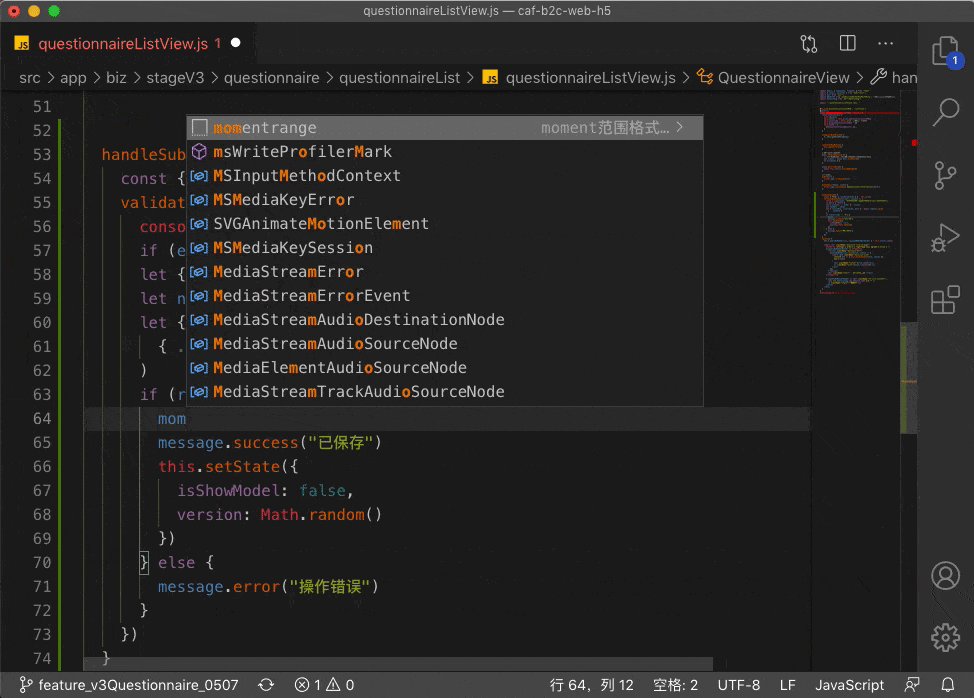
- この関数でいくつかの共通関数ライブラリを使用し、次に先頭に戻ってヘッダー ファイル (関数をインポートするパッケージ) を記述してから、この関数に戻って未完成のロジックの記述を続けます。

最初の鞭: ショートカット キーのカスタマイズをマスターする
最初の鞭は特に重要です。ショートカット キーの最も基礎的な知識が最も重要です軸ボーン 一度読んで理解できなかったらもう一度読んでください 操作を豊かにするショートカットキーのカスタマイズをマスターしましょう
ショートカット キーの競合を回避し、各ショートカットの操作習慣を維持します。 Visual Studio コードのショートカット キーは高速であるため、移植性が高く、コンピューターやシステムを変更した後でもショートカット キーを何度も設定する必要がありませんショートカット パネルを開く
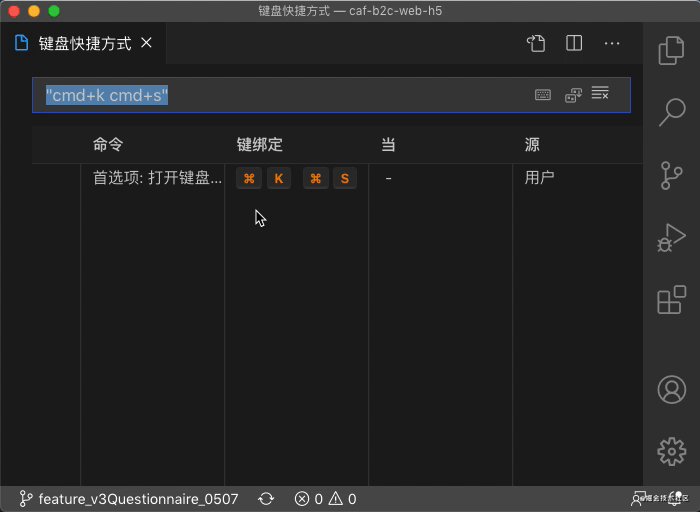
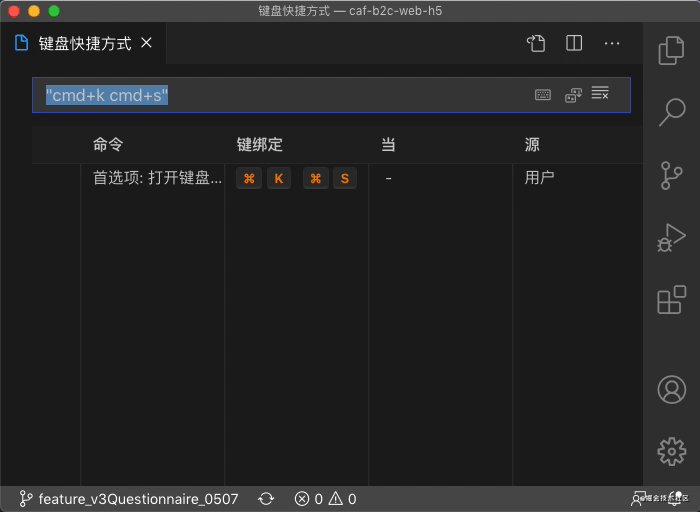
cmd k cmd s
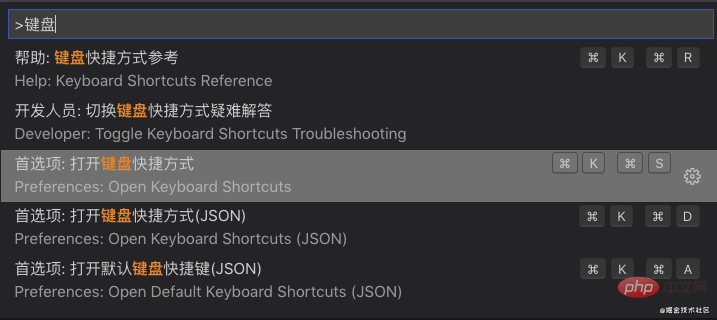
を押してショートカット パネルをすぐに開きます またはコントロール パネル (
ctrl) を呼び出しますshift p ) Enter
) Enter
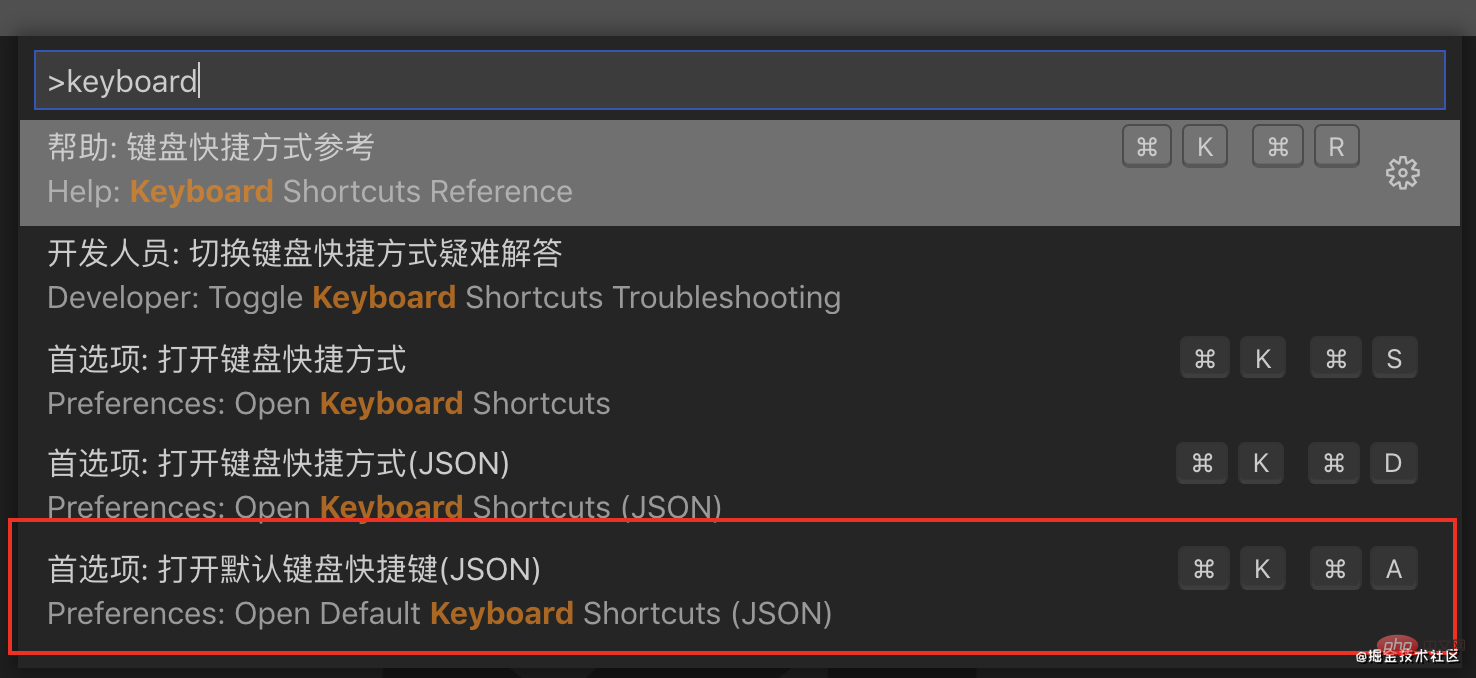
Keyboard |keyboardFind デフォルトのキーボード ショートカット (JSON) について知る
デフォルトのキーボード ショートカット (JSON) について知る
デフォルトのキーボード ショートカット キーを知る必要があるのはなぜですか? 使いやすいので、変更されていないキーボード マッピングとデフォルトのキーボード ショートカット キーがわかります。
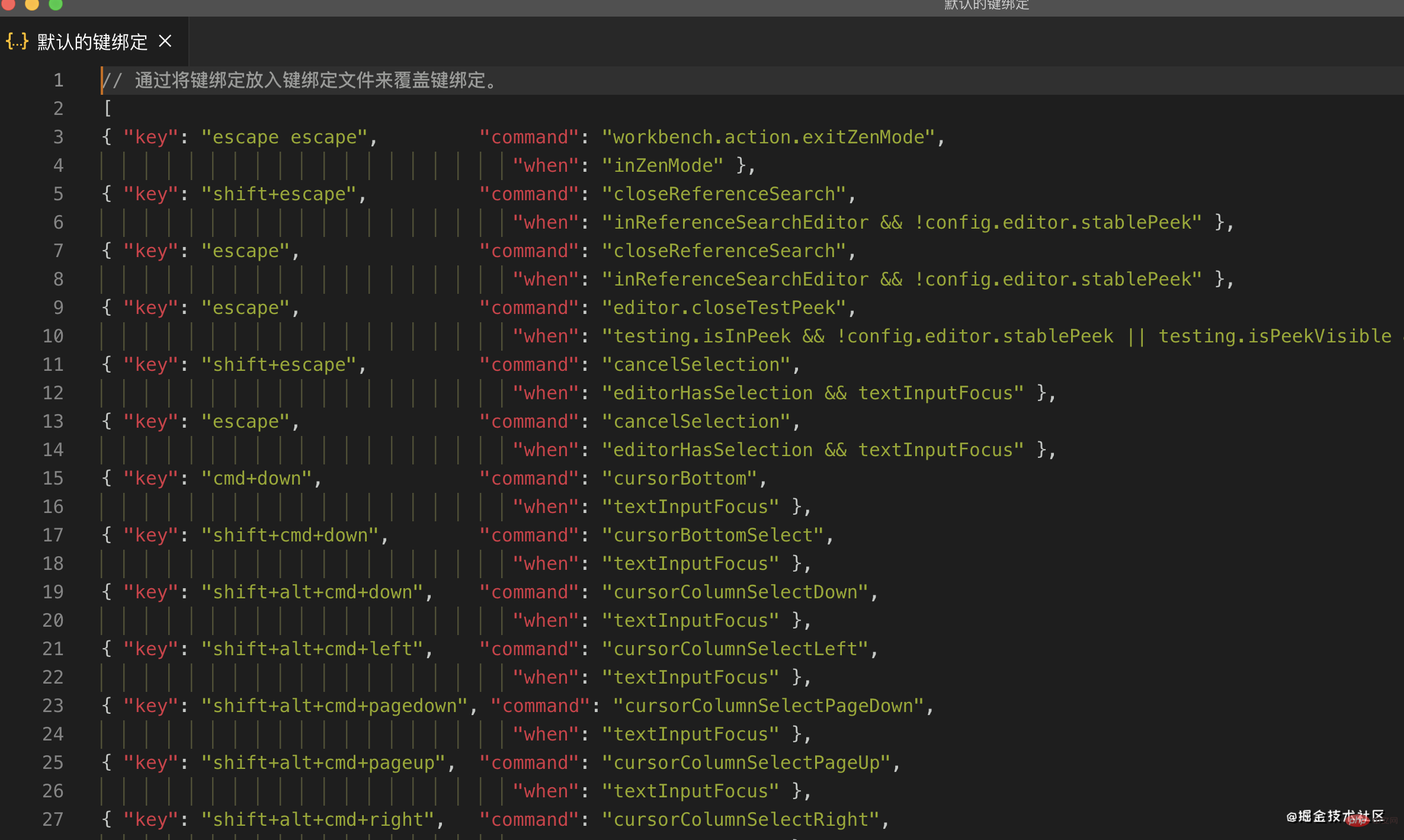
#これは次のようになります。これは JSON ファイルです

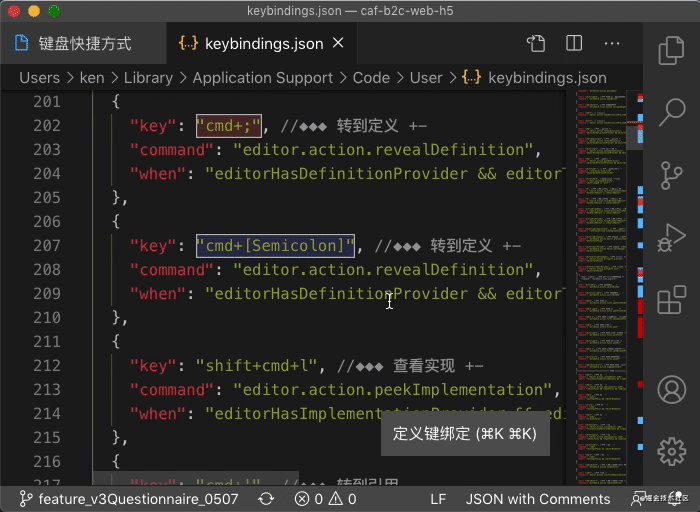
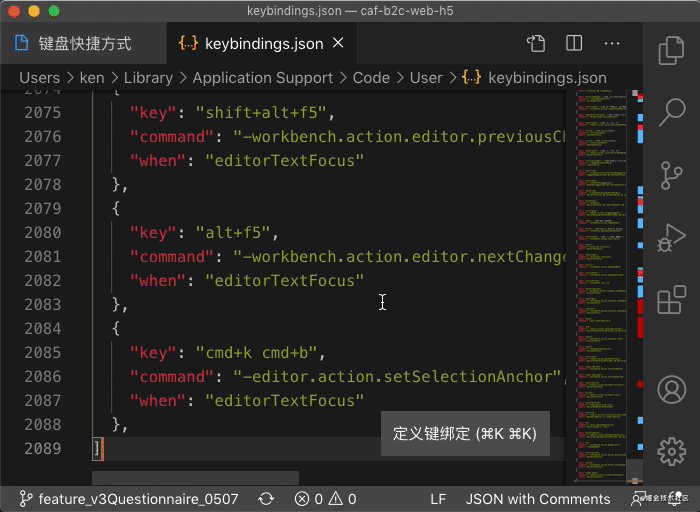
アニメーションに従ってユーザー ショートカットを保存する json ファイルを開きます keybindings.json
、ショートカット キーが変更されている限り、次の形式になります{
"key": "cmd+k cmd+s",
"command": "workbench.action.openGlobalKeybindings"
"when": "editorHasCompletionItemProvider && textInputFocus && !editorReadonly"
} このファイルはユーザー定義の JSON ファイルであり、マッピング形式
このファイルはユーザー定義の JSON ファイルであり、マッピング形式 keyショートカット キー
- command
vscode のショートカット キー コマンド - when
コマンドが有効になる条件 keybindings.json ファイルは json ファイルです。変更したショートカット キーはここに保存されます。マシンを変更するときは、このファイルの内容を別のマシンにコピーできますこれはとてもいいですね~~ 結局のところ、これが私がやることです
#カスタマイズされたショートカット キー
 # #ショートカット キーのみが必要なコマンド
# #ショートカット キーのみが必要なコマンド
または デフォルトのショートカット キー、または
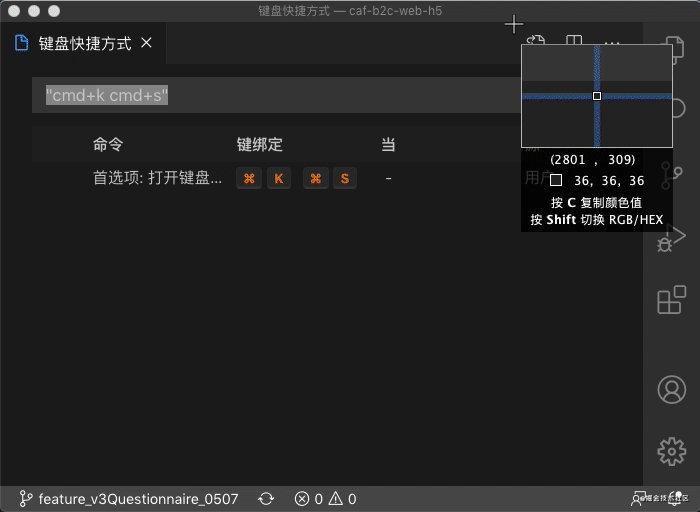
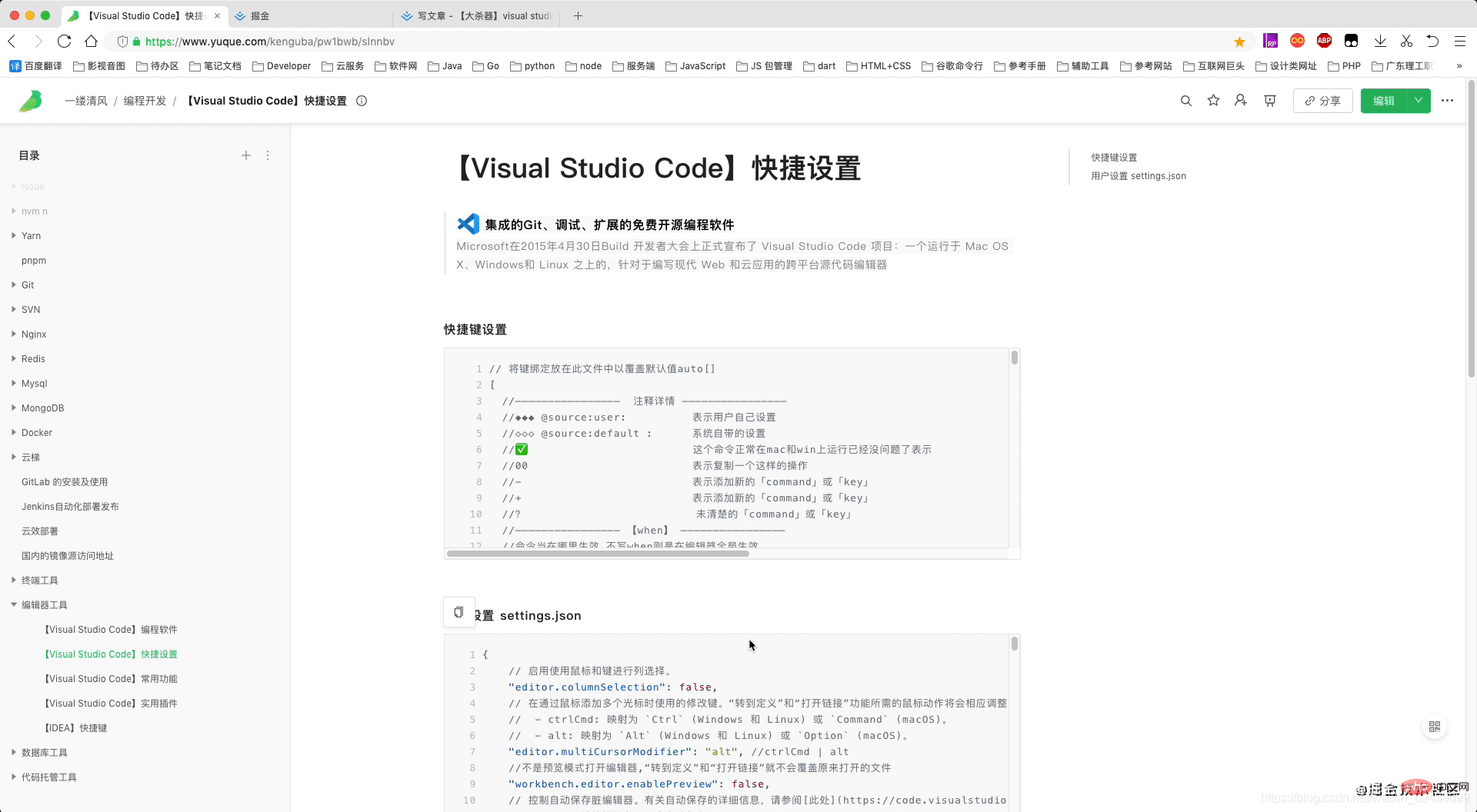
ショートカット キーの中国語のあいまいな単語を直接入力して、ショートカット キーのマッピングをクエリし、ショートカット キーを変更します 定位是快速写代码的核心操作,因为这个是日常 記事で使用されているショートカット キーについて、作成者は簡単にクエリできるように次の形式のコード スニペットを提供します {
"key": "cmd+k cmd+a",
"command": "workbench.action.openDefaultKeybindingsFile"
}[外部リンク画像の転送に失敗しました。ソース サイトリーチ防止メカニズムがある可能性があります。画像を保存することをお勧めします。直接アップロード (img-qo5Z56PF-1621655509407)(https://p1-juejin.bytaimg.com/tos-cn-i-k3u1fbpfcp/a7b054961f614a63aee6f7dda082ec05~tplv-) k3u1fbpfcp-watermark.image)]第二鞭:定位篇
编码高频率操作,高达90%以上,必须全部掌握下来,很实用 。
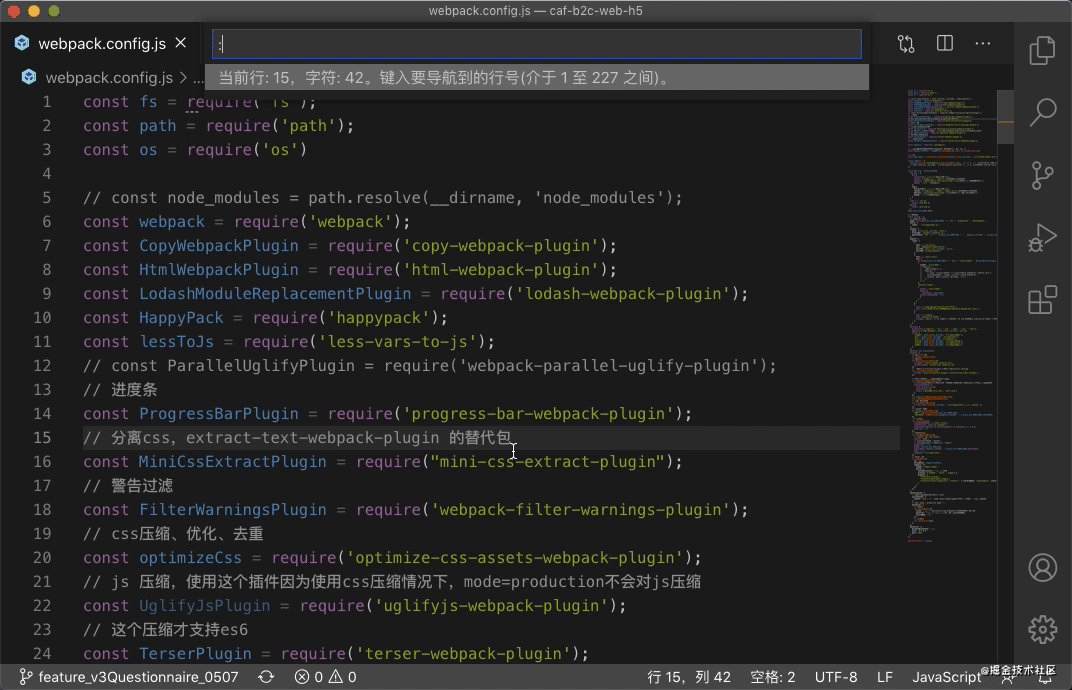
定位设计到代码块的精准定位,定位到类的定义、定位到应用、实现、快速查看、上一次之前的历史修改、设置某处的标签,然后快速找(vim直呼内行)到等等。定位行
{
"key": "ctrl+g",
"command": "workbench.action.gotoLine"
},
场景示例:在浏览器找到你的文件在100行报错,找到原因后,定位在100行去修改代码

更多关于VSCode的相关知识,请访问:vscode教程!!
以上が(アニメーション デモンストレーション) VSCode でコードを効率的に記述するにはどうすればよいですか?ヒントの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vscodeで中国モードを切り替える方法
Apr 15, 2025 pm 11:39 PM
vs中国モードを切り替えるコード:設定インターフェイスを開き(Windows/Linux:Ctrl、MacOS:CMD、)[エディター:言語]設定を検索します。ドロップダウンメニューで[中国語]を選択します。
 VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSCODE前の次のショートカットキー
Apr 15, 2025 pm 10:51 PM
VSコードワンステップ/次のステップショートカットキー使用法:ワンステップ(後方):Windows/Linux:Ctrl←; macOS:CMD←次のステップ(フォワード):Windows/Linux:Ctrl→; macOS:CMD→
 vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
vscode setting中国のチュートリアル
Apr 15, 2025 pm 11:45 PM
VSコードは、ステップに従うことで完了することができる中国の設定をサポートしています。設定パネルを開き、「ロケール」を検索します。 「locale.language」を「zh-cn」(単純化された中国人)または「zh-tw」(伝統的な中国語)に設定します。設定を保存し、コードを再起動します。設定メニュー、ツールバー、コードプロンプト、およびドキュメントが中国語で表示されます。ファイルタグ形式、エントリの説明、診断プロセス言語など、他の言語設定もカスタマイズできます。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。