Amap をミニプログラムに導入する方法の簡単な分析
Gaode マップをミニ プログラムに導入するにはどうすればよいですか?この記事では、WeChat アプレットで Amap を使用する方法を紹介します。

Amap ユーザー キーを取得します。
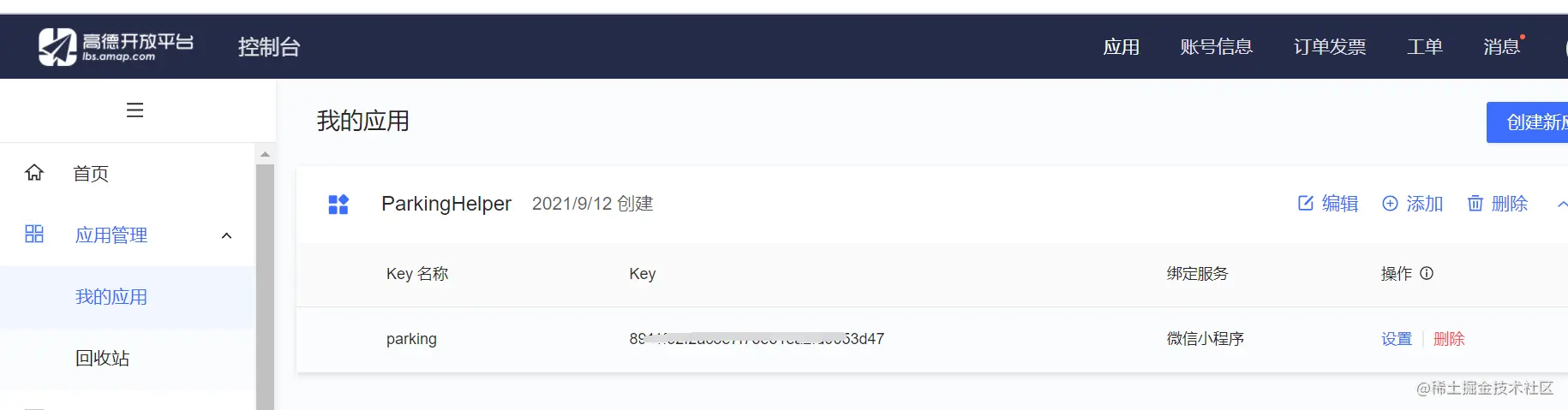
キーをお持ちでない場合は、まず申請して Amap 開発プラットフォームに入る必要があります。lbs .amap.com/ には、「開発ガイド」->「キーの取得」に詳細な手順が記載されており、作成したキーは「コンソール」->「アプリケーション管理」->「マイ アプリケーション」で確認できます。 [関連する学習の推奨事項: 小さなプログラム開発チュートリアル ]

キーをカプセル化できるため、毎回キーを探す必要がなくなります。 lib で、フォルダーに新しい config.js ファイルを作成します
var config = {
key: "你的key"
}
module.exports.config = config;js と Amap のキーを js にインポートして、Amap マップ API を呼び出します
var amapFile = require('../../lib/amap-wx.130.js'); //高德js var config = require('../../lib/config.js'); //引用我们的配置文件
現在の場所を取得します
Gaode マップ インスタンスを作成し、myAmapFun
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});という名前を付けます。getRegeo メソッドを呼び出します。
myAmapFun.getRegeo({
success: (data) => {
//保存位置的描述信息( longitude经度 latitude纬度 和位置信息 )
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
//将获取的信息保存
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
// 给该经度纬度加上icon做标记,并调节大小
markers: [{
latitude: data[0].latitude,
longitude: data[0].longitude,
height: 30,
width: 35,
iconPath: '../../imgs/locationIcon/siteAmap をミニプログラムに導入する方法の簡単な分析'
}]
})
},
fail: function(info){
console.log("get Location fail");
}
});正常に出力されたデータを確認し、必要に応じて情報を取得できます

wxml ファイル内の地図を表示します。幅は 100%、高さは 400px、scale は地図のズーム率です。
<view class="map_container">
<map class="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
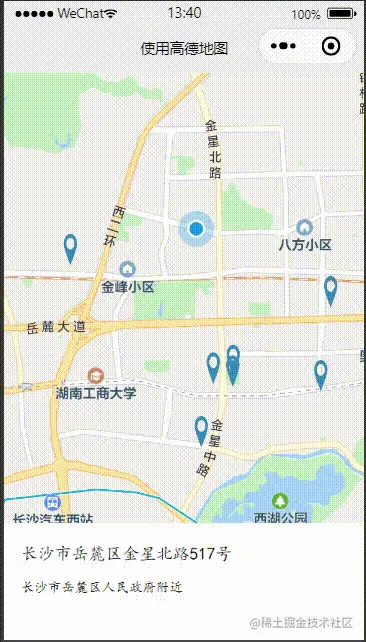
</view>赤でマークされた点はマーカーのデータです。青でマークされた点は show-location="true" で表示されますが、実際のデバイスのプレビューはありません。

#近くのポイントを取得し、最初の 10 個のみを取得します

data: {
# 当前位置经度
longitude: "",
# 当前位置纬度
latitude: "",
# 获取位置的标记信息
markers: [],
# 获取位置的位置信息
poisdatas : [],
# 简单展示信息使用的
textData: {}
}Amap の getPoiAround インターフェイスを呼び出して、キーワードに基づいて近くの情報を取得します
get_current_PoiAround(){
var key = config.config.key;
var myAmapFun = new amapFile.AMapWX({
key: key
});
// getRegeo 获得当前位置信息(上面有用到过这个方法)
myAmapFun.getRegeo({
success: (data) => {
let textData = {};
textData.name = data[0].name;
textData.desc = data[0].desc
this.setData({
textData: textData,
longitude: data[0].longitude,
latitude: data[0].latitude,
})
},
fail: function(info){
console.log("get Location fail");
}
});
// 通过关键词获取附近的点
myAmapFun.getPoiAround({
// 改变icon图标的样式,点击前和点击后的我都暂时设成blue.svg, 如果不设置的话,默认就是一个红色的小图标
iconPath: '../../icon/keshan/blue.svg',
iconPathSelected: '../../icon/keshan/blue.svg',
// 搜索的关键字(POI分类编码),在官方文档https://lbs.amap.com/api/javascript-api/download/ 可以下载查看
querykeywords: '购物',
querytypes: '060100',
success: (data) => {
const markers = data.markers;
const poisdatas = data.poisData;
let markers_new = []
markers.forEach((item, index) => {
// 只取10个点,超过就continue了,forEach是不能使用break和continue关键字的
if( index >= 10 ){
return;
}
// 将我们需要的markers数据重新整理一下存入markers_new中
markers_new.push({
id: item.id,
width: item.width,
height: item.height,
iconPath: item.iconPath,
latitude: item.latitude,
longitude: item.longitude,
// 自定义标记点上方的气泡窗口
// display | 'BYCLICK':点击显示; 'ALWAYS':常显 |
callout: {
padding: 2,
fontSize: 15,
bgColor: "#f78063",
color: '#ffffff',
borderRadius: 5,
display: 'BYCLICK',
content: poisdatas[index].name
}
})
})
// 将数据保存
this.setData({
markers: markers_new,
poisdatas: poisdatas
})
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
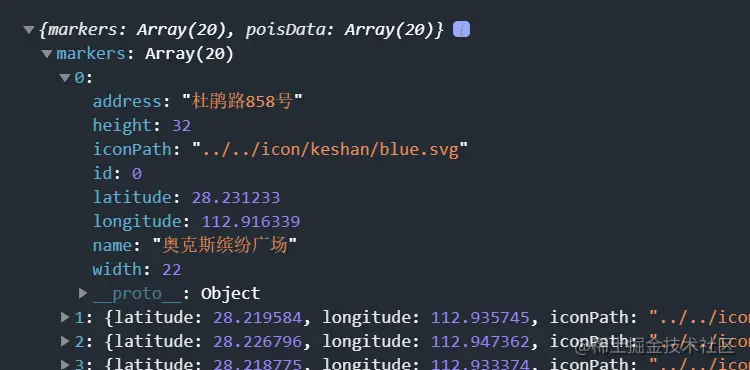
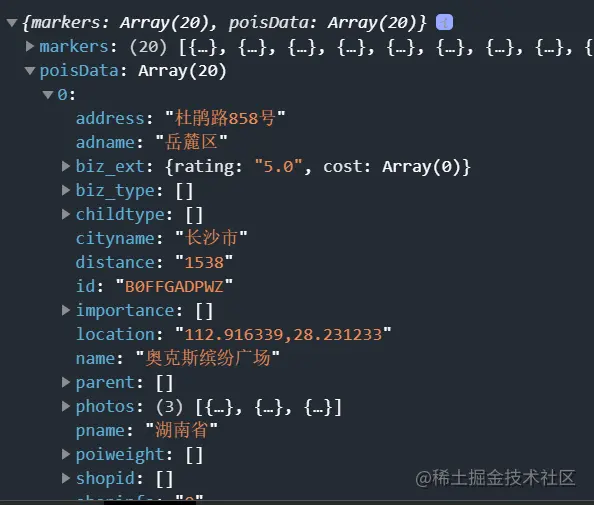
},getPoiAround インターフェイスを呼び出します成功した結果を返すには


<view class="map_container">
<map class="map" id="map" name="" longitude="{{longitude}}" latitude="{{latitude}}" scale="16" show-location="true" markers="{{markers}}" bindmarkertap="makertap">
</map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text wx:if="{{textData.distance != null}}">{{textData.distance}}m</text>
<text>{{textData.desc}}</text>
</view>makertap(e) {
var id = e.detail.markerId;
this.showMarkerInfo(id);
this.changeMarkerColor(id);
}, // 展示标记点信息
showMarkerInfo(i) {
const {poisdatas} = this.data;
this.setData({
textData: {
name: poisdatas[i].name,
desc: poisdatas[i].address,
distance: poisdatas[i].distance
}
})
},// 改变标记点颜色
changeMarkerColor(index) {
let {markers} = this.data;
for (var i = 0; i < markers.length; i++) {
if (i == index) {
markers[i].iconPath = "../../icon/keshan/orange.svg";
markers[i].callout.display = 'ALWAYS'
} else {
markers[i].iconPath = "../../icon/keshan/blue.svg";
markers[i].callout.display = 'BYCLICK'
}
}
this.setData({
markers: markers
})
},
プログラミング入門を参照してください。 !
以上がAmap をミニプログラムに導入する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7906
7906
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 Amapへの登録方法
Apr 08, 2024 pm 04:39 PM
Amapへの登録方法
Apr 08, 2024 pm 04:39 PM
1. まず携帯電話にAmapアプリをインストールして開き、[マイ]をクリックして[ログイン/登録]を選択します。 2. 必要に応じて登録する携帯電話番号、WeChat、または Alipay を選択し、プロンプトに従って携帯電話番号、パスワードなどの個人情報を入力します。 3. 入力完了後、[登録]をクリックするとアカウントの登録が完了します。 4. その後、登録時に選択した方法でログイン認証を行います(携帯電話番号で登録した場合は、携帯電話番号とパスワードを入力してログインする必要があります)。
 Amapには携帯電話の登録が必要ですか?
May 05, 2024 pm 05:12 PM
Amapには携帯電話の登録が必要ですか?
May 05, 2024 pm 05:12 PM
はい、セキュリティ、パーソナライズされたサービス、アカウント管理のため、Amap では携帯電話番号での登録が必要です。登録手順は次のとおりです。Amap アプリを開き、「マイ」および「ログイン/登録」をクリックし、登録する携帯電話番号を選択し、携帯電話番号を入力して確認コードを取得し、パスワードを設定して登録を完了します。
 Amap ナビゲーションで音が鳴らないのはなぜですか?
Apr 02, 2024 am 05:09 AM
Amap ナビゲーションで音が鳴らないのはなぜですか?
Apr 02, 2024 am 05:09 AM
Amap ナビゲーションで音が出ない理由には、不適切なスピーカー接続、デバイスの音量の低下、間違った Amap 設定、バックグラウンド アプリケーションの干渉、携帯電話のサイレント モードまたは振動モード、システム許可の問題などが含まれます。解決策は次のとおりです: スピーカーの接続を確認する、音量を調整する、Amap マップの設定を確認する、バックグラウンド アプリケーションを閉じる、電話モードを確認する、権限を付与する、デバイスを再起動する、Amap マップを更新する、カスタマー サービスに連絡する。
 Amapでの自動車請求書の操作手順
Apr 01, 2024 pm 10:10 PM
Amapでの自動車請求書の操作手順
Apr 01, 2024 pm 10:10 PM
1. まずAmapを開き、[ルート]をクリックします。 2. [車を呼ぶ]をクリックし、左側の[パーソナルセンター]をクリックします。 3. [請求書]をクリックします。 4. 旅程を確認し、[請求書]をクリックします。
 Xiaomi CarWith が Amap と提携し、車線レベルのナビゲーションの新時代を切り開く
Apr 16, 2024 pm 08:34 PM
Xiaomi CarWith が Amap と提携し、車線レベルのナビゲーションの新時代を切り開く
Apr 16, 2024 pm 08:34 PM
4月16日のニュースによると、Xiaomiユーザーは最近実用的な新機能を歓迎しています - Xiaomi CarWithはAmapレーンナビゲーションを正式に開始しました。このサービスの開始により、ドライバーは間違いなく、より正確で便利なナビゲーション体験を得ることができます。データによると、AmapとCarWithの統合によりシームレスな接続が実現し、ユーザーは追加のソフトウェアアップデートを必要とせずに車線レベルのナビゲーションの正確なガイダンスを直接体験できるという。この改善はサーバー側で行われる可能性が高く、ユーザーは面倒な更新手順を省略できます。車線レベルのナビゲーションは、Amap の革新的な機能であり、実際の道路レイアウトを画面上に高度に復元し、車線の数、地面標示、入口と出口、特別な車線、および現在の道路上のその他の情報を明確に表示します。 、ドライバーにより包括的な情報を提供します。
 Amapで旅行記録を表示する方法
May 05, 2024 pm 05:21 PM
Amapで旅行記録を表示する方法
May 05, 2024 pm 05:21 PM
Amap で旅行記録を表示する手順: 1. Amap にログインします。 2. 「My」→「My Travel」と入力します。 4. クリックして詳細を表示します。 。
 Amap を使用してファミリー マップを開いて家族メンバーとマップを共有する方法と手順。
May 04, 2024 pm 03:34 PM
Amap を使用してファミリー マップを開いて家族メンバーとマップを共有する方法と手順。
May 04, 2024 pm 03:34 PM
Amap APP は、プロフェッショナルで使いやすい無料の地図ナビゲーション ソフトウェアで、場所の問い合わせ、ルートの計画、表示など、さまざまな機能を備えています。ストリートビューの地図や経度や緯度に関する問い合わせはここで解決できます。この操作は想像以上に簡単で便利です。ここで地図や位置情報を共有すると、人々はより安心感を得ることができます。多くの場合、家にいる一部の子供や高齢者にとって、外出するときに人々がより不安になるでしょう、さまざまな状況に遭遇したときに、誰もが道に迷う状況を避けることができます。
 Gaodeマップのどこでサウンドを変更できますか?
May 05, 2024 pm 05:30 PM
Gaodeマップのどこでサウンドを変更できますか?
May 05, 2024 pm 05:30 PM
Amap マップのサウンド変更は、アプリケーション内で直接行うことができます。Amap マップ アプリケーションを開きます。パーソナル センター アイコンをクリックします。設定に移動。 「音声」設定を見つけます。お好みの音声パックを選択してください。ヒント: Amap は複数の言語と性別でサウンド パッケージを提供します。変更後、有効にするためにアプリケーションを再起動する必要があります。




