
方法: 1. テキスト ボックス要素に「color:transparent;」スタイルを追加して、テキスト ボックス内のテキストとカーソルを透明にします。 2. 「text-shadow:h-shadow v-shadow」を追加します。テキスト ボックス要素にぼかし色を適用すると、テキストが表示されるだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
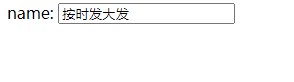
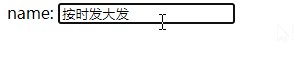
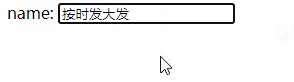
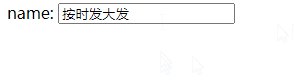
#css でカーソルのないテキスト ボックスを実現する方法
カーソルのないテキスト ボックスを実現するには、2 つの手順が必要です。テキストボックスを中に入れる必要があります テキストが透明に設定されている場合、カーソルの色はテキストに従います。そのため、テキストが透明に設定されている場合、テキストボックス内のカーソルは透明になり、見えなくなります。 テキストが表示されないため、現時点では目標を達成できません。現時点で必要なのは、テキスト ボックスのテキストに text-shadow 属性を設定して表示することだけです。 この属性の構文は次のとおりです:text-shadow: h-shadow v-shadow blur color;

<!DOCTYPE html>
<html>
<style>
input{
color: transparent;
text-shadow: 0 0 0 #000;
}
</style>
<body>
name:
<input type="text">
</body>
</html>

css ビデオ チュートリアル)
以上がCSSでテキストボックスにカーソルを表示しないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




