
CSS では、overflow 属性を使用して要素の余分な部分を非表示にすることができます。要素に「overflow:hidden」スタイルを追加するだけで済みます。属性値が hidden に設定されている場合、要素ボックスを超えた要素の内容は非表示になり、切り取られて表示されません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css で要素の余分な部分を非表示にする方法
CSS では、要素のオーバーフロー属性を非表示に設定できます。余分な部分を隠します。以下の例では、CSSを使用して先の部分を非表示に設定する方法を説明します。
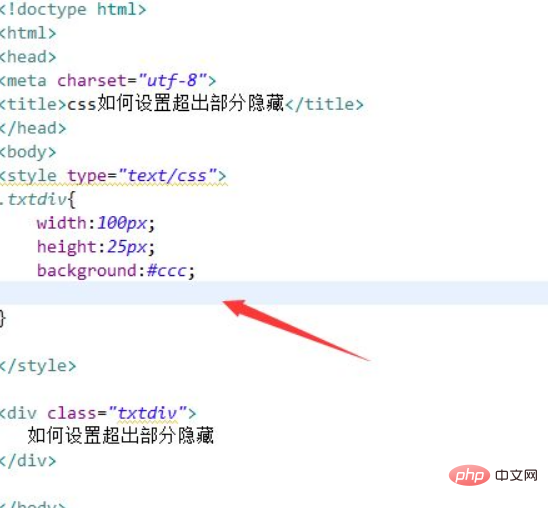
1. CSS で余分な部分を非表示にする方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 div タグを使用して、テスト用のテキスト行を作成します。 div タグの class 属性を txtdiv に設定します。これは、以下のこのクラスを通じてスタイルを定義するために使用されます。
クラスを通じて div のスタイルを設定し、幅を 100 ピクセル、高さを 25 ピクセル、背景色をグレーとして定義します。

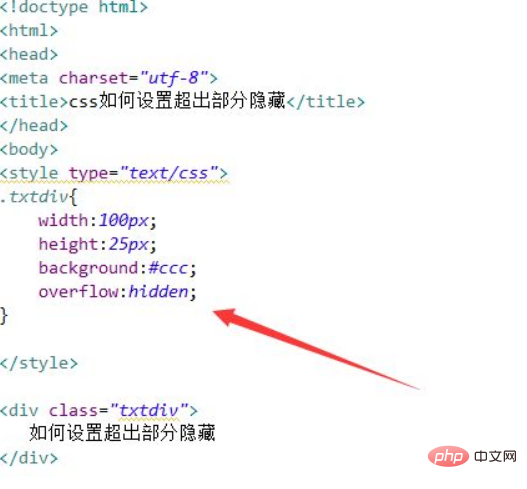
2. CSS タグで「overflow:hidden」を使用して、div 内のテキストが幅を超えた場合に非表示にし、表示しないように設定します。

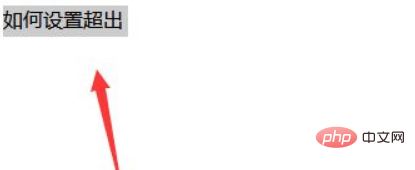
ブラウザで test.html ファイルを開いて結果を表示します。

概要:
1. div タグを使用してテキスト行を作成し、div タグの class 属性を txtdiv に設定します。
2. CSS タグで、クラスを通じて div のスタイルを設定し、その幅と高さを定義してから、「overflow:hidden」を使用して非表示にし、div 内のテキストが表示されないように設定します。幅を超えています。
注:
余分な部分を省略記号で表示したい場合は、text-overflow:ellipsis とwhite-space:nowrap の設定も追加する必要があります。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで要素の余分な部分を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




