
CSS では、word-break 属性を使用してデジタル行の折り返しを実現できます。要素に "word-break:break-all;" スタイルを追加するだけで済みます。 -break 属性を「break-all」に設定すると、数値を超えたときに自動的に折り返すことができます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 を使用してデジタル線の折り返しを実装する方法
css では、word-break 属性を使用してデジタル線の折り返しを設定できます。 word-break 属性は、自動行折り返しの処理方法を規定します。 word-break 属性を使用すると、ブラウザに任意の位置で改行をさせることができます。
この属性の構文形式は次のとおりです:
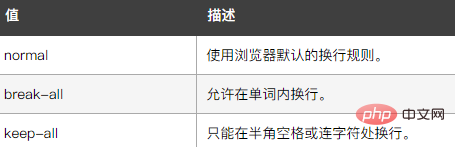
word-break: normal|break-all|keep-all;

例を通してデジタル ラインの折り返しの例を見てみましょう。例は次のとおりです。 :
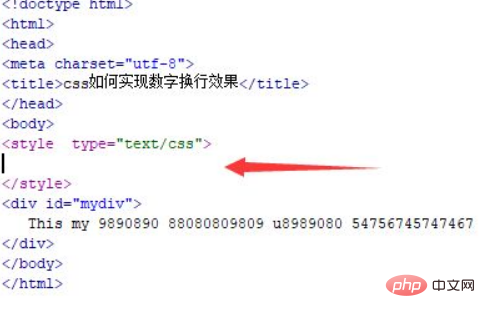
1. CSS でデジタル ラインの折り返し効果を実現する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 divタグを使用してモジュールを作成し、div内にテスト番号を記述します。 id 属性 mydiv を div タグに追加します。これは、以下の ID を使用して CSS スタイルを設定するために使用されます。
タグを記述すると、そのページの CSS スタイルがタグ内に記述されます。

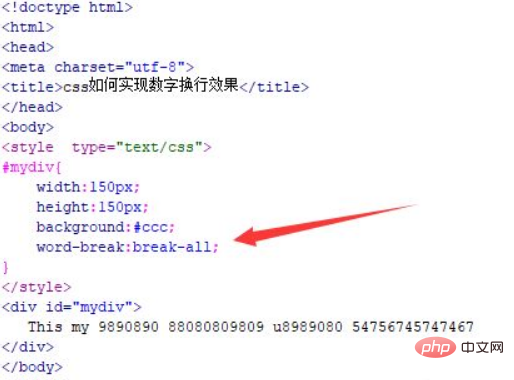
2. css タグで、id (mydiv) を介して div のスタイルを設定し、幅と高さを 150 ピクセルに設定し、背景色をグレーに設定します。 work-break 数値の改行効果を実現するために、この属性は Break-all に設定されます。

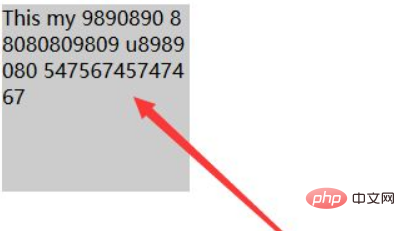
ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. test.html ファイルを作成します。
2. ファイル内に div モジュールを作成し、数値を書き込みます。
3. CSS タグで、div を固定幅に設定し、同時に work-break 属性を Break-all に設定して、数値の行折り返し効果を実現します。
注:
上記の方法は英語の改行にも適用できます。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS3を使用してデジタルラインラッピングを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




