反応フラックスとは何ですか
react flux は、react の vuex に似たパブリック状態管理ソリューションで、Facebook によって公式に提供されたアプリケーション アーキテクチャであり、一方向のデータ フローを使用してパブリック状態を管理します。

この記事の動作環境: Windows7 システム、react17.0.1、Dell G3。
反応フラックスとは何ですか?
Flux in React
flux は、react の vuex に似たパブリック状態管理ソリューションです。Facebook によって公式に提供されたアプリケーション アーキテクチャです。パブリックを使用します。ステータスは一方向のデータの流れの形で管理されます。現在は非推奨となっています。ただし、Redux ソリューションをより深く理解するには、flux のワークフローに慣れる必要があります~
cnpm i flux -S を使用してインストールします。
フラックスの構成
ビュー: ビュー レイヤー
アクション: ビューによって送信されたメッセージ
Dispatcher: アクションを受信してコールバック関数を実行するために使用されるディスパッチャー
Store: データ層、ストレージ状態、変更が発生した場合
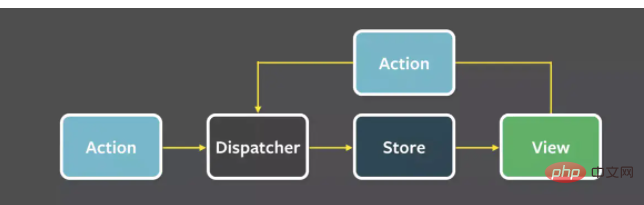
flux ワークフロー

flux はデータを更新するときに次の手順を実行します:
ユーザーはビュー レイヤーと対話し、アクションをトリガーします。
アクションは、dispatcher.dispatch を使用して、アクション自体のステータスをディスパッチャーに送信します
- #dispatcher は register を通じてイベントを登録し、対応する Store コールバックをトリガーして、Action によって渡された型を通じて更新します
- 対応するデータが Store 内で更新され、View をトリガーしますレイヤー イベントにより、ビューが同期的に更新されます。
- ビュー レイヤーは信号を受信し、それを更新します。
<button onClick = {this.handler.bind(this)}>更新数据</button>// 步骤1 事件的回调函数
handler(){
// action是一个描述,定义一个独特的常量,用来描述你的数据更改的方式。
let action = {
type:"NUM_ADD"
};
dispatcher.dispatch(action)
}ディスパッチャー ファイル:
import {Dispatcher} from 'flux'
import store from './index'
const dispatcher = new Dispatcher();
// register方法注册事件,通过action传入的类型来触发对应的 Store 回调进行更新
dispatcher.register((action)=>{
switch(action.type){
case "NUM_ADD":
/* 调用相应的store里定义好的方法 */
store.handleAdd();
break;
case "Num_REDUCE":
store.handleReduce()
break;
}
})
export default dispatcher;#イベント サブスクリプション オブジェクトのカプセル化: オブザーバー イベント メカニズムのカプセル化
ストア ファイル内:
import observer from '../observer'
let store = Object.assign(observer,{
state:{
n:10
},
getState(){
return this.state;
},
// store 中的action对应的处理方法,更新store的数据,并触发更新视图的方法
handleAdd(){
this.state.n ++;
this.$emit("update")
},
})
export default store;ビュー レイヤーは信号を受信し、更新します
イベント サブスクリプションのコンストラクターで $on を使用し、ステータス更新のメソッドをコールバックとして定義します。
コンポーネント内:
// ...
// 在这里进行事件订阅,以让视图得到更新
constructor(){
super();
this.state = store.getState();
store.$on("update",this.handleUpdate.bind(this))
}
// ...
// 事件订阅的回调,更新视图方法
handleUpdate(){
this.setState(store.getState());
}この時点で、手順 4 でトリガーされるメソッドは次のとおりです。ここで実行され、データが更新されます。フラックス システム内のデータを更新する完全なプロセスが完了しました。
flux のデメリット
- ストアの頻繁な導入
- UI コンポーネントとコンテナ コンポーネントの分解複雑すぎます
- 複数のストアを管理できません
- ビューを更新する必要があるすべてのコンポーネントを更新関数にバインドする必要があります
- ... ...
したがって、職場でフラックスを使用することは推奨されなくなりました。代わりに、比較的完全なソリューションである Redux があります。
推奨される学習: 「
react ビデオ チュートリアル以上が反応フラックスとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyなロードの概念を説明してください。
Mar 13, 2025 pm 07:47 PM
怠zyな読み込みは、必要になるまでコンテンツの読み込みを遅延させ、初期負荷時間とサーバーの負荷を削減することにより、Webパフォーマンスとユーザーエクスペリエンスを改善します。
 React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
React和解アルゴリズムはどのように機能しますか?
Mar 18, 2025 pm 01:58 PM
この記事では、Virtual DOMツリーを比較してDOMを効率的に更新するReactの調整アルゴリズムについて説明します。パフォーマンスの利点、最適化技術、ユーザーエクスペリエンスへの影響について説明します。
 JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
JavaScriptでカリーはどのように機能し、その利点は何ですか?
Mar 18, 2025 pm 01:45 PM
この記事では、JavaScriptのカレーについて説明します。これは、マルチアーグメント関数を単一argument関数シーケンスに変換する手法です。 Curryingの実装、部分的なアプリケーションなどの利点、実用的な用途、コード読み取りの強化を調査します
 JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数とは何ですか?また、より簡潔で再利用可能なコードを書くためにどのように使用できますか?
Mar 18, 2025 pm 01:44 PM
JavaScriptの高次関数は、抽象化、共通パターン、および最適化技術を通じて、コードの簡潔さ、再利用性、モジュール性、およびパフォーマンスを強化します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。




