在css中,可以利用display属性消除标签单独占一行的样式,当该属性的值为“inline”时会设置标签显示为内联元素,此时标签前后没有换行符,也就不会独占一行;具体语法为“标签元素对象{display:inline;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样消除标签单独占一行的样式
标签之所以会单独占一行,是因为有些标签是块级元素,块级元素占据其父元素(容器)的整个水平空间,垂直空间等于其内容高度,因此创建了一个“块”。想要消除标签独占一行,只需要将标签设置为内联元素,去掉元素前后的换行符。
这时候就需要用到display属性,只需要将标签的display属性值设置为inline,就表示此元素会被显示为内联元素,元素前后没有换行符。就能够消除标签独占一行的效果了。
立即学习“前端免费学习笔记(深入)”;
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3 class="h">测试标签</h3>
测试文字
</body>
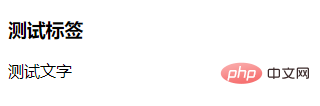
</html>输出结果:

给标签添加样式之后:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
.h{
display:inline;
}
</style>
<body>
<h3 class="h">测试标签</h3>
测试文字
</body>
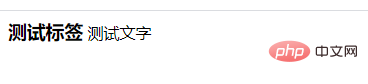
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样消除标签单独占一行的样式的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号