
マウス イベントには、1. click (クリック) イベント、2. dblclick (ダブルクリック) イベント、3. マウスダウン イベント、4. マウスアップ イベント、5. マウスアウト イベント、6. マウスオーバー イベント、7. Mousemoveイベント、8.mouseleaveイベントなど。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript では、マウス イベントは Web 開発で最も一般的に使用されるイベント タイプです。
マウス イベント タイプの詳細を次の表に示します。
| イベント タイプ | 説明 |
|---|---|
| click | マウスの左ボタンをクリックすると発生しますが、右ボタンも押した場合は発生しません。ユーザーがボタンにフォーカスして Enter キーを押すと、このイベントもトリガーされます |
| dblclick | マウスの左ボタンがダブルクリックされたときに発生します。右ボタンも押されました 発生しません |
| mousedown | マウスボタンが押されたときに発生します |
| mouseout | mouse ポインタが要素上にあり、要素の境界から出ようとしているときに発生します。 |
| mouseover | マウス ポインタが要素の外に出るときに発生します。要素を別の要素に移動 |
| mouseup | マウス ボタンを放したときに発生します |
| mousemove | マウスが要素の上にあるときに継続的に発生します |
| mouseleave | マウス ポインタが要素の外に移動すると発生します |
| マウス ポインターが移動したとき 要素がオンのときに発生します。 | |
| ユーザーがマウスの右ボタンをクリックしてコンテキスト メニューを開くとトリガーされます |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS常用鼠标事件</title>
<style>
li{font-size: 18px;line-height: 35px;}
li:hover{cursor:pointer;}
</style>
</head>
<body>
<ol>
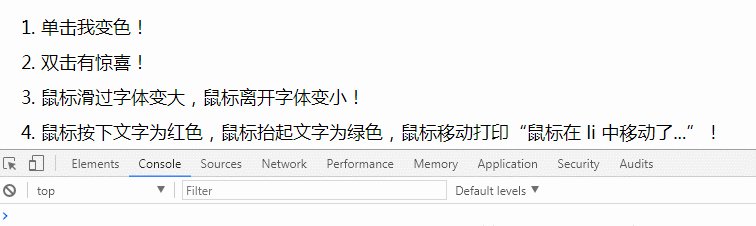
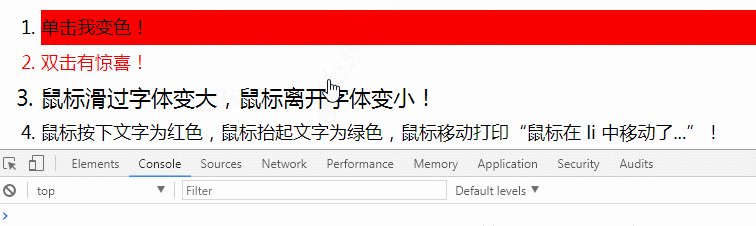
<li>单击我变色!</li>
<li>双击有惊喜!</li>
<li>鼠标滑过字体变大,鼠标离开字体变小!</li>
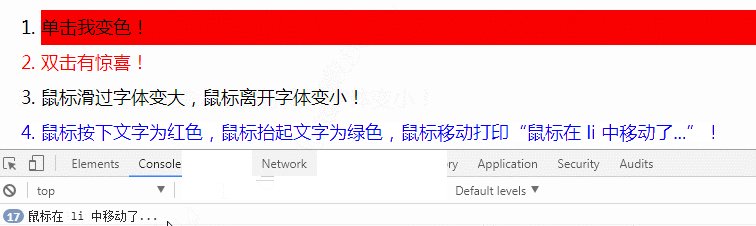
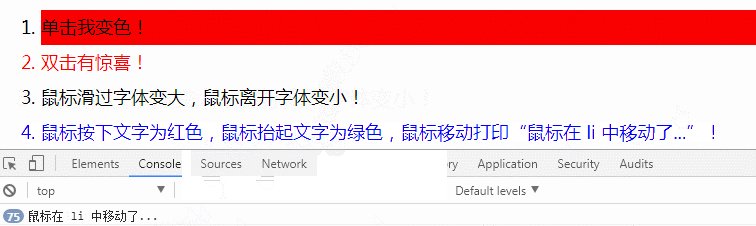
<li>鼠标按下文字为红色,鼠标抬起文字为绿色,鼠标移动打印“鼠标在 li 中移动了...”!</li>
</ol>
<script>
// 获取 li 标签
var oLis = document.getElementsByTagName("li");
/* 单击第一个 li */
oLis[0].onclick = function () {
this.style.backgroundColor = 'red';
}
/* ******************************************* */
/* 双击第二个 li */
oLis[1].ondblclick = function () {
this.style.color = 'red';
}
/* ******************************************* */
/* 鼠标滑过第三个 li */
oLis[2].onmouseover = function () {
this.style.fontSize = 22 + 'px';
}
/* 鼠标离开第三个 li */
oLis[2].onmouseout = function () {
this.style.fontSize = 18 + 'px';
}
/* ******************************************* */
/* 鼠标按下第四个 li */
oLis[3].onmousedown = function () {
this.style.color = 'red';
}
/* 鼠标抬起第四个 li */
oLis[3].onmouseup = function () {
this.style.color = 'blue';
}
/* 鼠标在第四个 li 上移动 */
oLis[3].onmousemove = function () {
console.log('鼠标在 li 中移动了...');
}
</script>
</body>
</html>
以上がJavaScriptのマウスイベントとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。