
jquery では、removeAttr() メソッドを使用して、td 要素内の指定された属性を削除できます。このメソッドの機能は、一致するすべての要素から指定された属性を削除することです。具体的な構文は "$( " td").removeAttr("削除する属性")"。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では、removeAttr() メソッドを使用して、td 要素内の指定された属性を削除できます。
removeAttr() メソッドは、一致するすべての要素から指定された属性を削除できます。
構文:
$(selector).removeAttr(attribute)
attribute: 指定した要素から削除する属性を指定します。省略できません。
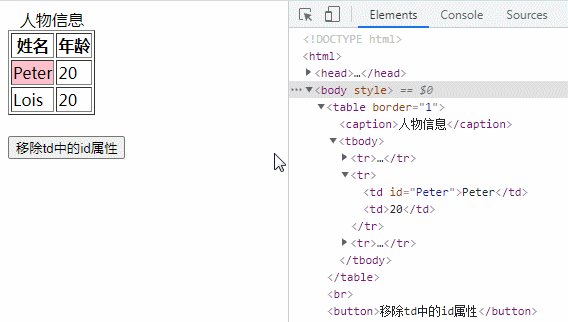
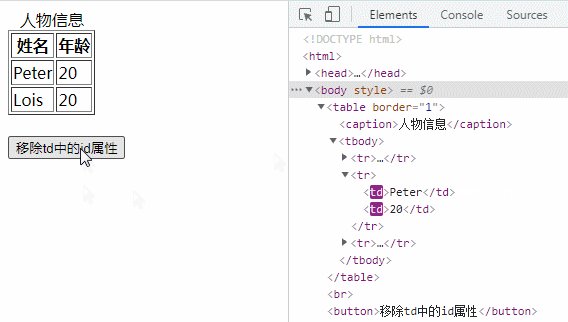
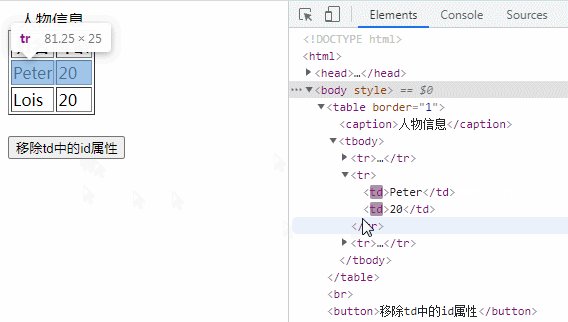
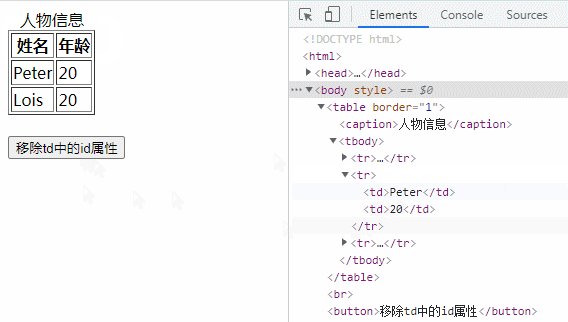
#例: td 要素の id 属性を削除する
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("td").removeAttr("id")
});
});
</script>
<style>
#Peter{
background-color: #FFC0CB;
}
</style>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td id="Peter">Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>移除td中的id属性</button>
</body>
</html>
以上がjqueryのtd要素から指定された属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。