
違い: 1. React16 の JSX は「React.createElement」に変換されますが、react17 は変換されません; 2. React17 はバックグラウンドでドキュメント レベルでイベント ハンドラーをアタッチしなくなりましたが、React16 はアタッチします; 3. React16ではイベントプールがありましたが、React17ではイベントプールが削除されました。

このチュートリアルの動作環境: Windows7 システム、react17.0.1 バージョン、Dell G3 コンピューター。
1. 新しい JSX 変換
React 16 の原則
babel-loader は JSX を React.createElement(...) にプリコンパイルしますReact 17 の原則
React 17 の JSX 変換は、JSX を React.createElement に変換しません。##しかし、React パッケージから新しいエントリ関数が自動的に導入され、それが呼び出されます。
さらに、このアップグレードでは JSX 構文は変更されず、古い JSX 変換は引き続き機能します。
概要React 17 は、新しい JSX 変換をサポートします。また、React 16.14.0、React 15.7.0、および 0.14.10 までサポートされます。
これは完全にオプトインであり、使用する必要はないことに注意することが重要です。
以前の JSX 変換メソッドは引き続き存在し、サポートを停止する予定はありません。
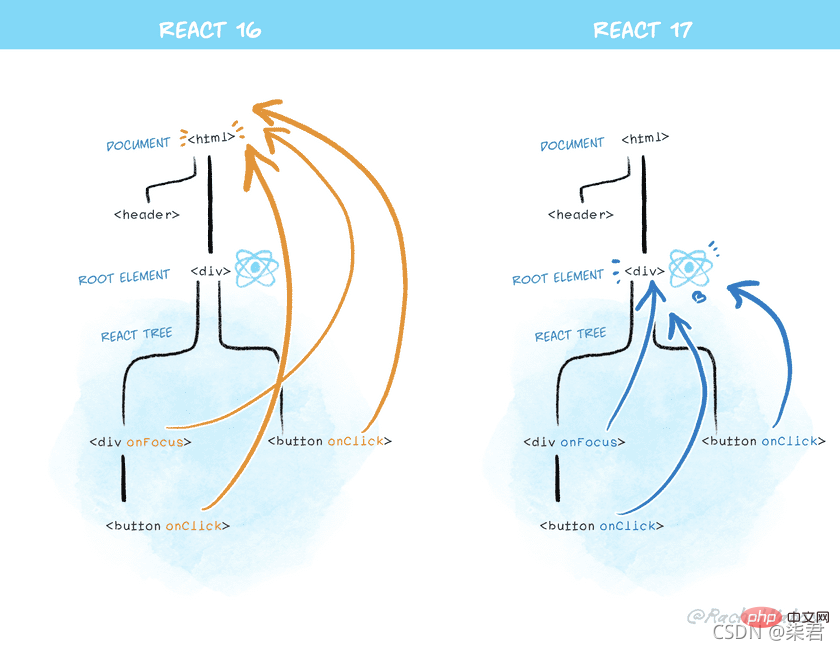
2. イベント プロキシの変更
React 17 では、イベント ハンドラーはバックグラウンドでドキュメント レベルでアタッチされなくなります。ドキュメント オブジェクトにイベントをバインドする代わりに、各反応アプリケーションの rootNode ノードにイベントをバインドします。各アプリケーションの rootNode は明確に異なるため、これにより、反応アプリケーションの複数のバージョンがページ上に同時に安全に存在できるようになります。イベント バインディング システムに競合があります。 React アプリケーションも安全にネストできます。
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; ReactDOM.render(<App />, rootNode);

React 16 以前では、React は document.addEventListener( ) を実行します。
React 17 は後で rootNode.addEventListener() を呼び出します。
3. イベント プーリングの変更React 17 ではイベント プーリング (イベント プーリング) が削除され、e.persist は不要になりました。 () を使用すると、非同期イベント (コールバックやタイムアウトなど) でイベント オブジェクトを直接取得できるようになり、操作がより直観的になり、混乱がなくなりました。 e.persist() は引き続き使用できますが、効果はありません。
function handleChange(e) {
// v16中,在异步方法中是拿不到e的,需要事先执行e.persist()
// e.persist();
setTimeout(() => {
console.log(e);
}, 1000);
}4. 非同期実行#React 17 では、副作用のクリーンアップ関数 (存在する場合) が非同期実行に変更されます。ブラウザがレンダリングされた後、後で実行されます。
useEffect(() => {
return () => {
// 会在浏览器渲染完毕后执行
}
})5. forwardRef コンポーネントとメモ コンポーネントの動作React 17 の forwardRef コンポーネントとメモ コンポーネントの動作は、それと同じになります。通常の関数コンポーネントとクラスコンポーネントの一貫性が保たれている必要があります。未定義を返すとエラーが報告されます。
const Button = forwardRef(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});
const Button = memo(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});推奨学習: 「
react ビデオ チュートリアル以上が反応16と反応17の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





