CSSでクラスを呼び出す方法
CSS では、「.class」セレクターを使用してクラスを呼び出すことができます。このセレクターは、指定されたクラス属性を持つ要素を選択するために使用されます。構文は「.class 属性値 {css スタイル コード;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css でクラスを呼び出す方法
#通常、Web ページを作成するときは、クラスを使用して CSS スタイル属性を選択して呼び出すことがよくあります。 CSSを学習する初心者にとってクラスの使い方はあまり馴染みがありませんので、以下で簡単に紹介していきます。
クラスはプログラム内では「クラス」と呼ばれますが、CSSの書き言葉でも「クラス」と呼ばれます。 CSS スタイルでは、小文字の「ドット」と「.」を使用して、.top{属性: 属性値;} のように名前を付けます。
つまり、「.」クラス セレクターは、指定されたクラス (class) を持つ要素を選択します。
HTML ページでは、class="top" を使用して呼び出しを選択します (例: .top{attribute: 属性値;})。HTML ページでは、
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<style>
.intro
{
background-color:yellow;
}
</style>
</head>
<body>
<h1 id="欢迎来到我到的主页">欢迎来到我到的主页</h1>
<div class="intro">
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
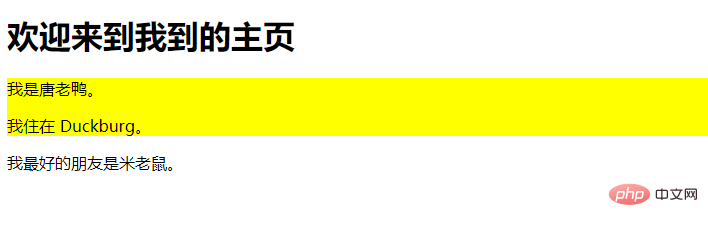
</html>出力結果:

「.class」の選択を通じて、プロセッサは指定されたクラスを呼び出して、指定された CSS スタイルを実行できることがわかります。
注:
これらは最も単純な CSS です。初心者にとって役立つことを願っています。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでクラスを呼び出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue におけるプレースホルダーの意味
May 07, 2024 am 09:57 AM
Vue.js では、placeholder 属性は、input 要素のプレースホルダー テキストを指定します。これは、ユーザーがコンテンツを入力していないときに表示され、入力のヒントや例を提供し、フォームのアクセシビリティを向上させます。その使用方法は、input 要素にプレースホルダー属性を設定し、CSS を使用して外観をカスタマイズすることです。ベスト プラクティスには、入力に関連すること、短く明確にすること、デフォルトのテキストを避けること、アクセシビリティを考慮することが含まれます。
 jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
jsでのスパンの意味は何ですか
May 06, 2024 am 11:42 AM
スパン タグは、テキストにスタイル、属性、または動作を追加できます。 色やフォント サイズなどのスタイルを追加するために使用されます。 idやclassなどの属性を設定します。クリック、ホバーなどの関連する動作。さらに処理または引用するためにテキストにマークを付けます。
 jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
jsでレムは何を意味しますか
May 06, 2024 am 11:30 AM
CSS の REM は、ルート要素 (html) のフォント サイズに対する相対単位です。次の特性があります: ルート要素のフォント サイズに相対し、親要素の影響を受けません。ルート要素のフォント サイズが変更されると、REM を使用する要素もそれに応じて調整されます。任意の CSS プロパティとともに使用できます。 REM を使用する利点は次のとおりです。 応答性: さまざまなデバイスや画面サイズでもテキストを読みやすい状態に保ちます。一貫性: Web サイト全体でフォント サイズが一貫していることを確認します。スケーラビリティ: ルート要素のフォント サイズを調整することで、グローバル フォント サイズを簡単に変更できます。
 vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
vueに画像を導入する方法
May 02, 2024 pm 10:48 PM
Vue に画像を導入するには、URL、require 関数、静的ファイル、v-bind ディレクティブ、CSS 背景画像の 5 つの方法があります。動的画像は Vue の計算プロパティまたはリスナーで処理でき、バンドルされたツールを使用して画像の読み込みを最適化できます。パスが正しいことを確認してください。そうでないと、読み込みエラーが表示されます。
 プロンプトをjsでラップする方法
May 01, 2024 am 06:24 AM
プロンプトをjsでラップする方法
May 01, 2024 am 06:24 AM
JavaScript でプロンプト() メソッドを使用する場合、次の 3 つの方法で改行を実現できます。 1. 改行する位置に「\n」文字を挿入します。 2. 行に改行文字を使用します。プロンプトテキスト; 3. CSS の "white" -space: pre" スタイルを使用して改行を強制します。
 jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
jsのノードとは何ですか
May 07, 2024 pm 09:06 PM
ノードは、HTML 要素を表す JavaScript DOM 内のエンティティです。これらはページ内の特定の要素を表し、その要素にアクセスして操作するために使用できます。一般的なノード タイプには、要素ノード、テキスト ノード、コメント ノード、ドキュメント ノードなどがあります。 getElementById() などの DOM メソッドを通じて、ノードにアクセスし、プロパティの変更、子ノードの追加/削除、ノードの挿入/置換、ノードのクローン作成などの操作を行うことができます。ノードトラバーサルは、DOM 構造内を移動するのに役立ちます。ノードは、ページ コンテンツ、イベント処理、アニメーション、およびデータ バインディングを動的に作成するのに役立ちます。
 ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザのプラグインは何語で書かれていますか?
May 08, 2024 pm 09:36 PM
ブラウザ プラグインは通常、次の言語で作成されます。 フロントエンド言語: JavaScript、HTML、CSS バックエンド言語: C++、Rust、WebAssembly その他の言語: Python、Java
 vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
May 09, 2024 pm 02:43 PM
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。




