
CSS では、「font-size」属性を使用して表のフォント サイズを制御できます。この属性の機能は、フォント サイズを設定することです。追加する必要があるのは、「font-size:」だけです。フォント サイズの値; "スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css を使用して表のフォント サイズを制御する方法
css では、font-size 属性を使用して表のサイズを設定できます。文章。 CSS を使用して表のフォント サイズを設定する方法を例として見てみましょう。
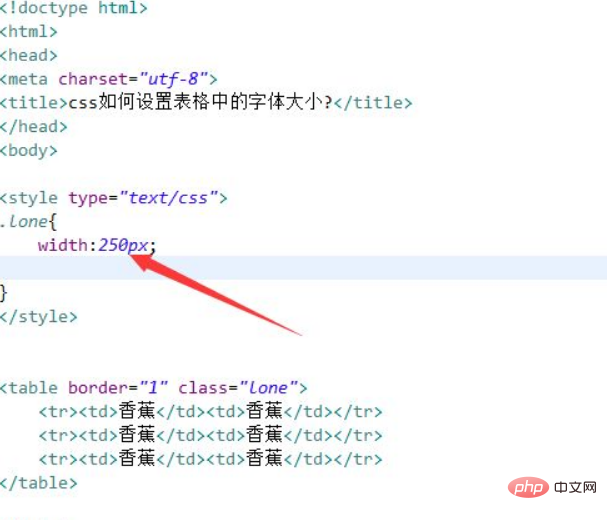
1. CSS を使用して表のフォント サイズを設定する方法を説明するため、test.html という名前の新しい HTML ファイルを作成します。テスト用のフォームを作成します。 tableタグのclass属性をloneに設定します。
css タグで、クラスを通じてテーブルのスタイルを定義し、その幅を 250px として定義します。

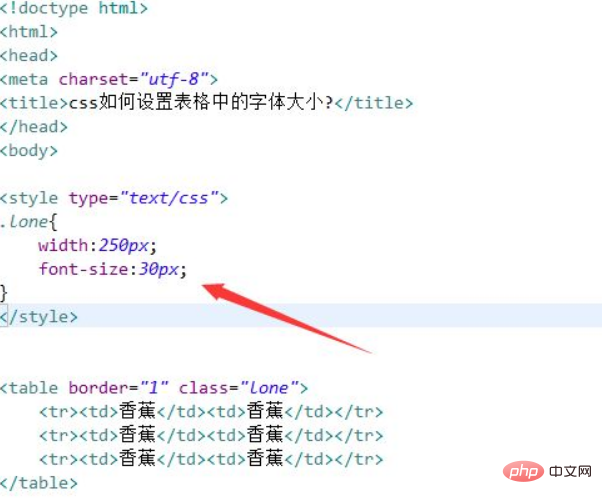
2. css タグで、font-size 属性を使用して表のテキストのサイズを 30px に設定します。

ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. テーブルを作成し、table タグの class 属性を lone に設定します。
2. css タグで、クラスを通じてテーブルのスタイルを定義し、その幅を 250px として定義します。
3. css タグで、font-size 属性を使用して表のテキストのサイズを 30px に設定します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSを使用して表のフォントサイズを制御する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




