
CSS では、「box-shadow」属性を使用して、画像要素に影効果を追加できます。この属性の機能は、要素ボックスに影を追加することです。「」を追加するだけで済みます。 box-shadow: 水平方向の影を画像要素に追加します。垂直方向の影のぼかし距離影のサイズ色インセット;」スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
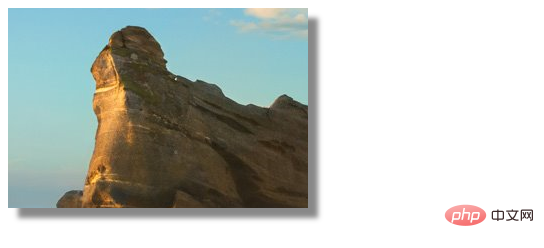
css で画像に影効果を追加する方法
css では、box-shadow 属性を使用して影を追加できます。この属性は、ボックスに 1 つまたは複数の影を追加できます。この属性の構文は次のとおりです:
box-shadow: h-shadow v-shadow blur spread color inset;
注意する必要があるのは次のとおりです:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
div{
width:300px;
height:200px;
background:url(1118.02.png);
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
CSS ビデオ チュートリアル )
以上がCSSで画像に影効果を付ける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




