
CSS では、「:active」セレクターと「font-size」属性を使用して、テキストをクリックしたときのズーム効果を設定できます。構文は「picture element: active{font-size:」です。ズーム率の値;}"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS でテキストのクリック時の拡大・縮小効果を設定する方法
CSS では、「:active」セレクターとfont-size 属性は、コーナーストーンのテキスト サイズの拡大および縮小効果を設定します。:active" セレクターは、マウスが要素をクリックしたときのスタイルを設定するために使用されます。 font-size 属性は、フォント サイズを設定するために使用されます。
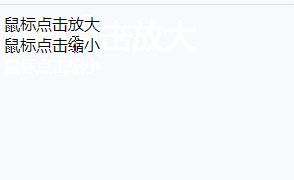
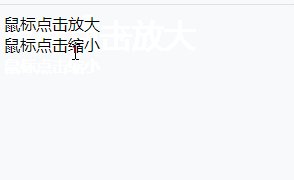
クリック テキストの実装方法を例として見てみましょう。ズームインとズームアウトの効果は次のとおりです。##
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置鼠标点击字体变大缩小</title>
<style type="text/css">
.font-big:active{
font-size:200%;
}
.font-small:active{
font-size:50%;
}
</style>
</head>
<body>
<div class="font-big">
鼠标点击放大
</div>
<div class="font-small">
鼠标点击缩小
</div>
</body>
</html> 
css ビデオ チュートリアル)
以上がCSSでクリック時のテキストズーム効果を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




