
方法: 1. float 属性を使用して要素をフロートに設定し、テキストが要素の周りを回り込むようにします。構文は「囲まれた要素 {float: float style;}」です。2. 「単語」を使用します。 -break"属性でテキストを折り返す際の改行スタイルを設定します。構文は「テキスト要素 {word-break:改行スタイル;}」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でテキストの折り返し効果を作成する方法
CSS では、float 属性を使用して要素が浮動する方向を定義できます。 。歴史的に、このプロパティは常に画像に適用され、テキストが画像の周りを回り込むようにしていましたが、CSS では任意の要素をフローティングにすることができます。フローティング要素は、要素のタイプに関係なく、ブロック レベルのボックスを作成します。
例は次のとおりです。画像を使用して画像にフローティング スタイルを追加し、テキストが画像を囲みます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
.img-left {
border: 3px solid #005588;
width:300px;
word-break: break-all;
}
.img-left img {
float:left;
width:150px;
}
</style>
</head>
<body>
<div class="img-left">
<img src="/static/imghw/default1.png" data-src="1115.08.png" class="lazy" alt="pic"/>
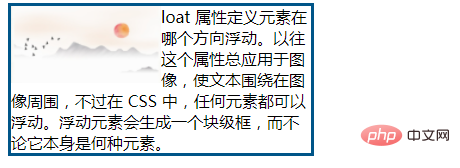
loat 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
<div style="clear:both;"></div>
</div>
</body>
</html>出力結果:

今回は中国語を使用しますが、英語の場合は単語区切り:breakを追加するだけです。 -all; 要素のスタイル。単語内で改行を許可するだけです。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでテキストの折り返し効果を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




