CSSで画像をクリックしたときにフレーム効果を作成する方法
CSS では、「:active」セレクターと border 属性を使用して、画像をクリックしたときにフレームの効果を実現できます。構文は「picture element: active{border: border sizesolid border color」です。 ;}"。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS で画像をクリックしたときにフレーム効果を作成する方法
CSS では、アクティブ セレクターとボーダー属性を使用して、次のことを行うことができます。クリックされたフレーム効果を実現します。ボックスの効果である :active セレクターは、アクティブなリンクを選択するために使用されます。リンクをクリックすると、リンクがアクティブになります (アクティブ化されます)。 border プロパティは、要素の境界線のスタイルを設定するために使用されます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:388px;
height:249px;
}
div:active{
border:1px solid red;
}
</style>
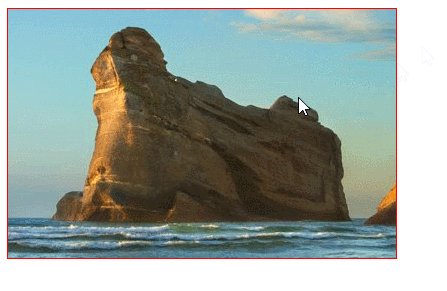
<div><img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" / alt="CSSで画像をクリックしたときにフレーム効果を作成する方法" ></div>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで画像をクリックしたときにフレーム効果を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。
 ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
ブートストラップのレイアウト方法
Apr 07, 2025 pm 02:24 PM
Bootstrapを使用してWebサイトをレイアウトするには、グリッドシステムを使用してページをコンテナ、行、列に分割する必要があります。最初にコンテナを追加し、その中の行を追加し、行内の列を追加し、最後に列にコンテンツを追加します。ブートストラップのレスポンシブレイアウト関数は、ブレークポイント(XS、SM、MD、LG、XL)に従ってレイアウトを自動的に調整します。レスポンシブクラスを使用することで、異なる画面サイズの下の異なるレイアウトを実現できます。
 ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを構築する方法
Apr 07, 2025 pm 12:57 PM
ブートストラップフレームワークを作成するには、次の手順に従ってください。CDN経由でブートストラップをインストールするか、ローカルコピーをインストールします。 HTMLドキュメントを作成し、ブートストラップCSSを&lt; head&gt;にリンクしますセクション。 bootstrap javascriptファイルを&lt; body&gt;に追加するセクション。ブートストラップコンポーネントを使用して、ニーズに合わせてスタイルシートをカスタマイズします。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。






