
CSS では、「:active」セレクターと「box-shadow」属性を使用して、div をクリックすることでシャドウ効果を削除できます。「div:active{box-shadow」を追加するだけです。 :0 0" を div 要素に追加します。;}" スタイルで十分です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
CSS で div をクリックして影を削除する方法
CSS では、アクティブ セレクターと box-shadow 属性を使用できます。 div をクリックして影を削除するには、:active セレクターを使用してアクティブなリンクを選択します。リンクをクリックすると、リンクがアクティブになります (アクティブ化されます)。 box-shadow プロパティは、div の影を設定するために使用されます。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
div:active{
box-shadow: 0 0 ;
}
</style>
</head>
<body>
<div></div>
</body>
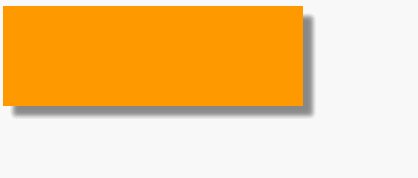
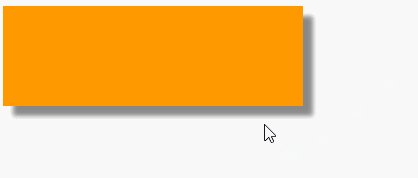
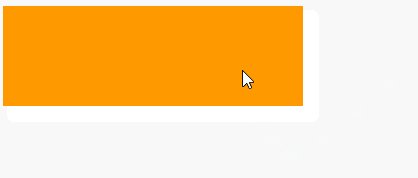
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでdivをクリックしたときに影を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




