この記事では、VSCode で Vue 環境を構築、設定し、Vue を使用する方法を紹介します。

Vue.js は、Web アプリケーションのユーザー インターフェイスを構築するための人気のある JavaScript ライブラリです。Visual Studio Code には、HTML、CSS、および JavaScript 用の Vue.js ビルドが組み込まれています。サポート。より充実した Vue.js 開発環境を実現するには、Vue.js IntelliSense、スニペット、形式などをサポートする Vetur 拡張機能をインストールできます。

#このチュートリアルでは Vue を使用しますCLI。 Vue.js フレームワークを初めて使用する場合は、vuejs.org Web サイトで優れたドキュメントとチュートリアルを見つけることができます。
Vue CLI をインストールして使用し、Vue アプリケーション サーバーを実行するには、Node.js JavaScript ランタイムと npm (Node.js パッケージ) をインストールする必要があります。マネージャー) 。 npm は Node.js に含まれており、Node.js からダウンロードしてインストールできます。
ヒント: Node.js と npm がマシンに正しくインストールされているかどうかをテストするには、
node --version# # と入力します。 # およびnpm --version。
#vue/cli をターミナルまたはコマンド プロンプトにインストールするには、次のように入力します。 npm install -g @vue/cli
インストールには数分かかる場合があります。次のように入力して、新しい Vue.js アプリケーションを作成できるようになりました。 vue create my-app
my-appyour-app の名前は次のとおりです。フォルダ。プリセットを選択するように求められます。デフォルト値 (babel, eslint) のままにすることができます。これにより、Babel を使用して JavaScript がブラウザ互換 ES5 に変換され、エンコード エラーを検出するために ESLint リンターがインストールされます。 Vue アプリケーションを作成してその依存関係をインストールするには、数分かかる場合があります。
Web サーバーを起動し、新しいフォルダーに移動して「npm runserve」と入力してブラウザでアプリケーションを開きます。 Vue アプリケーション: cd my-app
npm run serve
yarn を実行できます。 install #ornpm installornpm run pre try:yarn install
npm install
npm run pre
ブラウザの http://localhost:8080 に「Vue.js アプリケーションへようこそ」と表示されるはずです。 vue-cli-service サーバーを停止するには、Ctrl C を押します。
VS Code で Vue アプリを開くには、ターミナル (またはコマンド プロンプト) から my-app## フォルダーに移動し、次のように入力しますcode .:cd my-app
code .
#[推奨学習: 「vscode 入門チュートリアル 」]Vatur 拡張機能
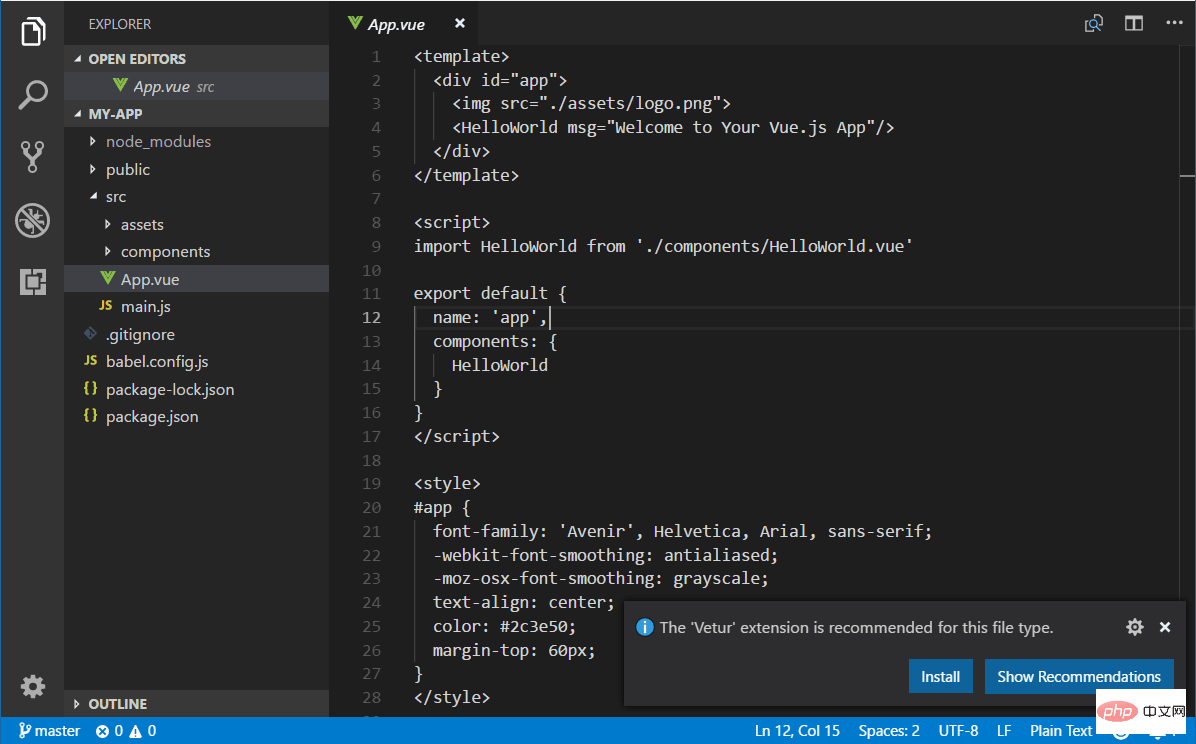
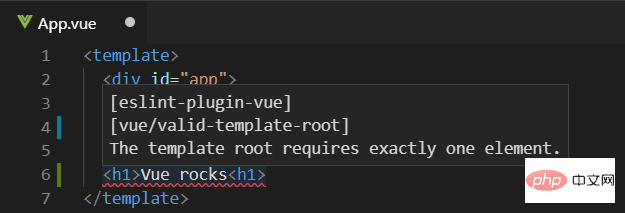
フォルダーを展開し、App.vue ファイルを選択します。右下のステータス バーに示されているように、VS Code では構文の強調表示がまったく表示されず、ファイルが Vetur 扩展为 VS Code 提供了 Vue.js 语言功能(语法高亮、智能感知、片段、格式)。 从通知中,按安装以下载并安装 Vetur 扩展。您应该在扩展视图中看到 Vetur 扩展正在安装。安装完成后(可能需要几分钟),安装按钮将变为管理齿轮按钮。 现在您应该看到这 当您开始输入 时 和 Vue 属性 ( VS Code 通过 Vue 扩展语言服务还可以通过Go to Definition ( F12 ) 或Peek Definition ( Alt+F12 )在编辑器中提供类型定义信息。将光标放在 上 按Escape关闭 Peek 窗口。 让我们将示例应用程序更新为“Hello World!”。在 保存 提示:VS Code 支持自动保存,默认情况下会在延迟后保存您的文件。检查文件菜单中的自动保存选项以打开自动保存或直接配置用户设置。 ##Linter はソース コードを分析し、アプリケーションの警告を実行する前に潜在的な問題についてアドバイスします。 Vue ESLint プラグイン ( eslint-plugin-vue ) は、Vue.js 固有の構文エラーをチェックします。これは、エディターおよび Issue パネル (View##) に赤い波線として表示されます。 #>質問 Ctrl Shift M)。 注: 現在、vue-cli によって生成されたソースマップに問題があり、VS Code でのデバッグ エクスペリエンスに問題が発生します。 https://github.com/vuejs/vue-loader/issues/1163 を参照してください。 その他の拡張機能 Ctrl Shift XXX ) で検索できます。 他の人が Vue.js 開発に役立つと判断した拡張機能をバンドルした拡張パックもあります。 VSCode の詳細については、プレーン テキストとして扱われることがわかります。ファイル タイプとして Vetur 拡張子 .vue を推奨する通知も表示されます。 

.vue是 Vue 语言的可识别文件类型,并且您拥有语法高亮、括号匹配和悬停描述等语言功能。
智能感知#
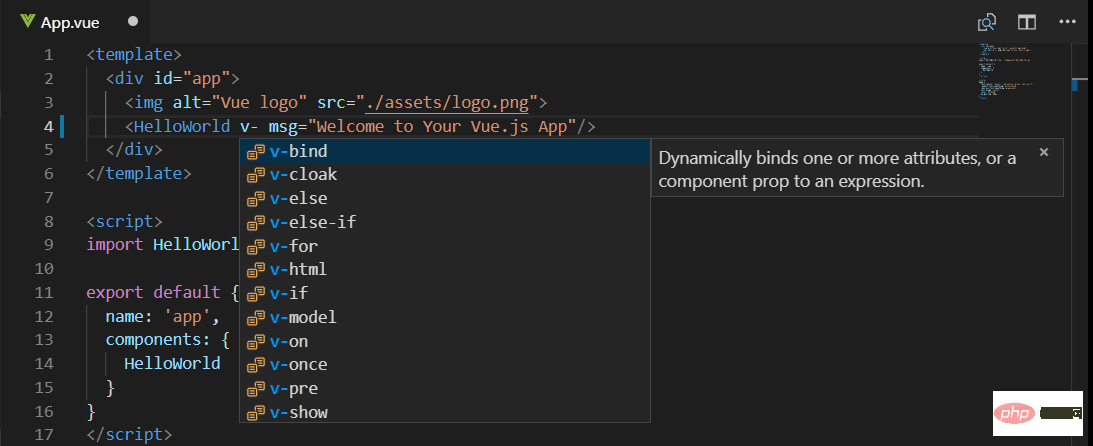
App.vue,您将看到针对 HTML 和 CSS 以及 Vue.js 特定项目(如Vue部分中的声明 ( v-bind, v-for) )的智能建议或补全template:
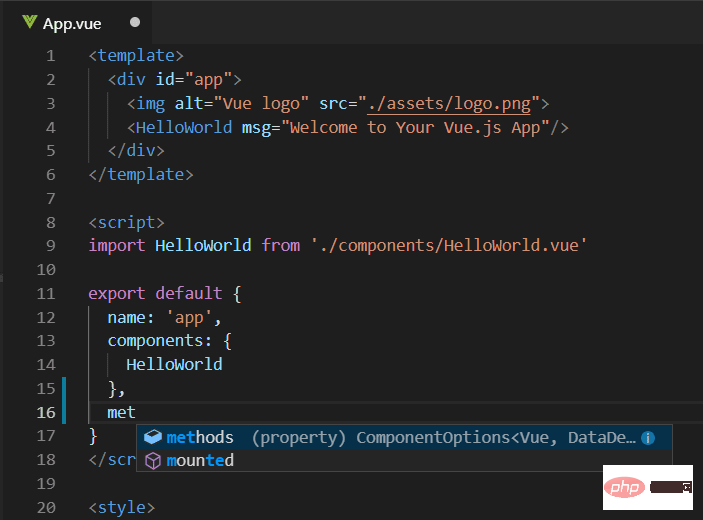
methods, computed)scripts部分:
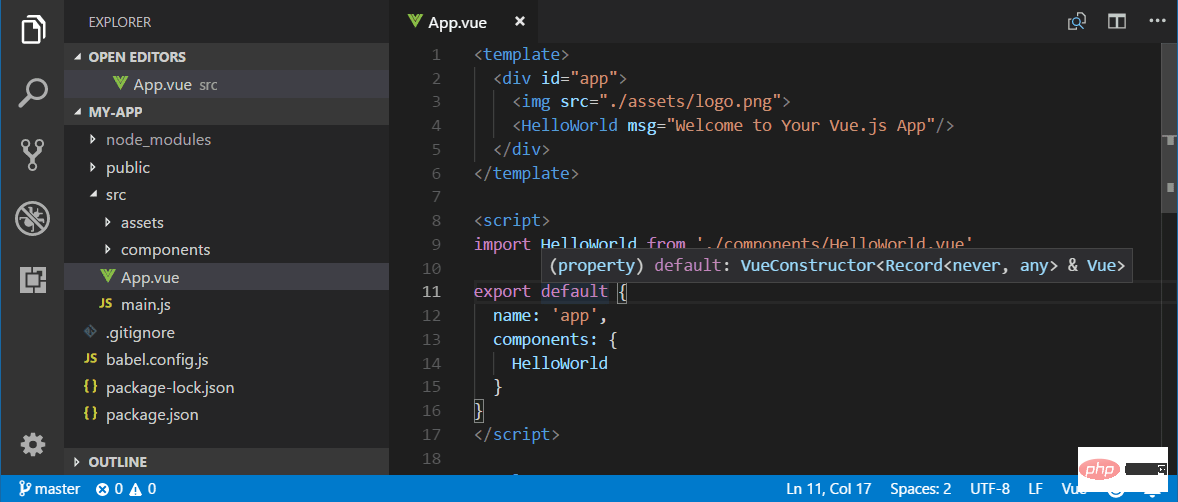
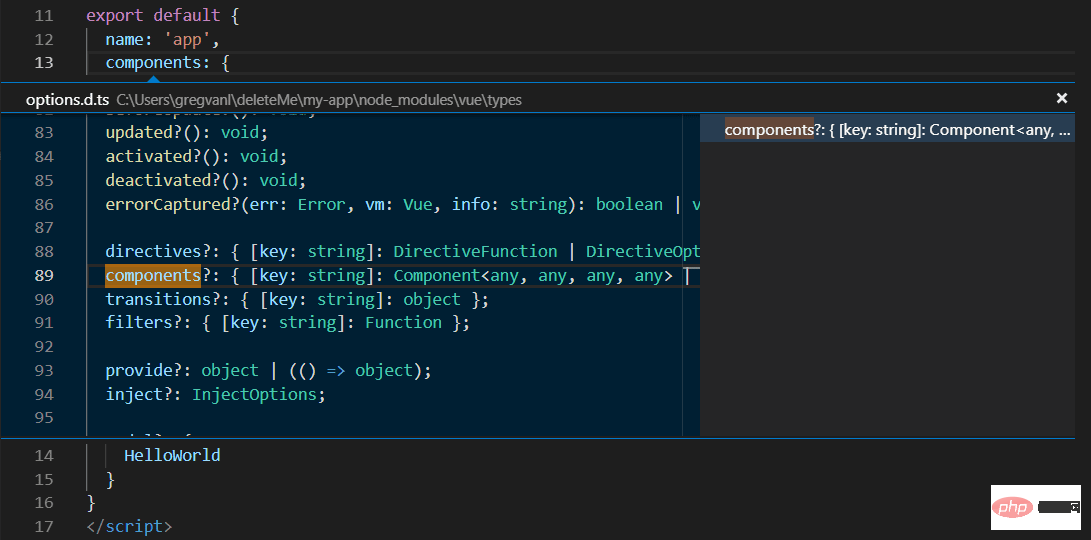
转到定义,查看定义#
App,右键单击并选择Peek Definition。一个偷看窗口将打开,显示的App自定义App.js。
VSCode で Vue を構成して使用する方法を段階的に説明します。!#
App.vue更换了HelloWorld组件msg与自定义属性文本“Hello World!”。<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="VSCode で Vue を構成して使用する方法を段階的に説明します。" >
<HelloWorld msg="Hello World!"/>
</div>
</template>App.vue文件(Ctrl+S)后,使用 重新启动服务器,npm run serve您将看到“Hello World!”。在我们继续学习 Vue.js 客户端调试的同时让服务器保持运行。files.autoSave
Linting

#組み込みの JavaScript デバッガー .js コードを使用して、クライアント側の Vue をデバッグできます。 。詳細については、VS Code デバッグ レシピ Web サイトの VS Code での Vue.js デバッグ レシピをご覧ください。
Vue.js をデバッグするためのもう 1 つの人気のあるツールは、vue-devtools プラグインです。
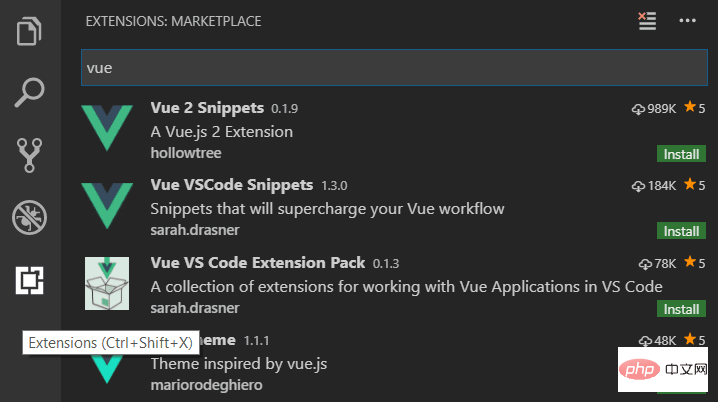
Vetur は、利用可能な多数の Vue.js の 1 つにすぎません。 VS Code 拡張機能の一つ。 「vue」と入力すると、展開ビュー (

 vscode チュートリアル
vscode チュートリアル
以上がVSCode で Vue を構成して使用する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。