
クリックしてジャンプ ページを実装する方法: 1. クリック イベントをボタン要素にバインドし、イベント処理関数を指定します。 2. イベント処理関数で "window.location.href" 属性を使用します。ページジャンプを実現する場合、構文は「window.location.href="ページパスを指定";」となります。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery がクリックしてジャンプ ページを実装する方法
jquery では、window.location を使用してクリック イベントをボタンにバインドできます。 .href ページジャンプを実装します。
例は次のとおりです:
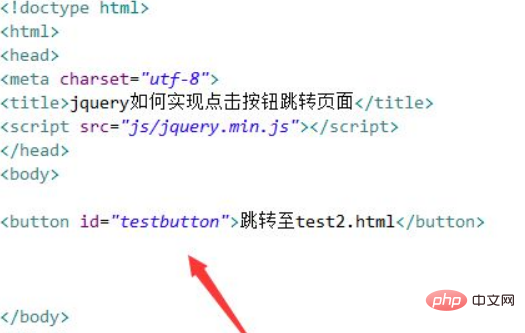
1. 新しい HTML ファイルを作成し、test.html という名前を付けます。これは、ボタンをクリックしてページにジャンプする方法を jQuery が実装する方法を説明するために使用されます。クリックしてジャンプするボタンを作成するには、buttonタグを使用します。ボタン ラベルの ID を testbutton に設定します。これは、以下のボタン オブジェクトを取得するために使用されます。

#2. js タグ内で、ready() メソッドを使用して、ページの読み込み時に function メソッドを実行します。
関数メソッドでは、ID を通じてボタン オブジェクトを取得し、それにクリック イベントをバインドし、ボタンがクリックされたときに window.location.href を使用してページにジャンプします。

test.html ファイルをブラウザで開き、ボタンをクリックして結果を表示します。

ボタンをクリックした後:

概要:
1. 次のコマンドを使用してボタンを作成します。 button タグで、ボタン ラベルの ID を testbutton に設定します。
2. js で、ID を介してボタン オブジェクトを取得し、それにクリック イベントをバインドし、ボタンがクリックされたときに window.location.href を使用してページにジャンプします。
注:
window.location.href は、相対パス リンクと絶対パス リンクをサポートしています。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryでクリックしてジャンプページを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。