
jquery では、最初のノード要素を削除するために eq() メソッドと Remove() メソッドを使用できます。eq() メソッドは最初のノード要素を選択するために使用され、remove() メソッドは使用されます選択したノード要素を削除する場合、構文は「$(selector).eq(0).remove();」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery で要素の最初のノードを削除する方法
jquery では、eq(0) を使用して最初のノードを取得し、削除を実装するには、remove() メソッドを渡します。
例は次のとおりです:
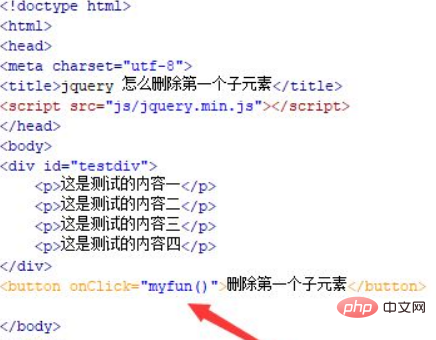
1. jquery が最初の子要素を削除する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 div を使用してモジュールを作成し、div 内で p タグを使用して 4 行のテキストを作成します。 div タグの ID を testdiv に設定します。これは主に、以下の ID を通じて div オブジェクトを取得するために使用されます。
button タグを使用して、「最初の子要素を削除する」というボタン名を持つボタンを作成します。 onclick クリック イベントをボタン button にバインドします。ボタンがクリックされると、myfun() 関数が実行されます。

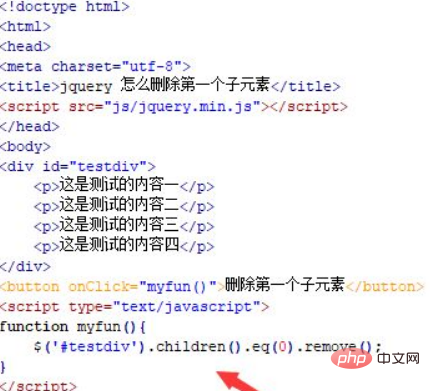
2. js タグで、myfun() 関数を作成します。関数内で、id(testdiv) を通じて div オブジェクトを取得し、子要素を通じてすべての子要素を取得します。 () メソッド。 eq(0) を使用して最初の子要素を取得し、remove() メソッドで削除します。

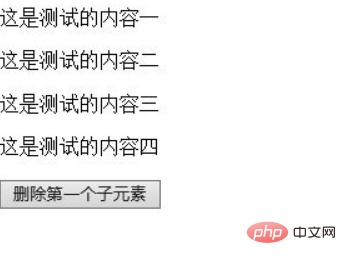
ブラウザで test.html ファイルを開いて効果を確認します。

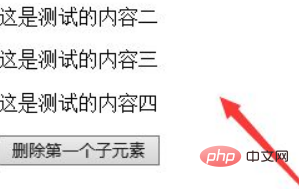
ボタンをクリックした後:

概要:
1. test.html を作成します。ファイル 。
2. ファイル内で div を使用してモジュールを作成し、div 内で p タグを使用して 4 行のテキストを作成します。同時に、js 関数の実行をトリガーするボタン button を作成します。
3. js タグ内で関数を作成します。関数内で div オブジェクトを取得し、children() メソッドを通じてすべての子要素を取得し、eq(0) を使用して最初の子要素を取得します。削除を実装するには、remove() メソッドを通じて最初の子要素を取得します。
注:
eq(0) は最初のサブ要素を表し、eq(1) は 2 番目のサブ要素を表します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryで最初のnode要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。