
方法: 1.index() メソッドとparent() メソッドを使用して、現在の要素の行位置を取得します。構文は、「element object.parent().index() 1;」です。現在の要素の列位置を取得するには、index() メソッドを使用します。構文は「element object.index() 1;」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery が現在の要素の行と列を取得する方法
index() メソッドとparent() メソッドを通じて取得できます。現在の要素はどの行と列にありますか? 例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
$(function(){
$("table td").click(function() {
var row = $(this).parent().index() + 1; // 行位置
var col = $(this).index() + 1; // 列位置
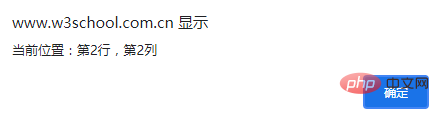
alert("当前位置:第"+row+"行,第"+col+"列")
});
});
</script>
</body>
</html>出力結果:

セル要素のいずれかがをクリックすると、出力結果:

関連ビデオ チュートリアルの推奨事項: jQuery ビデオ チュートリアル
以上がjqueryで現在の要素の行と列を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。