
Vue で親コンポーネントと子コンポーネントの間で通信するにはどうすればよいですか?次の記事では、Vue の親コンポーネントと子コンポーネント間の通信を理解し、親が子に値を渡す方法、子が親に値を渡す方法を紹介しますので、皆様の参考になれば幸いです。

親子コンポーネントとは何ですか?
コンポーネントに別のコンポーネントを導入し、導入されたコンポーネントをサブコンポーネントと呼びます。Vue はモジュール化されているため、共通部分は別のモジュールに抽出され、ページのコンテンツはすべてサブコンポーネントになります。 vue ファイルに記述されると、モジュール性により 2 つのモジュール間の通信の問題が避けられず、その際、モジュール (コンポーネント) 間のデータ転送の問題が発生します。 [関連する推奨事項: "vue.js チュートリアル "]
vue では、あるコンポーネントが別のコンポーネントまたはメソッドのデータを使用することがよくあります。現時点では、親コンポーネントと子コンポーネントの間に通信の問題があります
#1。まずコードを見て、以下で説明します
<body>
//父组件
<div id="app">
<cpn3 :ctitle="title"></cpn3>
</div>
//子组件
<template id="cpn3">
<div>
<h1>{{ctitle}}</h1>
<p>orange</p>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
type: String,
default () {
return {}
}
}
}
})
//父组件
const app = new Vue({
el: "#app",
data: {
title: 'orange'
},
methods: {},
})
</script>
</body>説明:
1. 最初に基本的なテンプレート分離コンポーネントを記述します
2. オブジェクト モードでサブコンポーネントに props 属性を追加します. props には、渡す必要があるパラメーターを記述できます。コードはより明確です、
//子组件
Vue.component("cpn3", {
template: "#cpn3",
// 组件里的data是一个函数,必须要返回一个对象,变量写在返回对象里
props: {
ctitle: {
//参数也使用对象形式,type传类型 default函数,是在找不到参数时返回一个值显示
type: String,
default () {
return {}
}
}
}
})2. 次に、必要な属性を親コンポーネント
//父组件
const app = new Vue({
el: "#app",
data: {
//这里的title就是要传入子组件的属性 在父组件中定义
title: 'orange'
},
methods: {},
})3 に追加します。2 つのパラメーターを親コンポーネント
<div id="app">
//可以理解为将父组件中title 赋值给 ctitle,这样子组件就可以使用父组件的data属性了
<cpn3 :ctitle="title"></cpn3>
</div>//子组件
<template id="cpn3">
<div>
//这里的属性名为ctitle
<h1>{{ctitle}}</h1>
</div>
</template>1 で定義されたプロパティ名を使用します。子コンポーネントから親コンポーネントへの受け渡しとは、サブコンポーネント 内容を親コンポーネントに渡し、親コンポーネントがいつでも子コンポーネントのデータを利用できるようにする 使用方法はカスタム関数 です。
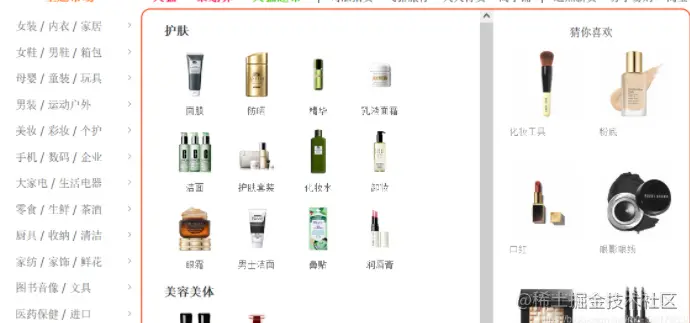
#1. まず、淘宝網の模倣サイドバー製品を作成しましょう。マウスを上に移動して、コンテンツ製品ケースを表示します。
2.1 サブコンポーネントと親コンポーネントを分けて、1 つずつ説明していきます。サブコンポーネント コード
<!-- 子组件 -->
<template id="cpn">
<div>
<h1>{{ctitle}}</h1>
<button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>
</div>
</template>
<script>
Vue.component("cpn", {
template: '#cpn',
//父传子 props
props: {
ctitle: {
type: String,
//找不到数据时
default () {
return {}
}
}
},
data() {
return {
list: [{
id: 'phone',
name: '手机'
}, {
id: 'tv',
name: '电视'
}, {
id: 'p',
name: '家电'
}, {
id: 'computer',
name: '电脑'
}, ]
}
},
//子传父 自定义事件
methods: {
// 自定义事件
goodsclick(item) {
this.$emit('itemclick', item)
}
}
})
</script>説明: サブコンポーネントはコンポーネント (html) を記述してそれをラップするもので、いつでも使用できます。これは HTML と同等です。 、パッケージ化されただけです (この理解で問題ありません)
1. サブコンポーネントには、vue のようなデータ、メソッド、属性があります。 したがって、データに配列を書き込み、v-forを使用してトラバースしてボタンを生成します 通常の記述と何ら変わりはなく、関数を記述し、クリック イベントをバインドし、配列で渡されたオブジェクトである項目を関数<button v-for="item in list" @click="goodsclick(item)">{{item.name}}</button>2. 次に、親コンポーネントがカスタム イベントをどのように受け取るかについて説明します。子コンポーネント
methods: {
// 自定义事件
goodsclick(item) {
//itemclick就是自定义函数,并且将item也传过去给父组件
this.$emit('itemclick', item)
}
}説明: サブコンポーネントを作成した後、それを呼び出す必要があります。呼び出しはラベルとしてのコンポーネント名です。ここに
<!-- 父组件 -->
<div id="app">
<cpn :ctitle="title" @itemclick="cpnclick"></cpn>
</div>
<script>
//父组件
const app = new Vue({
el: "#app",
data: {
title: "title",
},
methods: {
cpnclick(item) {
console.log("cpnclick", item);
}
}
})
</script>関数を記述します親コンポーネントで、サブコンポーネントから渡された自己をバインドします。サブコンポーネントが正常にバインドされるようにイベントを定義します。これにより、サブコンポーネントが親コンポーネントにデータを転送します。終了この章
プログラミング関連の知識については、
プログラミング入門をご覧ください。 !
以上がVue で親コンポーネントと子コンポーネントの間で通信するにはどうすればよいですか?父から息子へ、息子から父へと受け継ぐ方法についてお話しましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。