
方法: 1. 構文 "

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
#htmlオプションを非表示にする方法
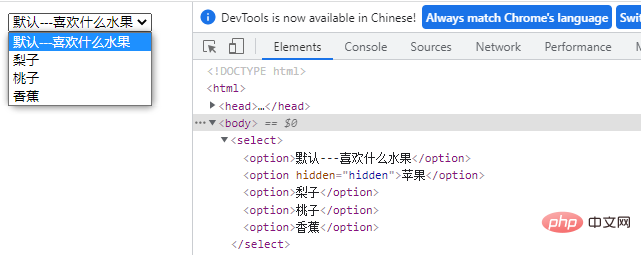
方法 1: オプション タグに隠し属性を設定します
ブラウザでは、hidden 属性が指定された要素は表示されません。<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> </select>

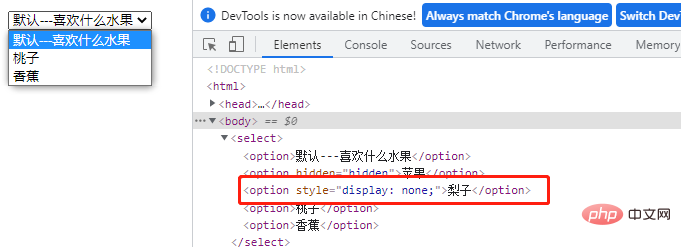
方法 2: 「display:none」スタイルをオプション タグに追加します
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option style="display: none;">梨子</option> <option>桃子</option> <option>香蕉</option> </select>

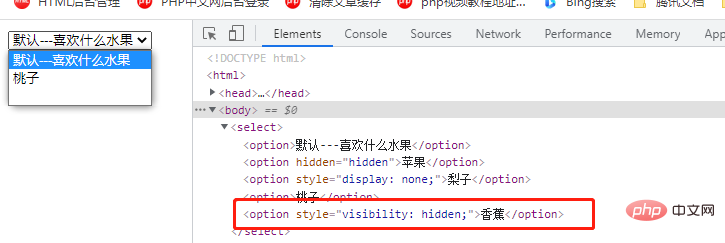
方法 3: オプション タグに「visibility:hidden」スタイルを追加します
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option style="display: none;">梨子</option> <option>桃子</option> <option style="visibility: hidden;">香蕉</option> </select>

html ビデオ チュートリアル」 "
以上がHTMLでオプションを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




