
jquery では、「$("Element:not(:last-child)")」ステートメントを使用して、最後の列以外の他の要素を選択できます。「:last-child」セレクターは、要素の最後の列では、「:not()」セレクターは、指定された要素以外の要素を選択するために使用されます。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery が最後の列を除く要素を選択する方法
:last-child セレクターと :not(selector) セレクターを使用して、最後の列を除く要素を選択します。
例は次のとおりです。
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$('tr td:not(:last-child)').css('background-color','red');
});
});
</script>
</head>
<body>
<button>选择除了最后一列的所有元素</button>
<table border="1">
<tr>
<td>one</td><td>two</td><td>three</td><td>last</td>
</tr>
<tr>
<td>blue</td><td>red</td><td>green</td><td>last</td>
</tr>
<tr>
<td>Monday</td><td>Tuesday</td><td>Wednesday</td><td>last</td>
</tr>
</table>
</body>
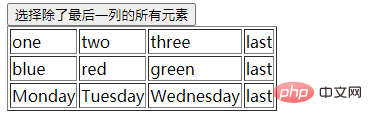
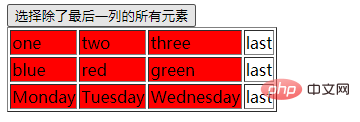
</html>出力結果:


以上がjqueryの最後の列以外の他の要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。