
jQuery で入力ボックスのフォーカスを失わせる方法: 1. "$("input element")" ステートメントを使用して入力要素オブジェクトを取得します; 2. Blur() メソッドを使用して入力を作成します要素オブジェクトはフォーカスを失います。構文は「element object.blur()」です。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jQuery で入力ボックスのフォーカスを失う方法
jQuery では、入力オブジェクトを取得し、ぼかしを使用することでフォーカスを失うことができます。 () メソッド。フォーカス、トリガーイベント。次の例では、jquery を使用して入力ボックスのフォーカス イベントを記述する方法を説明します。
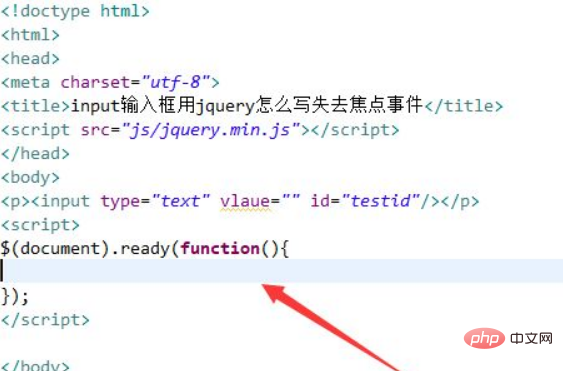
1. jquery を使用して入力ボックスにフォーカス イベントを書き込む方法を説明するため、test.html という名前の新しい HTML ファイルを作成します。 p タグ内で、input タグを使用して入力ボックスを作成します。入力の id 属性を testid に設定します。これは、以下の ID を通じて入力オブジェクトを取得するために使用されます。 js タグ内で、ready() メソッドを使用して、ページのロード時に function 関数を実行します。

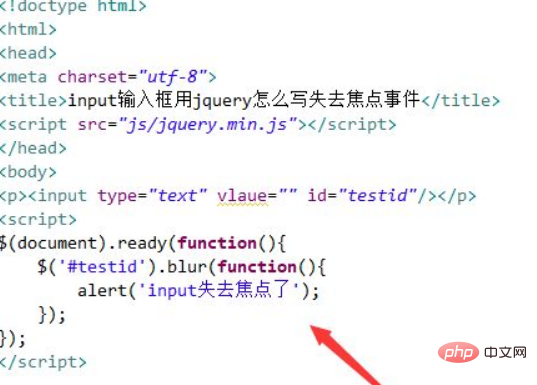
2. function 関数で、id (testid) を取得して入力オブジェクトを取得し、blur() メソッドを使用してフォーカス喪失イベントを入力にバインドします。入力ボックスにフォーカスが失われると、関数関数が実行されます。
js タグでは、フォーカス喪失イベントを確認するために、function 関数内で、alert() メソッドを使用して「入力がフォーカスを失いました」というプロンプトを入力します。

ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. test.html ファイルを作成します。
2. ファイルの p タグ内で、input タグを使用して入力ボックスを作成し、入力の id 属性を testid に設定します。
3. js タグ内で、ready() メソッドを使用して、ページの読み込み時に function 関数を実行します。function 関数内で、id (testid) を取得して入力オブジェクトを取得し、 Blur() メソッドを入力すると、オブジェクト バインディングがフォーカス イベントを失います。
注:
blur イベントは、要素がフォーカスを失ったときに発生します。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjQueryで入力ボックスのフォーカスを失わせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。