Chrome バージョン 96 のアップデート プッシュを受け取りました。ざっと見てみると、いくつかの興味深いものが更新されていることがわかりました。何が含まれているか見てみましょう~
まず、Chrome ベータ版を次の場所にダウンロードします。 Chrome 96 Ha

Chrome Beta 各機能にスコアを付けてみましょう~ 満点は 5 つ星です⭐️⭐️⭐️⭐️⭐️
CSS の概要
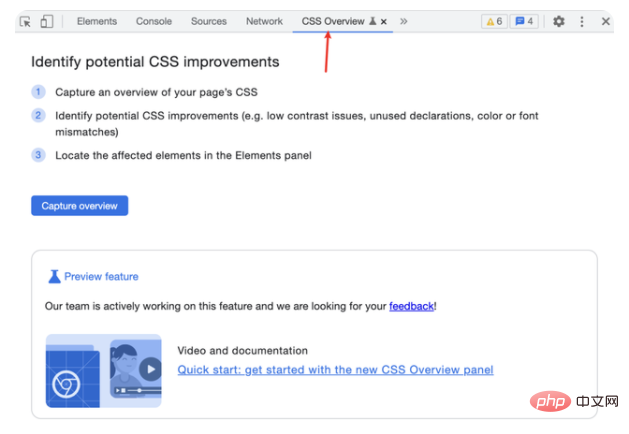
コンソールを開いたところ、最初に目に留まったのは CSS の概要

CSS の概要とは何ですか?実際、現在のページを分析し、未使用の CSS、フォントの不一致、全体的な色の使用、メディア クエリの数など、ページ上で改善できる潜在的な CSS があるかどうか開発者が分析できるようにする CSS レポートを生成します。
何も言わずにもう一度試してみてください

あはは、デモのために特別に中国語に変換しました。この機能で生成されるレポートは、単純な分析や問題発見に適していると感じます 一部のクラスは動的に読み込まれ、対応する CSS スタイルが適用されるため、未使用の CSS は絶対的なものではありません
スコア: ⭐️ ⭐️⭐️
ダークテーマ
これには衝撃を受けました! !少し前に、毎日ダーク テーマに切り替えるために便利なブラウザ プラグインを探していましたが、正直、便利なプラグインはありませんでした。これは、Chrome がネイティブでダーク テーマをサポートしていないためです。
ここでは、アニメーションを使ってダーク モードをオンにする方法を教えましょう~

ダーク モードをオンにするのはクールだと思いませんか? ブラウザーはネイティブにダーク モードをオンにします。ダークモードにも対応しています この手のページの互換性は間違いなく最高です とにかく今のところ問題は見つかっていません。 (目が救われましたT^T)
評価: ⭐️⭐️⭐️⭐️⭐️
JS属性を使用してCSSスタイルをコピー
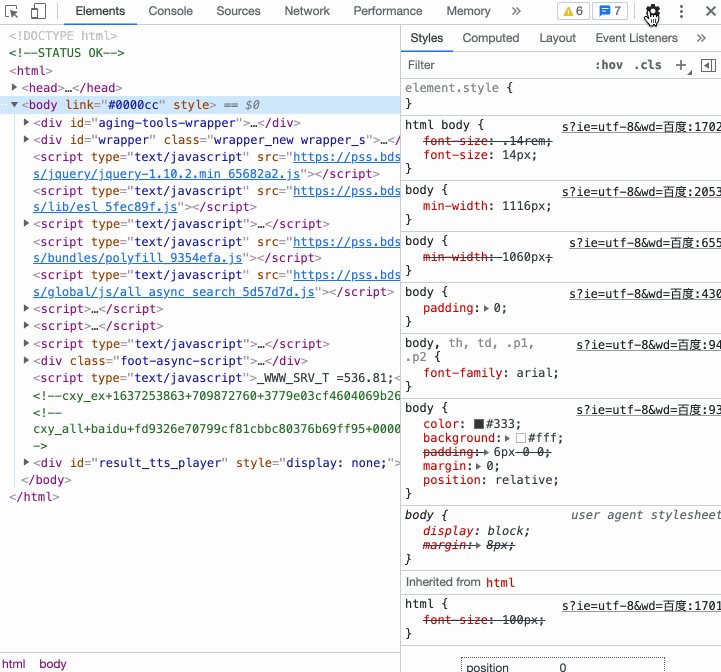
ブラウザからエディタにスタイルをコピーする操作はありますか?

#CSS スタイルのコピー コピーされた形式が .css ファイルに書き込むために使用されることがわかりました。使いやすいです。各属性も ;
で終わります。ただし、一部の CSS の記述方法はこれとは異なり、React のインライン Style 属性のオブジェクトの記述方法と同様です。
#const APP = () => {return ( #コードの書式設定を行っているプロジェクトは多いですが、この機能も非常に便利と言えます~
#コードの書式設定を行っているプロジェクトは多いですが、この機能も非常に便利と言えます~
評価: ⭐️⭐️⭐️
ネットワークのペイロード パネルペイロード パネルとは何ですか?実は、Network でリクエストを行う際にリクエストパラメータを見ることが多いのですが、実はこの
 # がリクエストパラメータであり、これが最も注目している点です。 Chrome 96 では、個別に取り出してパネルに配置します。
# がリクエストパラメータであり、これが最も注目している点です。 Chrome 96 では、個別に取り出してパネルに配置します。
 シンプルで粗雑な機能です。クリックして下にスライドする必要はもうありません~
シンプルで粗雑な機能です。クリックして下にスライドする必要はもうありません~
評価: ⭐️⭐️⭐️⭐️⭐️
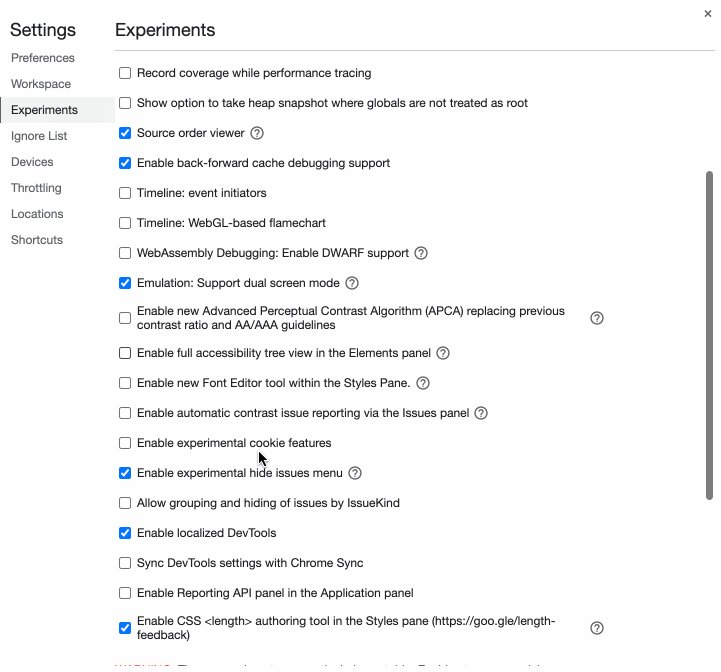
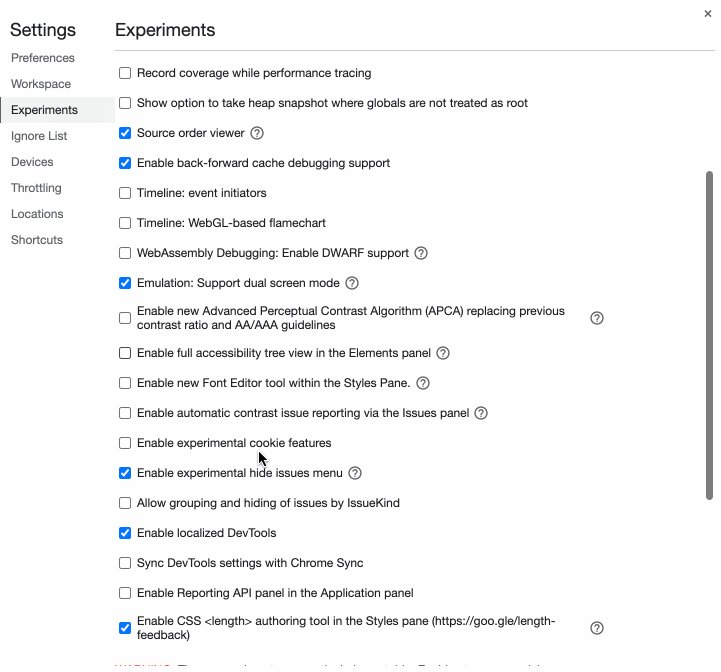
Reporting APIこれは実験的な機能であり、改善と試用の期間がかかることを意味します。これを Chrome devtool の設定で開く必要があります。開いた後、devtool を再起動する必要があります。
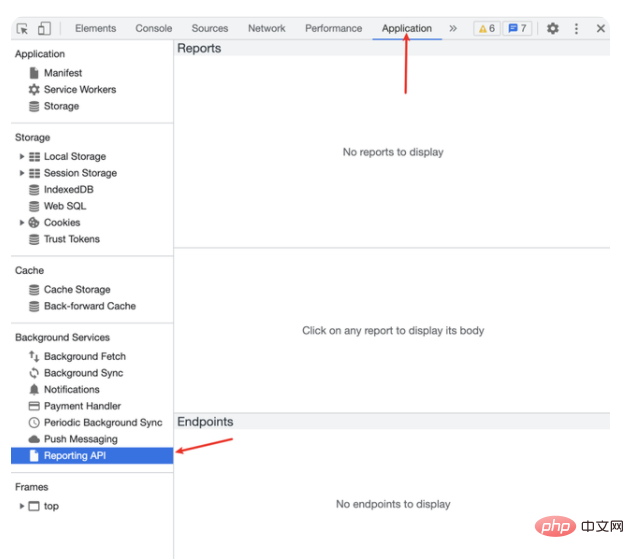
 Reporting API がオンになった後はどこを見ればよいですか?これで!
Reporting API がオンになった後はどこを見ればよいですか?これで!
 レポート API 何をするのか気になるはずです。その名前が示すように、レポートに使用されます。何を報告するのでしょうか?実際、これはページを監視し、不親切なものを監視し、その情報を報告するためのものです。
レポート API 何をするのか気になるはずです。その名前が示すように、レポートに使用されます。何を報告するのでしょうか?実際、これはページを監視し、不親切なものを監視し、その情報を報告するためのものです。
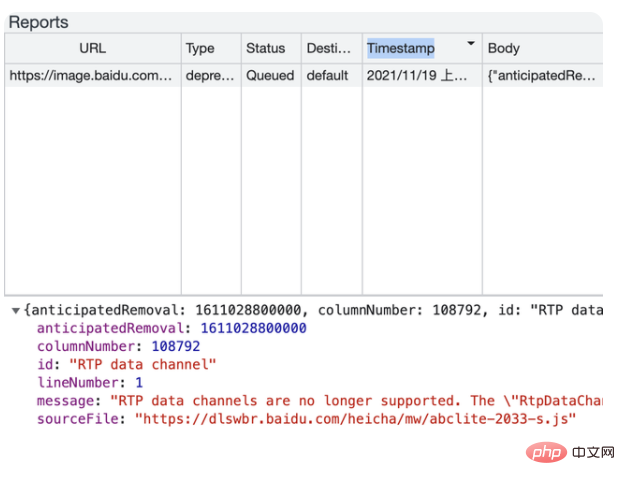
不親切なものとは何ですか?たとえば、オンライン エラー、ページのセキュリティの問題、現在も使用されている非推奨の API、ブラウザのクラッシュなど、Reporting API はこれらすべての状況を報告するのに役立ちます。時間が空いたときに、レポートで確認して解決できます。
ところで、どんな情報を報告するのでしょうか?

最後に
Chrome 96 アップデートの 5 つの新機能のうち、どれが一番気に入っていますか?コメント欄にメッセージを残してください