html5オフラインストレージとは何ですか?
html5 オフライン ストレージには 2 つのタイプがあります: 1. localstorage (ローカル ストレージ)、通常は静的リソース (静的ページ) のキャッシュに使用されます; 2. アプリケーション キャッシュ (アプリケーション キャッシュ)、通常は AJAX リクエストのキャッシュに使用されます。重要ではない AJAX データを保存します。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
オフライン ストレージ テクノロジー
HTML5 では、localstorage と Application Cache という 2 つの主要なオフライン ストレージ テクノロジーを提案しています。どちらにも独自のアプリケーション シナリオがあります。従来のオフライン ストレージ テクノロジーは Cookie です。
(1) アプリケーション キャッシュ: 通常、静的リソース (静的ページ) をキャッシュするために使用されます。
(2) LocalStorage (ローカル ストレージ): 通常、重要ではない AJAX データを保存するための AJAX リクエスト キャッシュに使用されます。
そして、Cookie は小さなテキスト (4096 バイト) しか保存できません。したがって、大きなデータは保存できません。これが、Cookie と上記のキャッシュ テクノロジの違いの 1 つです。HTTP はステートレスであるため、サーバーにはリクエストを区別します。同じサーバーからのものかどうかを識別する文字列が必要です。このタスクは Cookie によって完了します。このテキストは、ユーザーの権限を確認するために毎回サーバーとブラウザの間で渡されます。
つまり、アプリケーション キャッシュのアプリケーション シナリオが異なるため、使用方法が一貫していません。
アプリケーション キャッシュとは
HTML5 では、Web アプリケーションをキャッシュしてネットワークなしで使用できるアプリケーション キャッシュ テクノロジが導入されており、キャッシュ マニフェスト ファイルを作成することで、オフライン アプリを簡単に作成できます。
アプリケーション キャッシュによってもたらされる 3 つの利点は次のとおりです。
① オフライン ブラウジング
② ページの読み込み速度の向上
③ サーバーの負荷の軽減
すべての主要なブラウザはアプリケーション キャッシュをサポートしています。サポートしていない場合でも、プログラムには影響しません
アプリケーション キャッシュによってオフラインで保存されるアプリケーションとは何ですか
飛行機、携帯電話の信号が弱いため、講義に行くときにネットワークがない可能性があります。現時点では、オフライン ストレージを使用できます
ネットワークがオンラインかどうかを検出します
今すぐネットワークがオフラインのときにアプリケーション キャッシュがクライアント上のファイルのキャッシュを読み取るために使用されることはわかっていますが、ネットワークがオンラインかどうかを確認するにはどうすればよいでしょうか?
ネットワークの OnLine プロパティを次のように検出します。
if (navigator.onLine == true){
alert("正常上网")
}
else{
alert("无法连接网络")
}
オフライン ストレージの使用方法
ブラウザ側
ブラウザでは簡単な設定のみが必要です。ドキュメントの タグにマニフェスト属性を含めます
<html manifest="demo.appcache">
推奨されるファイル拡張子は .appcache です。初めて Web ページにアクセスすると、ファイルはローカルにキャッシュされます。次回ネットワークがない場合は、サーバーにアクセスせずに、このファイル リストを取得します。
サーバー側
サーバータイプ「text/cache-manifest」に正しく構成された MIME を追加します。 Web サーバー上で設定する必要があります。
Web サイトのほとんどがインタラクティブ機能を備えているため、現在はあまり普及していませんが、インタラクティブ機能がなければ、Web サイトは単なる表示となり、ほとんど意味がありません。
ブラウザ側の .appcache ファイル リストの使用に関する詳細な説明
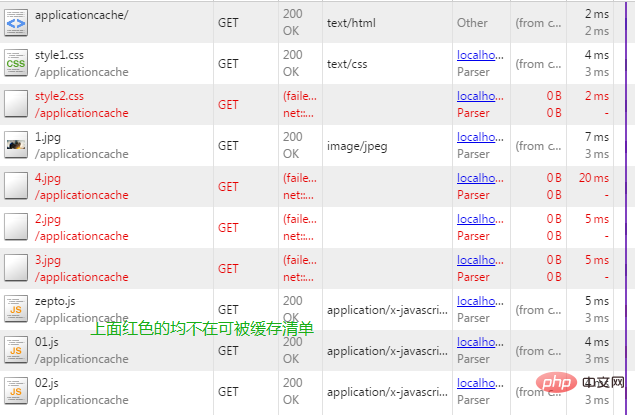
CACHE MANIFEST CACHE: # 需要缓存的文件列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
ネットワークなし後のデモ画像:

推奨チュートリアル: " HTML ビデオ チュートリアル >>
以上がhtml5オフラインストレージとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





