
設定方法: 1. div要素上にテキスト要素を配置します; 2. テキスト要素に「position:relative;」スタイルを追加して相対位置に設定します; 3. 「top:up」と「top:up」を追加します。 down" をテキスト要素の位置の値; left: 左右の位置の値;" スタイルに変更し、テキストの位置を div の境界線に設定するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css で div の境界線にテキストを設定する方法
position 属性を使用して、div の境界線にテキストを設定できます。絶対配置スタイルに変更し、境界線上に配置するだけです。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
height:100px;
padding:5px 30px;
border:4px solid #ebcbbe;
}
span.title{
display:block;
width:150px;
height:30px;
position:relative;
top:-15px;
text-align: center;
background: white;
}
</style>
</head>
<body>
<div>
<span class="title">我是边框上的文字</span>
</div>
</body>
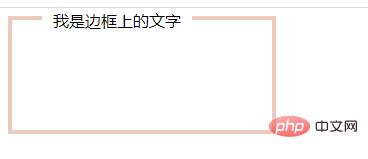
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでdiv枠にテキストを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




