方法:1、给元素添加“border-top:粗细值 solid 颜色;”样式,通过设置边框属性画横线;2、给空元素添加“height:粗细值;width:长度;background-color:颜色;”样式,通过设置空元素背景颜色来画横线。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么画横线
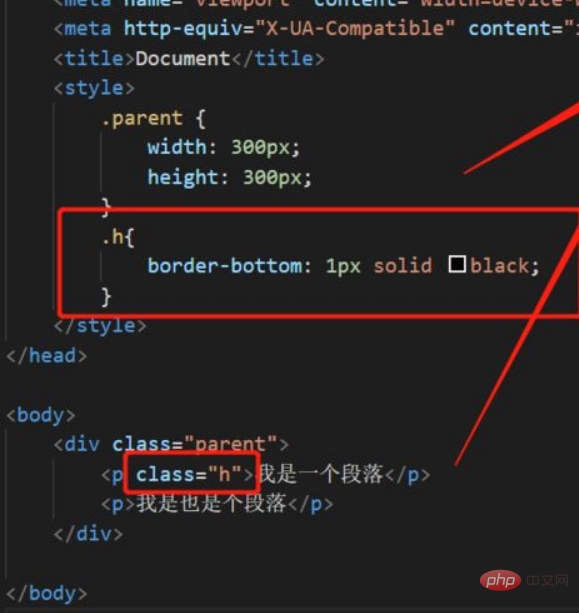
1、使用border边框做横线
.h{
border-bottom: 1px solid black;
}给元素添加 border 属性,设置边框只会,就可以做到一个横线
立即学习“前端免费学习笔记(深入)”;

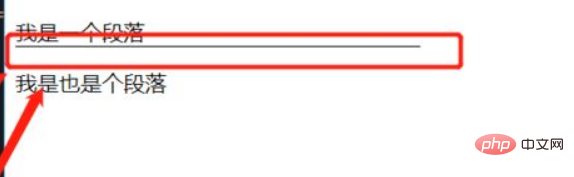
输出结果:

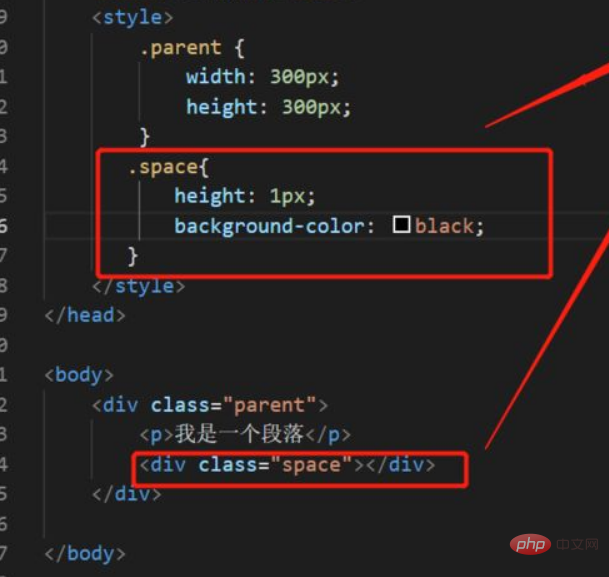
2、利用空元素设置
给一个空元素设置
height=1px,并且设置 background 背景色,也可以设置一个横线。
.space{
height: 1px;
background-color: black;
}
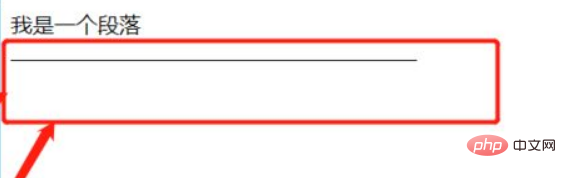
输出结果:

(学习视频分享:css视频教程)
以上就是css怎么画横线的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号