
CSS では、position 属性を使用してナビゲーション バーを固定できます。「position:fixed;」スタイルをナビゲーション バー要素に追加するだけで、ブラウザ ウィンドウを基準にしてナビゲーション バーを固定できます。この方法では、スクロール バーがドラッグされても、固定ナビゲーション バー要素の位置は変わりません。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でナビゲーション バーを修正する方法
ナビゲーション バーに固定位置を追加して修正できます。構文は「位置:固定;」です。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-image:url(1118.02.png);
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#news">新闻动态</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
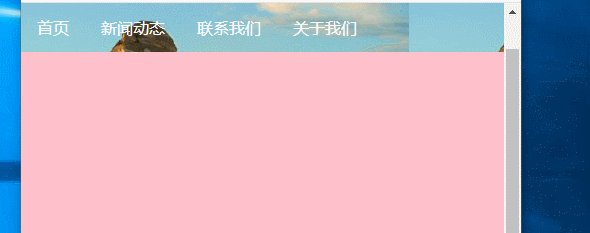
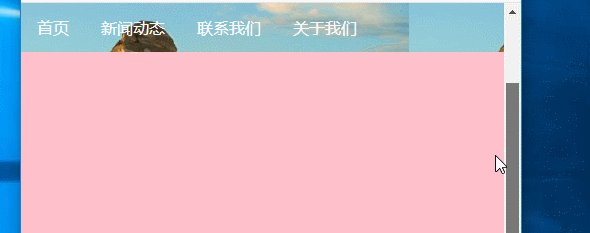
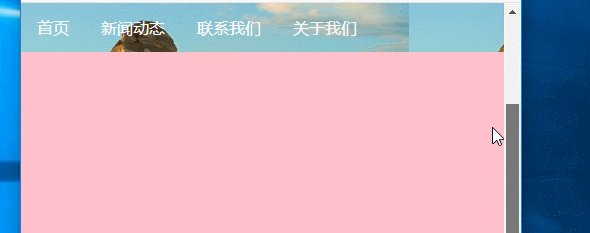
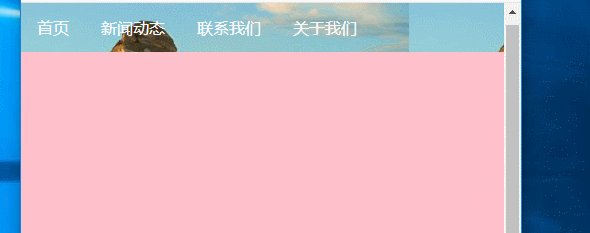
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでナビゲーションバーを修正する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



