
色を追加する方法: 1. color 属性を使用して、入力要素にフォントの色を追加します。構文は「color: color value;」です。 2. 「background-color」属性を使用して、入力要素に背景色を指定する場合、構文は「background-color: color value;」です。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
css で入力に色を追加する方法
color 属性を使用して、入力要素と背景にフォントの色を追加できます。 input 要素に -color 属性 背景色を追加します。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input{
color:#ffffff;
background-color:#000000;
}
</style>
</head>
<body>
<input type="text">
</body>
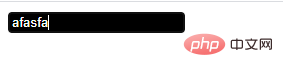
</html>出力結果:

#(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで入力に色を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




