
CSS では、「background-size」属性を使用して、背景画像の適応サイズを設定できます。この属性は、背景画像のサイズを設定するために使用されます。追加する必要があるのは、「background-size」だけです。 size:cover;" を背景画像要素に追加します。スタイルにより、背景画像のサイズを適応させることができます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で背景画像の適応サイズを設定する方法
css では、background-size 属性を使用して、背景画像の適応サイズ。この属性は、背景画像のサイズを指定するために使用されます。この属性の値が cover の場合、イメージのアスペクト比が維持され、イメージは背景の配置領域を完全にカバーする最小サイズに拡大縮小されます。
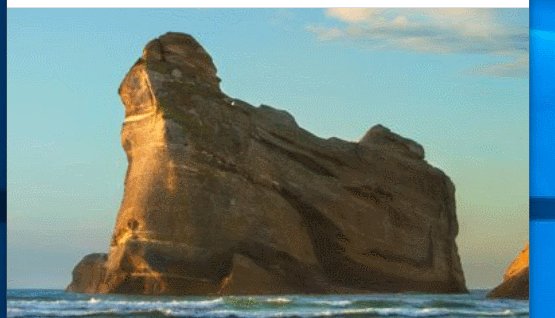
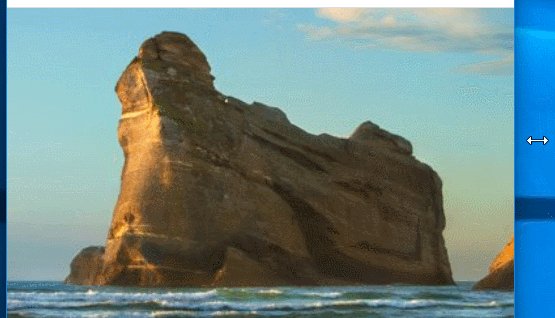
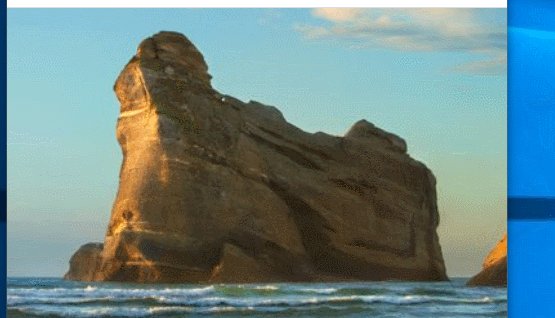
ページの背景画像をアダプティブに設定して見てみましょう 例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
background-image:url("1118.02.png") ;
background-size:cover;
}
</style>
</head>
<body>
</body>
</html>出力結果:

(学習ビデオの共有: css ビデオ チュートリアル )
以上がCSSで背景画像の適応サイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




