
CSS の font-weight 属性を使用して要素を太字にしないことができます。書き方は「要素 {font-weight:normal;}」です。太さの設定には font-weight 属性が使用されますテキストのスタイル 値が設定されている場合 「標準」の場合、要素は標準の文字スタイル、つまり太字ではない文字スタイルに設定されます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で非太字を記述する方法
CSS では、font-weight 属性を使用して非太字スタイルを設定できますfont-weight 属性は、テキストの太さを設定するために使用されます。
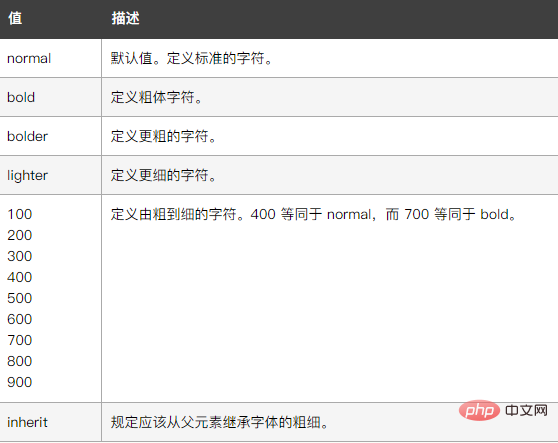
属性値は次のとおりです:

要素を太字にしない例を見てみましょう。例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
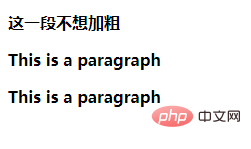
</html>出力結果:

現時点では、段落の 1 つを太字にする必要はなく、フォントの太さを追加するだけです。この段落の通常のスタイル:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
p.normal {font-weight: normal}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
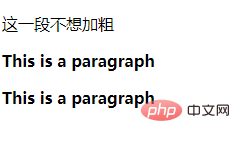
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで太字を使わずに書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




