
今日の主な説明には次の点が含まれます: 1. 完全なプロジェクト構造のデモンストレーション 2. $scope の意味 3. モジュール化と依存関係の注入。
1. 完全なプロジェクト構造を示します。
以下のコードはすべて @大desertqiongqiu 先生から転載したものです。再版して github に置きました。このリンク にアクセスしてソース コードをご覧ください。見て学ぶと同時に最高の効果~~~~
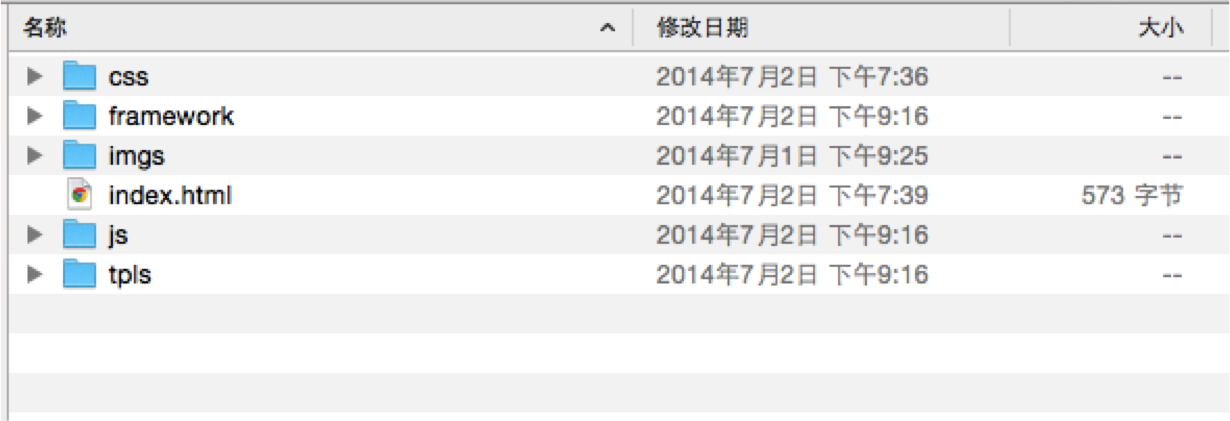
次に、このスクリーンショットを見てみましょう。

これは、完全な angularjs プロジェクトに必要なディレクトリ構造です。各フォルダーの意味を以下で説明します。
1.css: 言うまでもなく、CSS スタイル ファイルをいくつか置くだけです。
2. フレームワーク: ここでは、ブートストラップ、ueditor など、angularjs 以外にサードパーティが必要とする一般的なフロントエンド フレームワーク (UI) をいくつか示します。
3.imgs: 言うまでもなく、画像ファイルを置きます。
4.index.html: メインファイル もちろん、プロジェクトファイルが多い場合は、ページを保存するための別のフォルダーを作成することもできます。
5.js: 言うまでもなく、独自に新しく作成した js ファイルを置きます。
6.tpls: 正式名は templates で、テンプレートを意味します。内部に配置されるものは HTML コードの一部です。 angualrjs の指示コマンドで templateUrl 属性と組み合わせて使用されます。
tpls の使用方法を見てみましょう。ここの tpls フォルダーの下に test.html ファイルがあります。コードは次のとおりです。
<ul>
<li>
第一行test
</li>
<li>
第二行test
</li><li>
第三行test
</li>
</ul>また、ここにあるファイルは HTML の一部にすぎないとも述べました。たとえば、これは ul コードの一部にすぎません。そうすると、こんなことを書いて何の役に立つの、どう使えばいいの、と混乱する人もいます。心配しないでください。使い方を説明しましょう:
実際、前回の授業で説明しました。知らない人は、ここをクリックしてください。 3 番目のポイントであるディレクティブ メソッドについて説明します。これが意味するのは、html タグを定義し、返される html コンテンツがここでは ul 部分であるということです。
具体的な使用法コードを見てみましょう:
var appModule = angular.module('app', []); //app是html中ng-app指令的名称
appModule.directive('hello', function() { //定义一个指令,名称叫hello
return {
restrict: 'E',
//template: '<div>Hi there</div>',
templateUrl:'/tpls/test.html',
replace: true
};
});上記コードの説明: hello タグを定義します。このタグを使用すると、test.html の内容が返されます (template または templateUrl のいずれかを使用できます)。
上記の UL コンテンツを別のフォルダーに配置する必要があるのはなぜですか?もう分かりましたか? ?その理由は、返されるコンテンツが大量にある場合は、コードをわかりやすくするためにリンクを直接使用するだけだからです。
2. $scope を見てください。
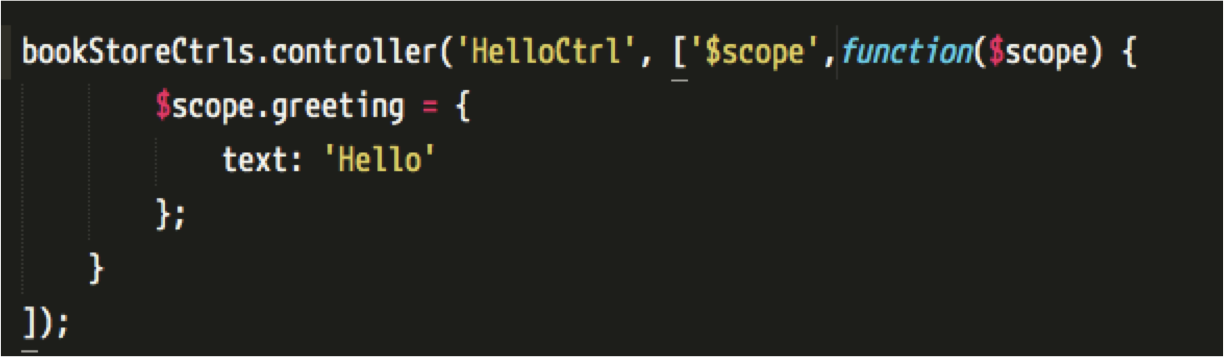
いくつかのスコープとその機能を詳しく説明するために、下の図を見てみましょう:

上記のコードを見てみましょう: まず、HelloCtrl というコントローラーを定義します。これは属性挨拶を $scope に追加します。挨拶属性はオブジェクトであり、テキスト属性には値「Hello」が追加されます。それはとても簡単です。次に、ページ内でgreeting.textを直接呼び出して、「Hello」の値を取得できます。すごいと思いませんか?では、$scope とは一体何でしょうか?なぜこれらの機能が実現できるのでしょうか?読んだ後は、その特徴をある程度理解する必要があります。
1.$scope はスコープであり、オブジェクトとしても理解できます。
2.$scope は、$watch() や $apply() などのいくつかのツールとメソッドを提供します。
3.$scopeも実行環境(スコープ)です。
4. 子 $scope は親 $scope のプロパティとメソッドを継承できます。
5. 各 Angular アプリケーションには $scope ($rootscope、ng-app にあります) が 1 つだけあります。
3. モジュール化と依存関係の注入
コントローラーを定義する次のコードを見てください:
var myApp = angular.module('angularApp', []);
myApp.controller('HelloCtrl', ['$scope',function($scope) {
$scope.greeting = {
text: 'Hello'
};
}
]);
myApp.controller('ByeCtrl', ['$scope',function($scope) {
//.....
}
]);冒頭で説明したコントローラーの定義をまだ覚えていますか?関数 name(){} メソッドを直接使用します。 徐々にコントローラーが増えすぎると管理が大変になることが分かりました。angualrjs のモジュール化を実現するには上記の書き方に変更する必要があるので、このコードの意味を説明します。
1 行目: まずページ全体のモジュール名 'myApp' を取得します。angularApp は HTML の ng-app の値です。
行 3: 「HelloCtrl」という名前のコントローラーを定義します。
9行目は上と同じです。
このようにして、私たちは無意識のうちにモジュール化を達成しました! ! !
ここではコントローラー メソッドのみを呼び出します。応答関数を実現するには、最初のセクションで説明したディレクティブ、フィルター、その他のメソッドをすべて myApp で呼び出す必要があります。次に、複数のモジュールを使用してプロジェクトを完成させ、依存関係の注入を達成しました。 !
OK、上記はこれら 3 つの主要モジュールの使用手順です。皆様の学習のお役に立てれば幸いです。 。 。上記の注意事項についてわからないことがあれば、質問していただければ必ずお答えします。皆さんの幸せな人生を祈っています!