
CSS では、「text-align」属性を使用して画像を右揃えにできます。この属性は、要素の水平方向の配置を設定するために使用されます。属性の値が右の場合、要素は要素に「text-align:right;」スタイルを追加するだけです。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS 画像を右揃えで表示する方法
CSS では、text-align 属性を使用して画像を右揃えにできます。部門次の例では、CSS を使用して div 内の画像を右揃えにする方法を説明します。
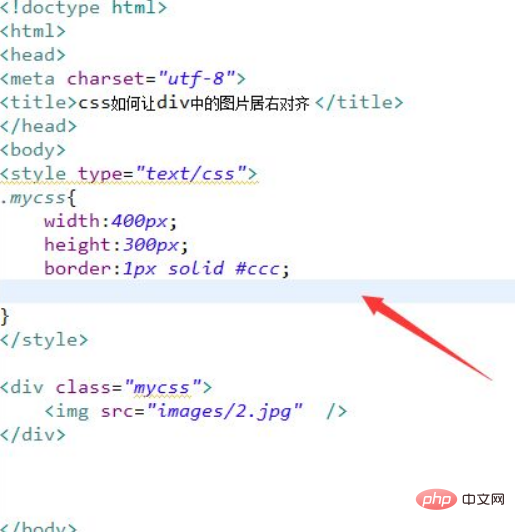
1. CSS を使用して div 内の画像を右揃えにする方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 div タグを使用してモジュールを作成し、div 内で img タグを使用してイメージを作成します。 divタグのclass属性をmycssに設定します。クラスを通じて div のスタイルを設定し、幅を 400 ピクセル、高さを 300 ピクセル、境界線を 1 ピクセルとして定義します。

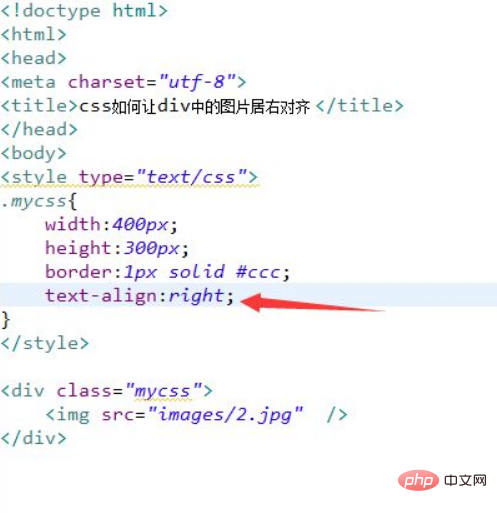
#2. css タグで、text-align 属性を right に設定して、div 内のコンテンツを右に配置し、画像の右配置を実現します。

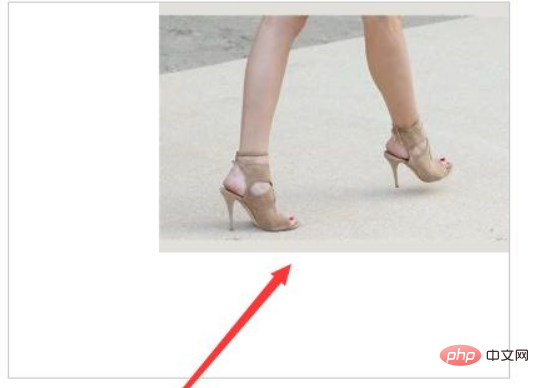
ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. div タグを使用してモジュールを作成し、div 内で img タグを使用して画像を作成し、クラスを設定しますmycss の div タグの属性。
2. css タグで、クラスを通じて div のスタイルを設定し、幅を 400 ピクセル、高さを 300 ピクセル、境界線を 1 ピクセルとして定義します。
3. css タグで、text-align 属性を right に設定して、div 内のコンテンツを右に配置し、画像の右配置を実現します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS画像を右寄せで表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




