
書き込み: "border-radius: 左上の角丸値、右上角丸値、右下角丸値、左下角丸値;"; 「border-radius」属性は、要素の角丸のスタイル、属性の値を使用して、要素の四隅の角丸の値をそれぞれ設定できます。表示したくない角丸の角丸プロパティの値を「」に設定するだけで済みます。 0」。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
cssで角丸の片側だけを記述する方法
cssではborder-radius属性を使用して表示のみを行うことができます。円の片側のコーナー。このプロパティは、要素の丸いコーナー スタイルを設定するために使用されます。
構文は次のとおりです:
border-radius:左上圆角值 右上圆角值 右下圆角值 左下圆角值;
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border:2px solid #a1a1a1;
height:350px;
background:#dddddd;
width:350px;
border-radius:25px 25px 0 0;
}
</style>
</head>
<body>
<div></div>
</body>
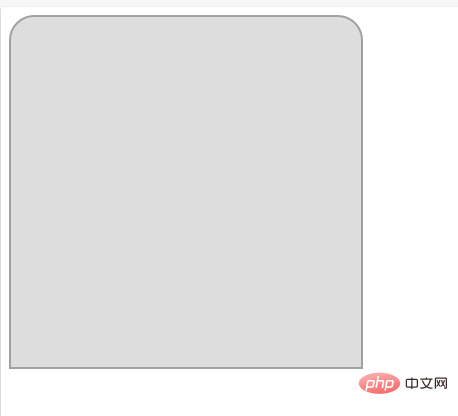
</html>出力結果:

(学習ビデオ共有:CSS ビデオ チュートリアル)
以上がCSSで角丸の片側だけを書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



