
CSS では、「*」セレクターと「font-size」属性を使用して、ページ全体のテキストのフォントを均一に設定できます。「*」セレクターは、ページ内のすべてのタグと要素を選択できます。 「font-size」属性はテキストのフォント スタイルを設定するために使用され、構文は「*{font-size: font size value;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で全ページのテキスト フォントを均一に設定する方法
css では、ワイルドカード セレクター "*" とfont-size 属性を指定して、全ページのテキスト フォントを均一に設定します。ワイルドカード文字は、「すべて」を意味するアスタリスク * で表されます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>这是一句话</h1>
<h2>这也是一句话</h2>
</body>
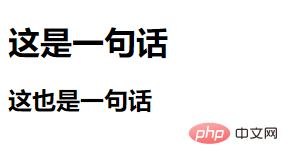
</html>出力結果:

「*」と font-size 属性を使用して、完全なサイズを設定します。 -page フォント スタイル、例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
font-size:20px;
}
</style>
</head>
<body>
<h1>这是一句话</h1>
<h2>这也是一句话</h2>
</body>
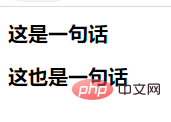
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで全ページテキストのフォントを統一して設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




