
CSS では、「text-indent」属性を使用して、テキストの最初の行のインデントを設定できます。この属性の機能は、テキスト内のテキストの最初の行のインデント スタイルを指定することです。 " text-indent: indent value;" スタイルを追加するだけで十分です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で最初の行のインデントを設定する方法
css では、text-indent 属性を使用して最初の行のインデントを設定できます、text- indent 属性の機能は、テキスト ブロック内のテキストの最初の行のインデントを指定することです。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
</p>
</body>
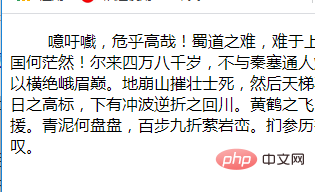
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで一行目のインデントを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




