
CSS では、「テキスト要素 {text-align:right;}」スタイルを使用してテキストの右揃えを定義できます。「text-align」属性は、テキストの水平方向の配置を指定するために使用されます。要素内のテキスト。属性の値が「right」の場合、テキストの配置は右揃えになります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でテキストの右揃えを定義する方法
HTML ページでは、text-align 属性を使用してテキストを右揃えに設定できます。アライメント。次の例では、CSS でテキストを右揃えにする方法を説明します。
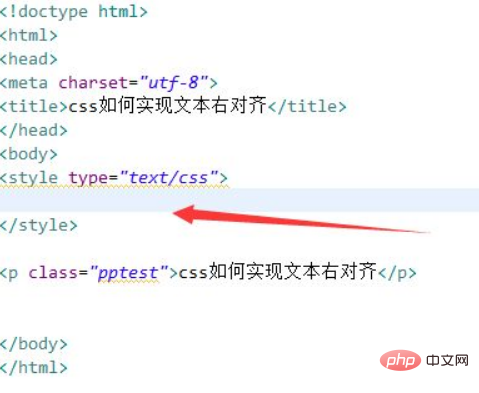
1. CSS でテキストを右揃えにする方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 p タグを使用してテスト用のテキストを作成します。 pタグにclass属性を追加してスタイルを設定します。 タグを記述すると、このタグ内にページの CSS スタイルが記述されます。

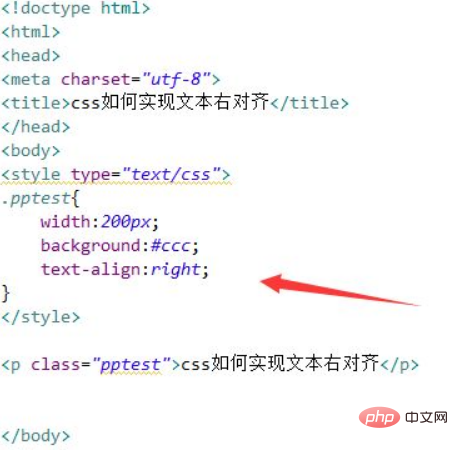
2. css タグで、クラスを介して p タグのスタイルを設定し、幅を 200px、背景色をグレーに定義します。 text-align 属性を使用して right に設定し、テキストを右揃えにします。

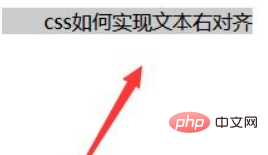
ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. p タグを使用してテキストを作成し、クラス属性を p タグに追加します。
2. CSS で、クラスを通じて p タグのスタイルを設定し、text-align 属性を使用してそれを right に設定し、テキストを右揃えにします。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでテキストの右揃えを定義する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




