
方法: 1. 文字列を文字配列に分割するには、split() メソッドを使用します。文字列の 1 文字が配列の 1 つの要素に対応します。構文は、「String element object.split("」です。 );"; 2. length 属性を使用して、文字配列の長さ、つまり文字数を取得します。構文は「array object.length;」です。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery が文字列に含めることができる文字数を決定する方法
jquery では、split() メソッドを使用して文字列を分割できます。配列を選択し、長さ属性を使用して文字列の長さを取得します。次の例は、jquery が文字数をカウントする方法を説明します。
例は次のとおりです:
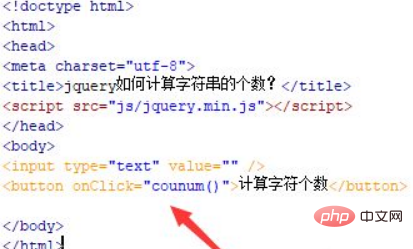
1. jquery が文字列の数をカウントする方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 input タグを使用して、文字列入力用のテキスト ボックスを作成します。 buttonタグを使用して「文字数を数える」という名前のボタンを作成します。 onclick クリック イベントをボタンにバインドし、ボタンがクリックされると count() 関数が実行されます。

2. js タグ内で、クーポン() 関数を作成します。関数内で、入力を通じて要素オブジェクトを取得し、val() メソッドを使用して、次に、split() メソッドを使用して文字列を null 文字で分割し、分割された配列を arr 変数に保存します。
count() 関数では、length 属性を通じて arr 配列の要素数を取得し、最後に、alert() メソッドを使用して数を出力します。

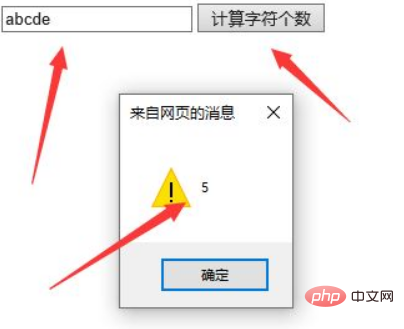
test.html ファイルをブラウザで開き、文字列を入力し、ボタンをクリックして効果を確認します。

概要:
1. test.html ファイルを作成します。
2. ファイル内で、input タグを使用して、js 関数の実行をトリガーするテキスト ボックスとボタン ボタンを作成します。
3. js タグ内に関数を作成します。関数内で、input を通じて要素オブジェクトを取得し、val() メソッドを使用してテキスト ボックスに入力された文字列を取得し、split() を使用します。文字列を分割するメソッド。配列に分割すると、文字列の数は length 属性を通じて取得できます。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryは文字列に含めることができる文字数をどのように決定しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。