
方法: 1. "$(input element)" ステートメントを使用して、すべての入力要素オブジェクトを取得します。 2. prop() メソッドと disabled 属性を使用して、取得した入力要素を無効にします。構文は "input" です。要素 object.prop("disabled","disabled");"。

このチュートリアルの動作環境: Windows10 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jquery はどのようにしてすべての入力を無効にするのか
jquery では、テキスト ボックス オブジェクトを取得することで、prop() メソッドを使用して無効な入力を設定します。属性を無効にすると、テキスト ボックスを使用できなくなります。次の例では、jquery でテキスト ボックスを使用できないように設定する方法を説明します。
例は次のとおりです:
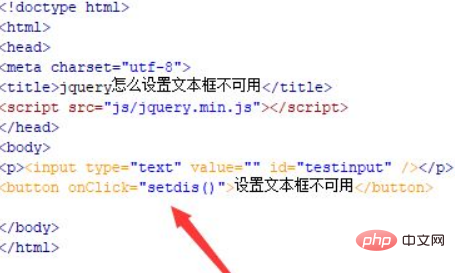
1. jquery がテキスト ボックスを使用不可に設定する方法を説明するために、test.html という名前の新しい HTML ファイルを作成します。 p タグ内で、input タグを使用して、テキスト コンテンツを入力するためのテキスト入力ボックスを作成します。 input タグの id 属性を testinput に設定します。これは主に、以下の ID を通じて入力オブジェクトを取得するために使用されます。 button タグを使用して、「テキスト ボックスを使用不可に設定する」という名前のボタンを作成します。 onclick クリック イベントをボタンにバインドし、ボタンがクリックされると setdis() 関数が実行されます。

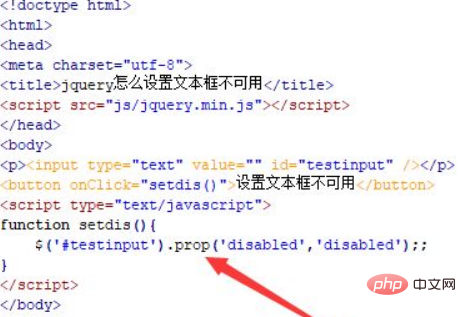
2. js タグで setdis() 関数を作成し、関数内で $ 記号を使用して id (testinput) を通じて入力オブジェクトを取得し、次を使用しますinput の disabled 属性が無効になり、テキスト ボックスが使用できなくなります。

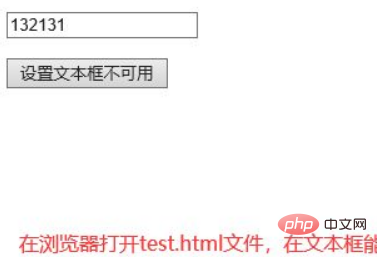
test.html ファイルをブラウザで開き、ボタンをクリックして効果を確認します。


概要:
1. test.html ファイルを作成します。
2. ファイルの p タグ内で、input タグを使用してテキスト入力ボックスを作成し、js 関数の実行をトリガーするボタン button を作成します。
3. js タグ内に関数を作成し、関数内で入力オブジェクトを取得し、prop() メソッドを使用して入力の無効属性を無効に設定し、テキスト ボックスを使用不可にします。
注:
jquery では、prop() メソッドは主に、選択した要素の属性と値を設定または返すために使用されます。
推奨される関連ビデオ チュートリアル: jQuery ビデオ チュートリアル
以上がjqueryですべての入力を無効にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。